반응형
표의 구성 요소
표는 셀(내용이 들어가는 하나의 칸)로 이루어져 있습니다.
표의 행(가로 방향)을 row, 열(세로 방향)을 column이라 합니다.
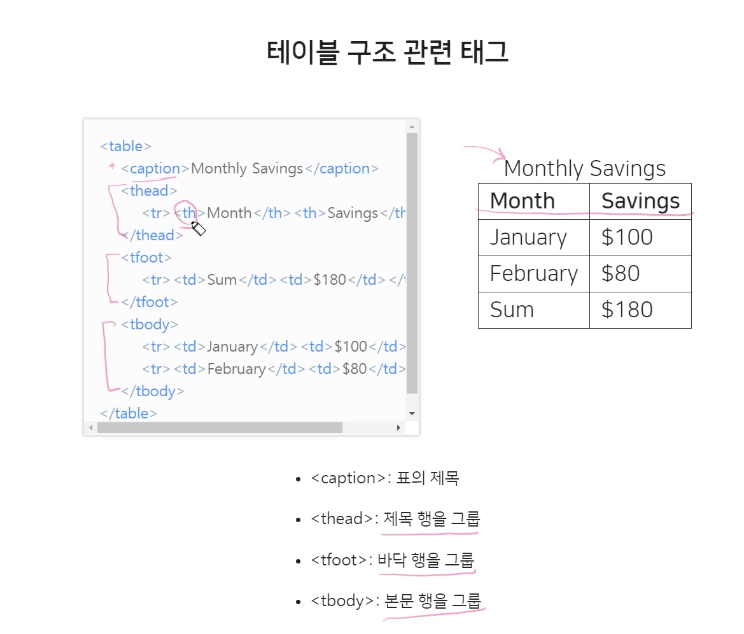
- <table> : 표를 나타내는 태그
- <tr> : 행을 나타내는 태그
- <th> : 제목 셀을 나타내는 태그
- <td> : 셀을 나타내는 태그
하나의 <table>은 하나 이상의 <tr>로 이루어져 있으며,
<tr>은 셀을 나타내는 <th>, <td>를 자식으로 가지게 됩니다.
표를 구성할 때는 위에서 밑으로, 좌측에서 우측으로 작성하면 됩니다.
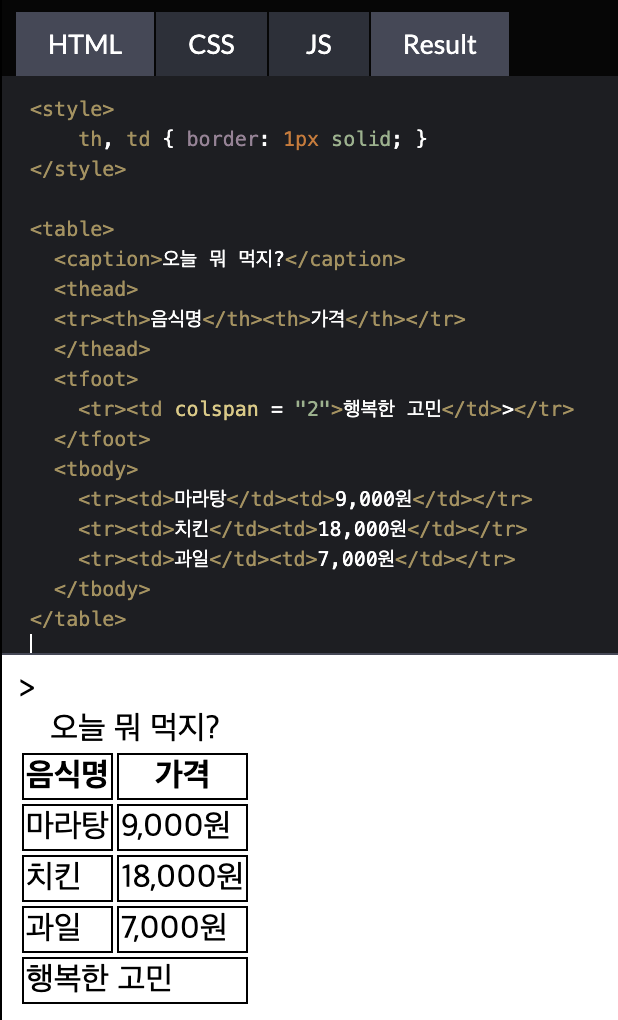
See the Pen Untitled by HelloHailie (@hellohailie) on CodePen.



테이블을 어떻게 만드는지 외울 필요는 없지만, 구글링해서 만들 정도로 공부하면 된답니다~!
반응형
'📌Language > HTML & CSS' 카테고리의 다른 글
| html로 선택 목록 상자 (콤보박스), 글 상자 만들기 (0) | 2022.04.16 |
|---|---|
| input type 종류 알아보기, 사용방법 (0) | 2022.04.16 |
| HTML에서 이미지 불러오기, gif jpg png 차이 (0) | 2022.04.16 |
| HTML 요소 정리, 텍스트, 앵커(anchor),<div>태그와 <span>태그, 리스트 태그 (0) | 2022.04.16 |
| html 태그, <h1></h1>, <p></p>,<br> (0) | 2022.04.16 |
