반응형

✔️ 에러 코드
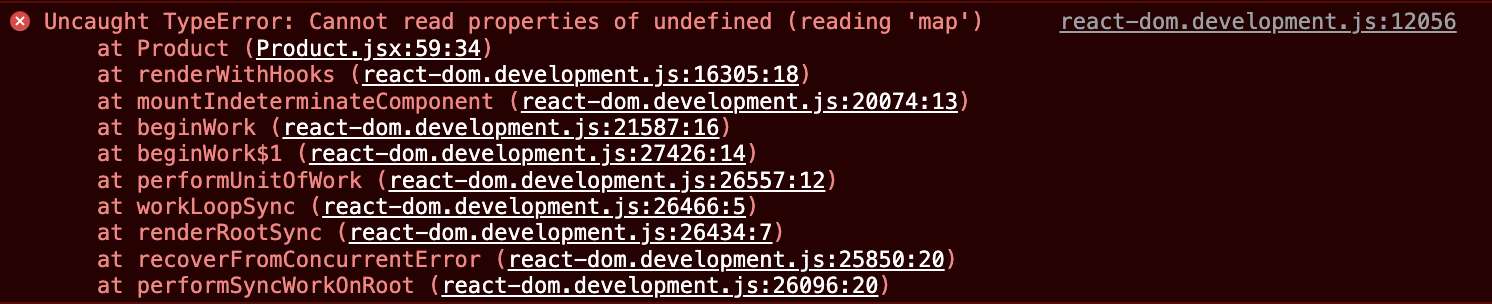
Uncaught TypeError: Cannot read properties of undefined (reading 'map')

✔️ 에러가 나온 이유
객체를 가리키기를 기대하는 변수의 값이 (여기서는 product.color) null 또는 undefined인 경우 객체의 프로퍼티를 참조하면 타입 에러(TypeError)가 발생한다고 합니다.
console.log(product.color)가 undefined로 나온걸 확인했습니다...
👇에러코드 👇
{product.color.map((c) => (
<FilterColor color={c} key={c} />
))}👇에러 해결 코드 👇
객체가 가리키기를 기대하는 변수가 null 또는 undefined가 아닌지 확인하고 프로퍼티를 참조하자!
방법 1. 논리 연산자 &&를 사용 (옵셔널 체이닝이 생기기 전에 사용하던 방식)
{product.color && product.color?.map((c) => (
<FilterColor color={c} key={c} />
))}👉 product.color가 null이나 undefined와 같은 Falsy 값이면 product.color으로 평가되고, product.color이 Truthy 값이면 우항의 프로퍼티 참조를 이어갑니다.
방법 2. 옵셔널 체이닝 연산자 ?.를 사용
{product.color?.map((c) => (
<FilterColor color={c} key={c} />
))}👉 옵셔널 체이닝 연산자는 ES11에서 도입된 문법입니다.
옵셔널 체이닝(?.)은 null or undefined 값을 할당하고 있는 경우에 에러를 반환하지 않고 undefined를 반환합니다.
★논리연산자 &&를 사용할 때와의 차이점
var str = '';
// 문자열의 길이(length)를 참조한다.
var length = str && str.length;
// 문자열의 길이(length)를 참조하지 못한다.
console.log(length); // ''논리연산자 &&는 좌항 피연산자가 false로 평가되는 Falsy 값(false, undefined, null, 0, -0, NaN, '')이면 좌항 피연산자를 그대로 반환합니다.
var str = '';
// 문자열의 길이(length)를 참조한다. 이때 좌항 피연산자가 false로 평가되는 Falsy 값이라도
// null 또는 undefined가 아니면 우항의 프로퍼티 참조를 이어간다.
var length = str?.length;
console.log(length); // 0하지만 옵셔널 체이닝 연산자 ?.는 좌항 피연산자가 false로 평가되는 Falsy 값(false, undefined, null, 0, -0, NaN, '')이라도 null 또는 undefined가 아니면 우항의 프로퍼티 참조를 이어갑니다.
참고
자바스크립트 딥다이브
😃 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장에 큰 도움이 됩니다🤓
반응형
'❗️Error > 오류를 해결하자!' 카테고리의 다른 글
| [React] Link로 데이터 전달하는 방법 (0) | 2023.01.09 |
|---|---|
| 서버 요청시 비동기 처리를 하지 않는다면? (0) | 2022.12.28 |
| vite에서 emotion css props 사용하기 (0) | 2022.12.13 |
| Unhandled Runtime Error: Hydration failed because the initial UI does not match what was rendered on the server. Next.js 에러 해결 (0) | 2022.11.07 |
| 카카오 소셜 로그인 프론트에서 토큰까지 받기 (OAuth2.0) (0) | 2022.10.11 |
