const loginForm = document.querySelector("#login-form");
const loginInput = loginForm.querySelector(input);
const loginButton = loginForm.querySelector(button);
const loginInput = document.querySelector(“#login-form input”);
const loginButton = document.querySelector(“#login-form button”);출력되는 값은 같다!!!
const loginForm = document.getElementById("login-form");const loginForm = document.querySelector("#login-form");
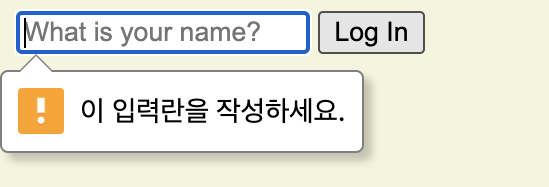
input의 유효성 검사를 작동시키기 위해서는 input이 form 안에 있어야 된다.
<body>
<form id="login-form">
<input required maxlength="15"
type ="text" placeholder="What is your name?" />
<input type = "submit" value="Log In" />
</form>
<script src="app.js"></script>
</body>

div => form

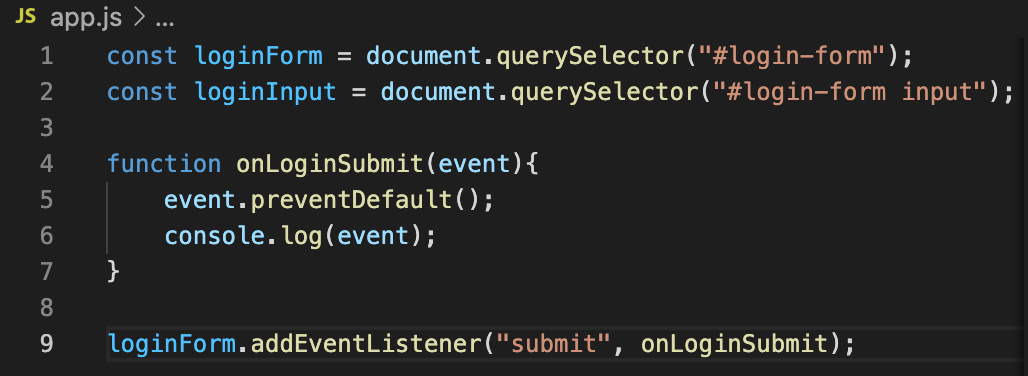
브라우저는 브라우저 내에서 event로부터 정보를 잡아내서 정보를 가진채 function 실행버튼을 누르는거다.
preventDefault = 어떤 event 의 기본 행동이 발생되지 않도록 막는 것.
누군가 form을 submit하면 브라우저는 기본적으로 페이지를 새로고침 하도록 되어 있다.
그래서 preventDefault function을 추가해서 그 기본 동작을 막고 있는거다.
eventListener에 어떤 function을 추가하던 JS에서는 공짜로 첫번째 argument로 발생된 event에 대한 정보를 줄거다.
필요없으면 그냥 빈칸으로 둬도 된다. 빈칸으로 두면 어떤 정보도 받지 않겠다는 뜻이다.
하지만 ()여기서 뭐라도 쓰면 JS에서 event를 채워줄거다!
string 과 변수 합치기
greeting.innerText = "Hello " + username;
greeting.innerText = `Hello ${username}`;이 두개는 같다!!!
${변수명}
백틱 기호로 묶는 걸 유의하자! `` ('', "" 이거 아님!!!)
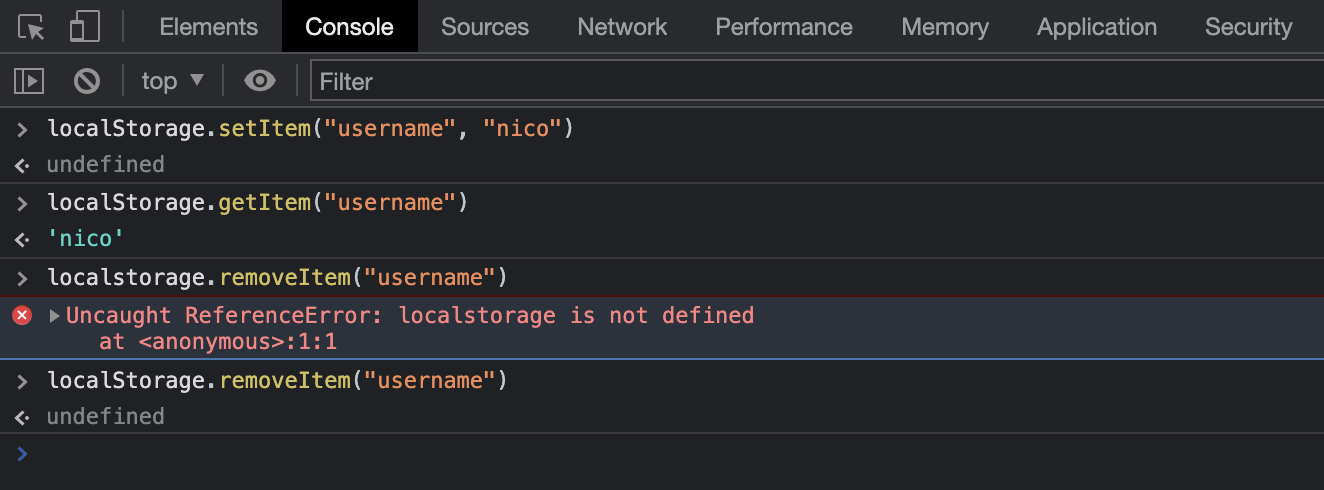
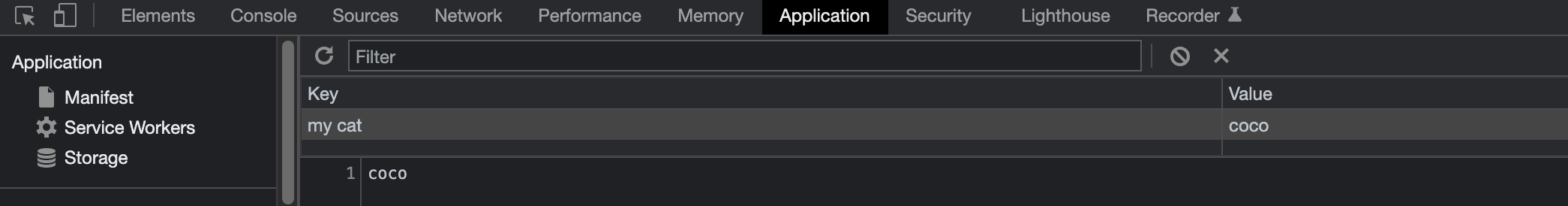
window localStorage

localStorage.setItem("username", "nico") => 데이터 저장하기
그럼 👇 아래처럼 데이터가 저장된다.

localStorage.getItem("username") => 부르기
localStorage.removeItem("username") => 데이터 삭제하기
<주의> 대문자, 소문자, 잘 확인하기!!!
👇👇window localStorage 더 자세히 확인하기👇👇
https://developer.mozilla.org/en-US/docs/Web/API/Window/localStorage
Window.localStorage - Web APIs | MDN
The localStorage read-only property of the window interface allows you to access a Storage object for the Document's origin; the stored data is saved across browser sessions.
developer.mozilla.org
내가 생성한 string을 반복해서 사용하게 될 경우에는 대문자 변수로 저장하는게 좋다! (실수 줄이고, 실수해도 JS가 알려주니까)
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden";
const USERNAME_KEY = "username";
function onLoginSubmit(event){
event.preventDefault();
loginForm.classList.add(HIDDEN_CLASSNAME);
const username = loginInput.value;
localStorage.setItem(USERNAME_KEY, username);
paintGreetings(username);
}
function paintGreetings(tomato){
greeting.innerText = `Hello ${tomato}`;
greeting.classList.remove(HIDDEN_CLASSNAME);
}
const savedUsername = localStorage.getItem(USERNAME_KEY);
if (savedUsername === null){
loginForm.classList.remove(HIDDEN_CLASSNAME); // show the form
loginForm.addEventListener("submit", onLoginSubmit);
} else {
paintGreetings(savedUsername);
// show the greeting
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Momentum App</title>
</head>
<body>
<form class="hidden" id="login-form">
<input required maxlength="15"
type ="text" placeholder="What is your name?"/>
<input type = "submit" value="Log In" />
</form>
<h1 id="greeting", class="hidden"></h1>
<script src="app.js"></script>
</body>
</html>
function paintGreetings() 을 아랫줄에서 새로 정의해줬는데 윗줄에서 paintGreetings가 불러와지는 원리는!
=> js에서 함수선언과 var은 실행시 코드의 가장 상단부분으로 끌어올려지는 특성이 있다.
함수선언과 변수선언을 최상단까지 끌어올린다.
<주의1>
HTML 자체에 class="hidden"이 있다. (미리 설정해둔거) 즉, form과 h1 둘 다 숨겨진 상태에서 시작.
그래서 JS에서 hidden을 지우면(greeting.classList.remove(HIDDEN_CLASSNAME);) form과 h1이 화면에 표시되는거다.
<주의2>
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden";
const USERNAME_KEY = "username";
function onLoginSubmit(event){
event.preventDefault();
loginForm.classList.add(HIDDEN_CLASSNAME);
localStorage.setItem(USERNAME_KEY, loginInput.value);
paintGreetings();
}
function paintGreetings(){
const username = localStorage.getItem(USERNAME_KEY);
greeting.innerText = `Hello ${username}`;
greeting.classList.remove(HIDDEN_CLASSNAME);
}
const savedUsername = localStorage.getItem(USERNAME_KEY);
if (savedUsername === null){
loginForm.classList.remove(HIDDEN_CLASSNAME); // show the form
loginForm.addEventListener("submit", onLoginSubmit);
} else {
paintGreetings();
// show the greeting
}
바로 위의 JS식과 동일하게 출력된다.
사실 생각해보면, paintGreetings 함수는 따로 인자를 받을 필요가 없다. (= 아무것도 보내지 않아도 된다. )왜냐면 우리는 localStorage에 유저정보가 존재하는 걸 알고 있기 때문이다.
=> localStorage에 뭔가를 저장하면 paintGreetings를 호출하는 순간에, 그 유저정보는 이미 localStorage에 저장되어 있을거다.
그래서 const username = loginInput.value; 삭제하고,
localStorage.setItem(USERNAME_KEY, loginInput.value);이렇게 수정해도 된다.
'📌Language > JavaScript' 카테고리의 다른 글
| 자바스크립트 return에 대해서 더 공부해보자 (0) | 2022.04.11 |
|---|---|
| 자바스크립트로 크롬 앱 만들기 - 노마드 코더 클론코딩 #9 interval, timeout, 시행착오, 초시계 만들기, padStart (0) | 2022.04.09 |
| 자바스크립트로 크롬 앱 만들기 - 노마드 코더 클론코딩 #7 에러 최소화 시키기,toggle (0) | 2022.04.08 |
| 자바스크립트로 크롬 앱 만들기 - 노마드 코더 클론코딩 #6 HTML element event 찾는 방법 2가지, addEventListener 사용 (0) | 2022.04.08 |
| 자바스크립트로 크롬 앱 만들기 - 노마드 코더 클론코딩 #5 event를 listen 하는 방법 (click), addeventListener (0) | 2022.04.08 |
