반응형

CSS
1. 배경화면에 이미지 넣고, 꽉찬 설정으로 하기
background-size: cover;background-size: auto;2. 바디의 모든 설정 가운데로 설정하기
body {
margin: 0;
font-size: 2rem;
display: flex;
flex: 1;
min-height: 100vh;
align-items: center;
}3. transform 요소
✔️ rotate 회전 중심, 원점을 지정하기
transform-origin: 100%➥ transform 에서 rotate(), skew() 등 회전, 변형 속성 사용하기 전에 설정해야한다.
| 백분율(%) | |
| 0% | left |
| 0% | top |
| 50% | center |
| 100% | right |
| 100% | bottom |
✔️ 이미지 회전 시키기
transform rotate
transform: rotate(90deg);
✔️ 시간 간격을 두고 효과 나타나게 하기 (서서히 변화 시키기)
transition-delay: 2s;
JS
4. 날짜와 시간 불러오기
const now = new Date();
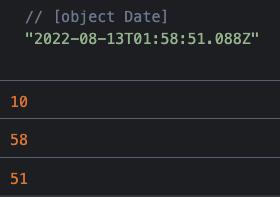
console.log(now)
console.log(now.getHours())
console.log(now.getMinutes())
console.log(now.getSeconds())결과

년도, 월, 일 등 다양하게 뽑아낼 수 있다.

5. 매번 불러와야하는 무언가를 만들때
function sayhello() {
console.log("hello");
}
setInterval(sayhello, 5000);=> sayhello 라는 function에 실현시키고자 하는 함수를 쓴다.
나는 이 함수를 매 2초마다 실행하고 싶어.
👇 setTimeout 과 setInterval 비교하기 👇
- setTimeout을 이용해 일정 시간이 지난 후에 함수를 실행하는 방법
- setInterval을 이용해 일정 시간 간격을 두고 함수를 실행하는 방법
자바스크립트로 크롬 앱 만들기 - 노마드 코더 클론코딩 #9 interval, timeout, 시행착오, 초시계 만들
const clock = document.querySelector("h2#clock"); const clock = document.querySelector("#clock"); const clock = document.getElementById("clock"); 모두 같다. 시계 만들기 default 값으로 00시00분 만들..
shinystarforever.tistory.com
😃 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장에 큰 도움이 됩니다🤓
반응형
'📌Language > JavaScript' 카테고리의 다른 글
| [Deep Dive] 함수 선언문과 함수 표현식의 차이, 콜백 함수, 함수형 프로그래밍이 필요한 이유 (0) | 2022.12.01 |
|---|---|
| [Deep Dive] 변수와 호이스팅 (0) | 2022.11.30 |
| [#JS 30 challenge] Day 1. Drum kit 배운 점 (0) | 2022.08.12 |
| 자바스크립트, if문과 switch 구문 비교하기 (0) | 2022.07.20 |
| 배열 안 객체 내림차순으로 정리하기 (0) | 2022.07.12 |
