반응형


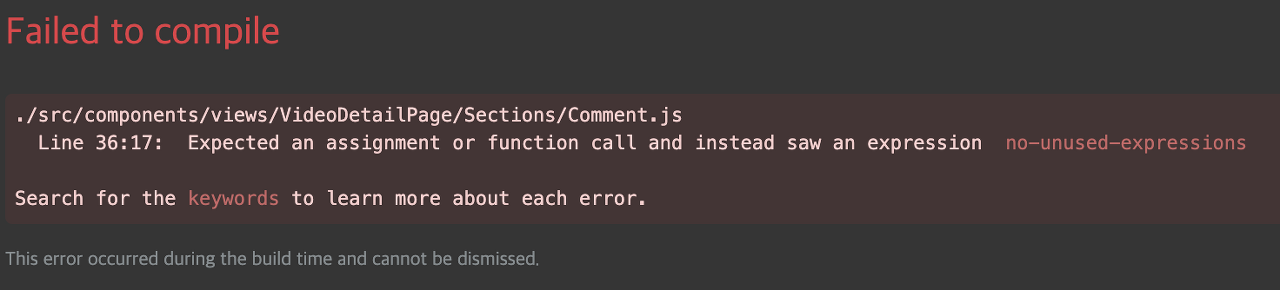
에러 원인
map을 쓰는 구문에서 오류가 발생했습니다.
문법 오류이기 때문에 다음에 작성할 때도 같은 에러가 발생하지 않도록 해야합니다.
에러 해결
1. return 을 쓰지 않을때 👉 map(() => ())
<TabMenu>
{menuArr.map((menu, index) =>
(
<li
className={currentTab === index ? "submenu focused" : "submenu"}
key={index}
onClick={() => selectMenuHandler(index)}
>
{menu.name}
</li>
);
)}
</TabMenu>
2. return 을 쓴다면 👉 map(() => { return() })
<TabMenu>
{menuArr.map((menu, index) => {
return (
<li
className={currentTab === index ? "submenu focused" : "submenu"}
key={index}
onClick={() => selectMenuHandler(index)}
>
{menu.name}
</li>
);
})}
</TabMenu>반응형
'❗️Error > 오류를 해결하자!' 카테고리의 다른 글
| git) remote origin already exists 에러 해결 (0) | 2022.07.19 |
|---|---|
| 이미지를 서버로 보내고, 클라이언트로 받아오기 (axios, base64) (0) | 2022.07.09 |
| Each child in a list should have a unique "key" prop. (0) | 2022.06.27 |
| [Express] Cannot set headers after they are sent to the client (0) | 2022.06.21 |
| [Express] SyntaxError: Unexpected token " in JSON at position 0 at JSON.parse (0) | 2022.06.20 |
