
웹 표준은 어떤 환경에서도 이용할 수 있는 웹 페이지를 만들 수 있는 방법이다.
더 많은 사람들이 이용할 수 있는 웹 페이지를 만들 수 있도록 해보자!
- 웹 표준의 개념
- 웹 표준의 등장 배경
- 웹 표준을 왜 지켜야하는지 / 필요성
웹 표준의 개념
인터넷이 웹보다 더 포괄적인 개념이다.
인터넷 : 전 세계적으로 연결되어 있는 컴퓨터 네트워크 통신망 (웹, 온라인 게임, 모바일 앱, 이메일 등 네트워크를 사용하는 다양한 서비스 모두 포함) 인터넷은 클라이언트와 서버로 구성되며, TCP/IP라는 기본 프로토콜을 통해 제공되고 있다.
웹(world wide web) : 인터넷 상에서 문서, 이미지, 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는 공간
웹표준 : W3C(World Wide Web Consortium)에서 권고하는 '웹에서 표준적으로 사용되는 기술이나 규칙'
➥ 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고 있다.
웹 개발에 사용되는 언어 HTML(구조), CSS(표현), JavaScript(동작)
웹 표준을 왜 지켜야하는지 / 필요성
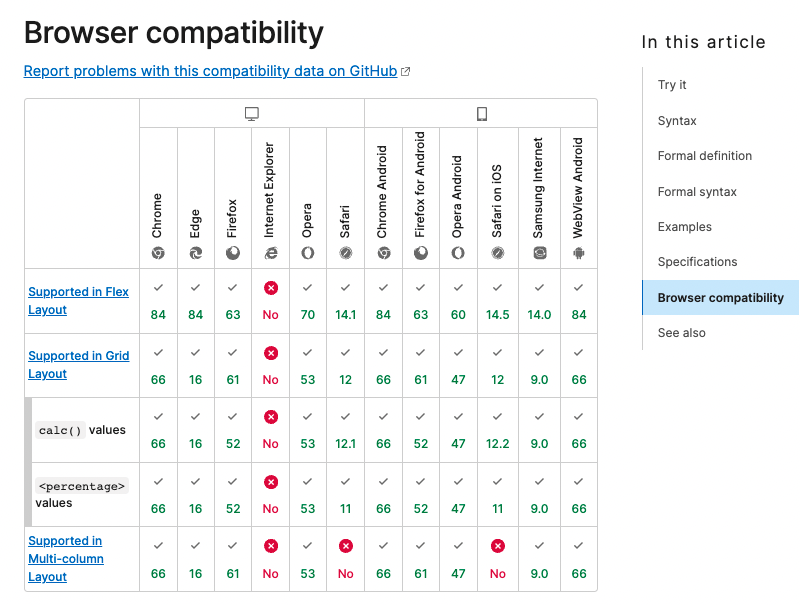
최신 웹 브라우저들은 모두 웹 표준을 지원한다. 따라서 웹 표준에 맞추어 웹 페이지를 작성하면 어떤 브라우저를 사용하든 동일한 결과물을 얻을 수 있다. 브라우저 호환 때문에 화면이 제대로 표시되지 않거나 기능이 작동하지 않는 등의 문제를 직면하지 않기 위해서 웹 표준을 지켜야한다.
웹 표준의 장점
1. 유지 보수의 용이성 = HTML, CSS, JavaScript 등의 각 영역이 분리되면서 유지 보수가 용이해지고, 트래픽 비용이 감소한다.
2. 웹 호환성 확보 = 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나온다.
3. 검색 효율성 증대 = 웹 표준에 맞춰 웹 사이트를 작성하는 것만으로도 검색 엔진에서 더 높은 우선 순위로 노출될 수 있다.
4. 웹 접근성 향상
Semantic HTML = 의미있는 HTML 구조
시맨틱 HTML의 필요성
1. 개발자간 소통 : 주석, id, class를 줄일 수 있고, 코드를 직관적으로 볼 수 있다.
2. 검색 효율성 : 중요한 내용이 있는 부분을 알 수 있기 때문에 우선 순위를 정해서 페이지를 검색 결과 상단에 표시할 수 있다.
3. 웹 접근성 - 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 한다. 스크린리더를 이용하는 경우 화면의 구조에 대한 정보까지 전달할 수 있다.
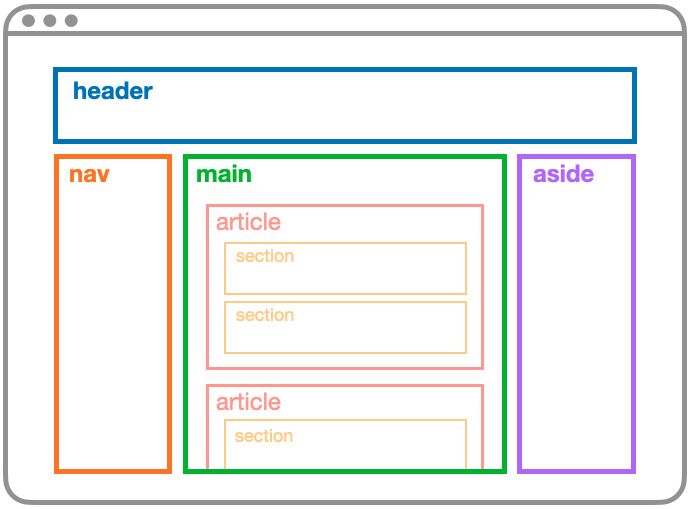
시맨틱 요소로 화면 구성하기

<div>, <span> 요소로만 화면을 구성했을 때와 비교하면, 각 요소의 이름만 보고도 화면에서 어떤 역할을 하게 될지, 더 명확하게 알 수 있다.
시맨틱 요소의 종류
| 요소 종류 | 설명 |
| <header> | 페이지나 요소의 최상단에 위치하는 머릿말 역할의 요소입니다. |
| <nav> | 메뉴, 목차 등에 사용되는 요소입니다. 페이지 이동을 위한 링크들을 담고 있다 |
| <aside> | 문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소입니다. |
| <main> | 이름 그대로 문서의 메인이 되는 주요 콘텐츠를 담는 요소입니다. |
| <article> | 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소입니다. 각각의 <article>을 구분하기 위한 수단이 필요하며, 보통 제목(<hgroup>)을 포함하는 방법을 사용합니다. |
| <section> | 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용합니다. 제목(<hgroup>)을 포함하는 경우가 많습니다. |
| <hgroup> | 제목을 표시할 때 사용하는 요소로, <h1> ~ <h6> 요소가 <hgroup>입니다. (숫자가 작은 제목이 숫자가 큰 제목을 포함하는 방식으로 사용) |
| <footer> | 페이지나 요소의 최하단에 위치하는 꼬릿말 역할의 요소입니다. (사이트 제공자, 저작권, 정책, 사이트맵 등의 내용을 포함) |
시멘틱하게 만드는 규칙
1. 인라인 요소는 항상 블록 요소 안에 들어가야 한다.
인라인 요소는 콘텐츠가 차지ex) <span> <a>
블록 요소는 가로로 넓게 화면 영역을 차지 ex) <div> <h1>
2. <b>, <i> 요소보다는 <strong> 요소와 <em> 요소를 사용하자.
<strong>중요성,심각성,긴급성이 있는 부분에 쓰는 것이고 문장의 의미를 바꾸지 않는다.<strong>
<em>강세를 주고싶은 부분에 쓰는 것이고 문장의 의미를 바꾼다.<em>
3. <hgroup>를 css 로 사용하지 말고 목차의 역할을 하고, 콘텐츠의 상하 관계를 표시하기 위해 사용하자
// 나쁜 예시
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
// 좋은 예시
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
4. <br /> 은 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해서 사용하는 요소이다. 남발 금지!
요소 사이에 간격이 필요한 경우에는 아예 별도의 단락으로 구별하거나 CSS 속성을 주어 여백을 조정해주는 것이 바람직하다.
// 나쁜 예시
요소 사이에 여백을 주고싶을 때
<br />
<br />
이렇게 하시면 안 됩니다.
// 좋은 예시 1
<p>요소 사이에 여백을 주고싶을 땐</p>
<p>아예 별도의 단락으로 구별하세요.</p>
// 좋은 예시 2
//HTML 파일
<p class="margin">요소 사이에 여백을 주고싶을 땐</p>
<p class="margin">CSS 속성으로 여백을 설정해주세요.</p>
//CSS 파일
.margin { margin: 10px }
5. HTML과 CSS 코드를 분리해서 작성하기
//HTML 파일
<head>
<style>
h1 { color : "red" }
</style>
</head>
(O) <h1>스타일링 속성은 CSS로 작성해주세요.<h1>
(O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮습니다.<h2>
(X) <h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3>
//CSS 파일
h2 { color : "yellow" }
크로스 브라우징(Cross Browsing)
크로스 브라우징이란 웹 사이트에 접근하는 브라우저의 종류에 상관없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미한다.
크로스 브라우징은 모든 브라우저에서 완전히 똑같은 화면이 보이도록 만드는 것이 아니다!
애초에 브라우저마다 사용하는 렌더링 엔진이 다르기 때문에 화면을 완전히 동일하게 만드는 것은 불가능하다. 따라서 크로스 브라우징의 목표는 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것이라고 할 수 있다.
과거에는 ActiveX & 인터넷 익스플로러 때문에 크로스 브라우징이 불가능했다.
ActiveX는 마이크로소프트사에서 개발한 인터넷 익스플로러용 플러그인으로, 웹 브라우저와 웹 문서만으로는 이용할 수 없는 추가 기능들을 사용할 수 있게 해주는 브라우저 외부 프로그램이다.
ActiveX 덕분에 웹 브라우저에서 음악, 동영상 등의 멀티미디어 콘텐츠를 자유롭게 즐길 수 있게 되었고, 은행이나 주식과 같은 금융 거래도 가능해졌고, 사용자의 신원을 증명할 수 있게 되어 집에서도 공문서를 출력할 수 있게 되는 등 웹 브라우저의 기능을 거의 무한대로 확장할 수 있게 되었다.
ActiveX 단점:
- 필요한 ActiveX가 하나라도 설치되어 있지 않으면 기능이 제대로 작동되지 않는다.
- 인터넷 익스플로러에서만 사용 가능
인터넷 익스플로러는 최신 스펙의 CSS와 자바스크립트를 제대로 지원하지 못했고, 이 때문에 크로스 브라우징을 위해서 웹 표준을 저해하는 코드를 작성해야만 했다.

크로스 브라우징 워크 플로우
1. 초기 기획
어떤 콘텐츠와 기능이 있어야 하는지, 디자인, 고객은 누구인지, 고객이 사용하는 브라우저는 무엇일지, 기기는 무엇일지
2. 개발
각 브라우저에서의 호환성이 어떤지 파악하고 사용하기
코드를 작성하다보면 크로스 브라우징을 힘든 상황을 만나게 될 수도 있는데, 이런 경우에는 이를 인정하고 대체 수단을 마련해야한다.
또한, 개발중인 웹 사이트가 일부 오래된 브라우저에서는 어쩔 수 없이 제대로 기능하지 않을 수도 있다는 사실을 알고 받아들여야 한다.

3. 테스트 / 발견
TestComplete, LambdaTest, BitBar 등의 크로스 브라우징 테스트 툴 사용하기
데스크톱 브라우저, 핸드폰 및 태블릿, 다양한 운영 체제에서도 테스트 진행
4. 수정 / 반복
테스트 단계에서 버그가 발견되었다면 수정하기!
버그가 발생하는 위치를 최대한 좁혀서 특정하고, 버그가 발생하는 특정 브라우저에서의 해결 방법을 정해야 한다. 섣불리 코드를 수정했다가는 다른 브라우저에서 버그가 발생할 수 있으므로, 조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고쳐나가는 것이 좋다. 수정이 완료되면 3번 과정부터 반복한다.
참고)
https://developer.mozilla.org/ko/docs/Glossary/Semantics
😃 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장에 큰 도움이 됩니다🤓
'🖥FrontEnd > 프론트엔드' 카테고리의 다른 글
| Lighthouse란, Lighthouse 사용하기, Lighthouse 분석해보기 (0) | 2022.08.04 |
|---|---|
| TIL) 번들링이란, Webpack의 필요성, 웹팩을 이용하는 방법 (0) | 2022.07.25 |
| TIL) WAI-ARIA, aria-live, 스크린 리더, 웹 접근성 향상 시키는 방법 (0) | 2022.07.11 |
| TIL) 웹 접근성, 한국형 웹 콘텐츠 접근성 지침, 웹 접근성을 갖추면 얻을 수 있는 효과, 웹 개발자라면 알아야 하는 지식 (0) | 2022.07.11 |
| SEO란? SEO가 왜 필요한가요? 오픈 그래프 실습해보기 (0) | 2022.07.08 |
