HTML = Hyper Text Markup Language
웹페이지를 만드는 언어
Hyper Text = link
HTML 문법
1. 태그 (tag) = 꼬리표, 이름표
<h1>Hello,HTML</h1>
h1 = 태그이름
Hello,HTML= 브라우저에 노출
내용을 포함한 태그 전체를 요소(element)라고 한다.
2.속성 (attribute)
속성은 태그에 추가적으로 정보를 제공하고, 우리가 원하는대로 태그의 동작이나 표현을 조절할 수 있는 설정값들이기도 하다.
속성은 이름과 값으로 이루어져 있습니다.
시작 태그에서 태그 이름 뒤에 공백으로 구분 후 속성 이름="속성값"으로 표현합니다.
속성값은 홑따옴표(')와 쌍따옴표(")로 감싸 표현합니다.
<h1 id="title">Hello, HTML</h1>
하나의 태그에도 여러 개의 속성을 선언할 수 있다!
<h1 id="title" class="main">Hello, HTML</h1>속성들의 선언 순서는 중요하지 않다. 결과는 동일!
속성은 종류에 따라 모든 태그에 사용할 수 있는 글로벌 속성과 특정 태그에서만 사용할 수 있는 속성으로 구분됩니다.
또한, 선택적으로 쓸 수 있는 속성과 특정 태그에서 필요한 필수 속성으로 구분됩니다.
위의 예시에서 쓰인 id와 class 속성은 글로벌 속성입니다.
3. 태그의 중첩
태그 안에 다른 태그를 선언할 수 있습니다.
태그를 중첩해서 사용 시 중첩되는 태그는 부모 태그를 벗어나서는 안 됩니다.
<h1>Hello, <i>HTML</i> </h1>
4. 빈 태그 (replacement 태그, 대체되는 태그)
태그는 기본적으로 시작 태그와 종료 태그 2개가 1쌍으로 이루어져 있으며,그 사이에
내용이 들어가게 됩니다.
하지만 태그 중에는 그렇지 않은 태그가 존재하기도 합니다.
이러한 태그를 내용이 없는 빈 태그라고 합니다.
- <br>
- <img src="">
- <input type="">
빈 태그는 내용만 비어있을 뿐 속성을 통해서 화면에 나타내거나 화면에 표시되지
않더라도 다른 용도로 사용되는 태그입니다.
빈 태그의 대표적인 경우는 브라우저가 직접 화면에 내용을 그려줘야 하는 경우입니다. ex) 이미지
이런 태그는 브라우저가 내용을 대체한다고 하여 replacement 태그, 대체되는 태그라고 합니다.
빈 태그에 대체되는 태그만 있는 것은 아니며 실제로 화면에 출력될 내용이 없어 다른
용도로 쓰이는 태그도 존재합니다. <br>이 바로 이 경우입니다.
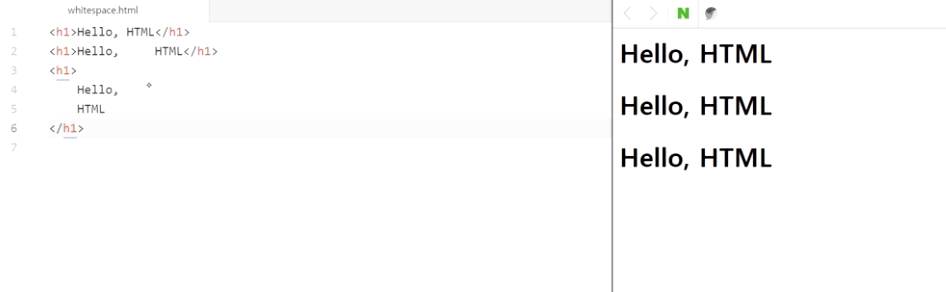
5. 공백
기본적으로 HTML은 두 칸 이상의 공백을 모두 무시한다.

6. 주석
주석은 화면에 노출되지 않고 메모의 목적으로만 사용하는 것을 의미합니다.
HTML 파일 내에 주석으로 표시를 해주면 브라우저는 해당 부분을 인식하여 해석하지 않습니다.
주석의 시작은 <!-- 로 표시하고, --> 표시로 종료
문서의 기본 구조
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML</title>
</head>
<body>
<h1>Hello, HTML</h1>
</body>
</html>
문서 타입 정의는 보통 DTD(doctype)라고 부릅니다. 제일 먼저 선언되어야 한다.
이 문서가 어떤 버전으로 작성되었는지 브라우저에 알려주는 선언문이며 반드시 문서 내 최상단에 선언되어야 합니다.
<html>요소
문서 타입 선언 후에는 <html>태그가 나와야 하고, 자식으로는 <head>태그와 <body>태그가 있습니다.
<html> 태그의 lang 속성은 문서가 어느 언어로 작성되었는지를 의미합니다.
<head>태그에 위치하는 태그들은 브라우저 화면에 표시되지 않습니다.
대신 문서의 기본 정보 설정이나 외부 스타일 시트 파일 및 js 파일을 연결하는 등의 역할을 합니다.
<meta> 태그의 charset 속성은 문자의 인코딩 방식을 지정합니다.
<body>태그에는 실제 브라우저 화면에 나타나는 내용이 들어가며, 앞으로 우리가 다루는 태그들 대부분이 모두 여기에 해당이 됩니다.
위 코드는 가장 기본적인 문서 구조로, 보통은 이보다 더 많은 태그가 들어가게 됩니다.
'📌Language > HTML & CSS' 카테고리의 다른 글
| 테이블 구조, html로 테이블 그리기 (0) | 2022.04.16 |
|---|---|
| HTML에서 이미지 불러오기, gif jpg png 차이 (0) | 2022.04.16 |
| HTML 요소 정리, 텍스트, 앵커(anchor),<div>태그와 <span>태그, 리스트 태그 (0) | 2022.04.16 |
| html 태그, <h1></h1>, <p></p>,<br> (0) | 2022.04.16 |
| html 에 css 추가하기 (0) | 2022.04.15 |
