반응형

상태를 관리하는 리액트의 클래스를 동적으로 추가해보자!
<div className={`form-control ${!isValid ? "invalid" : ""}`}>
<label> </label>
<input> </input>
동적으로 클래스를 추가하기 위해서는 {} 중괄호와 백틱을 써야한다.
.form-control.invalid input {
border-color: red;
background: rgb(246, 197, 197);
}
.form-control.invalid label {
color: red;
}
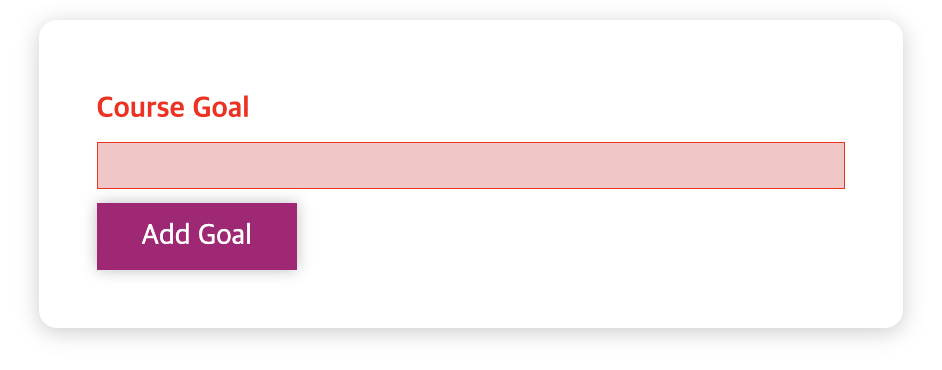
결과

입력없이 버튼을 클릭하면 글씨와 인풋창이 css 효과대로 스타일이 변경됩니다.

유저가 바로 인풋에 입력을 하면 원래대로 돌아옵니다.
😃 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장에 큰 도움이 됩니다🤓
반응형
'📌Language > HTML & CSS' 카테고리의 다른 글
| svg 이미지 사이즈 줄이기 (0) | 2023.03.31 |
|---|---|
| 유용한 css 모음 (계속 추가중) (0) | 2022.08.16 |
| 리액트 fontawesome 사용방법 (0) | 2022.07.11 |
| TIL) id 속성과 class 속성의 차이에 대해서 설명해주세요. (0) | 2022.05.23 |
| CSS 간격을 맞추고 싶은데 안됩니다..! css 보라색 부분 없애기 (0) | 2022.05.20 |
