반응형

프로토타입 체인
- 자바스크립트는 특정 객체의 프로퍼티나 메소드에 접근시 객체 자신의 것 뿐 아니라 __proto__가 가리키는 링크를 따라서 자신의 부모 역할을 하는 프로토타입 객체의 프로퍼티나 메소드를 접근 할 수 있다.
따라서, 특정 객체의 프로퍼티나 메소드 접근 시 만약 현제 객체의 해당 프로퍼티가 존재하지 않는다면 __proto__가 가리키는 링크를 따라 부모 역할을 하는 프로토타입 객체의 프로퍼티나 메소드를 차례로 검색하는 것이 바로 프로토타입 체인이다.
- 모든 프로토타입 체이닝의 종점은 Object.prototype 이다.
- 하위 객체는 상위 객체의 프로퍼티나 메소드를 상속받는 것이 아니라 공유한다.
실습하면서 프로토타입 체인의 과정 이해하기! ( __proto__를 이용)
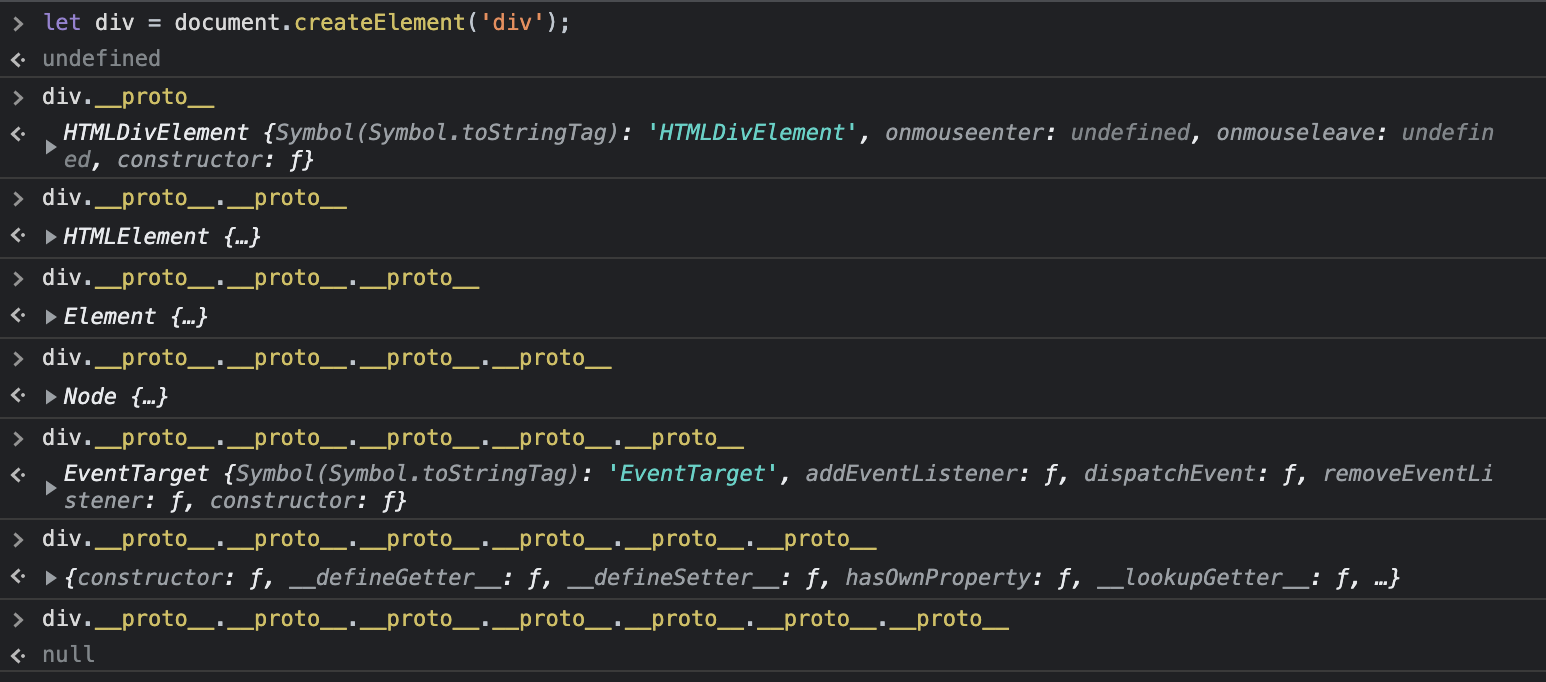
let div = document.createElement('div');
div.__proto__ // HTMLDIVElement
div.__proto__.__proto__ // HTMLElement
div.__proto__.__proto__.__proto__ //Element
div.__proto__.__proto__.__proto__.__proto__ // Node
div.__proto__.__proto__.__proto__.__proto__.__proto__ // EventTarget
div.__proto__.__proto__.__proto__.__proto__.__proto__.__proto__ // Object
div.__proto__.__proto__.__proto__.__proto__.__proto__.__proto__.__proto__
// null
아하! Object가 프로토타입의 종점이구나!
👇

__proto__ 와 prototype 의 차이
__proto__
- 모든 객체가 가지고 있다.
- 하나의 Link 라고 할 수 있다.
prototype
- 함수 객체만 가지고 있다.
- 생성자를 가지는 원형으로 선언 할 수 있다.
반응형
'📌Language > JavaScript' 카테고리의 다른 글
| TIL) 자바스크립트 비동기와 setTimeout (0) | 2022.05.28 |
|---|---|
| TIL) forEach, for of, for in, filter, reduce, map 정리, 자바스크립트 (0) | 2022.05.27 |
| TIL) 프로토타입 정리 (0) | 2022.05.26 |
| TIL) 객체 지향 프로그래밍, OOP, 캡슐화, 추상화, 상속, 다형성 (0) | 2022.05.25 |
| TIL) 객체 지향 프로그래밍, 클래스, 인스턴스, 모듈화를 하는 이유 (0) | 2022.05.25 |
