HTML5에는 요소들이 가지고 있는 성격에 따라 요소의 종류를 정의하는 규칙들이 있습니다.
요소는 이 규칙들을 준수해야 하며, 반드시 HTML 권고안을 따라야 합니다.
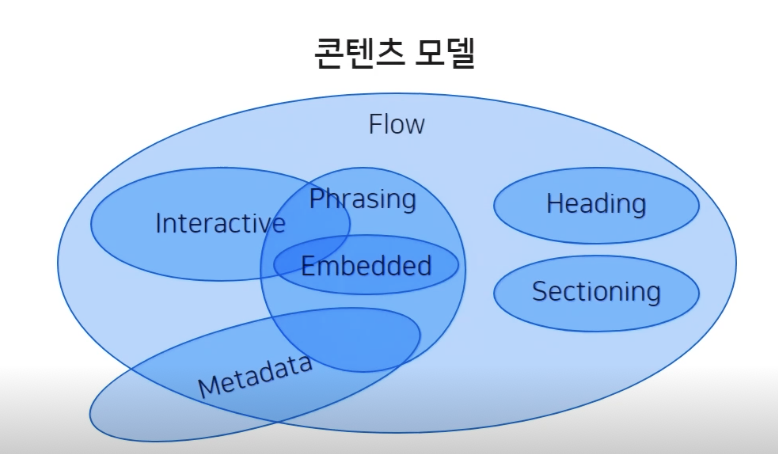
이런 규칙에 대해 비슷한 성격의 요소들끼리 그룹화한 것이 콘텐츠 모델이며, 각각의 요소들은 하나 또는 여러 개의 콘텐츠 모델에 속하게 됩니다.

Content Models 의 7 분류
1. Metadata Content
" base, link, meta, noscript, script, style, title "
Metadata에는 콘텐츠의 스타일, 동작을 설정하거나 다른 문서와의 관계 등 정보를 포함하는 요소들이 포함됩니다.
메타 태그, 타이틀 태그, 스타일 태그, 링크 태그가 이에 해당하며 대부분 <head>내에 들어간다는 것이 특징입니다.
2. Flow Content
" a, abbr, address,
map>area, article, aside,
audio, b, bdo, blockquote,
br, button,
canvas, cite, code, datalist, del, details, dfn, div, dl, em, embed,
fieldset, figure, footer, form, h1 ~ h6, header, hgroup, hr, i, iframe, img,
input, ins, kbd, keygen, label, map, mark, math, menu, meter, nav, noscript, object, ol,
output, p, pre, progress, q, ruby, samp, script, section, select, small, span, strong,
style[scoped], sub, sup, svg, table, textarea, time, ul, var, video, wbr "
Flow에는 문서의 자연스러운 흐름에 의해 배치되는 요소들이 포함됩니다.
Metadata에 해당하는 일부 태그들만 Flow에서 제외되며 요소 대부분이 Flow에 포함됩니다.
3. Sectioning Content
" article, aside, nav, section "
Sectioning에는 문서의 구조와 관련된 요소들이 포함됩니다.
HTML5에서 새로 생긴 <article>, <aside>, <nav>, <section> 등이 포함되며 이 태그들은 문서의 구조, 아웃라인에 영향을 주게 됩니다.
4. Heading Content
" h1, h2, h3, h4, h5, h6 "
Heading에는 각 section의 header를 정의하는 heading 태그가 포함됩니다.
5. Phrasing Content
"a, abbr, map>area, audio, b, bdo, br, button, canvas, cite, code, datalist, del, dfn, em, embed,
i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output,
progress, q, ruby, samp, script, select, small, span, strong, sub, sup, svg, textarea, time,
var, video, wbr"
Phrasing에는 문서의 텍스트 또는 텍스트를 꾸며주는 문단 내부 레벨로 사용되는 요소들이 포함됩니다.
6. Embedded Content
" audio, canvas, embed, iframe, img, math, object, svg, video "
Embedded에는 외부 콘텐츠를 표현하는 요소들이 포함되며 오디오나 비디오, 이미지 등 멀티미디어 관련 요소들이 이에 해당합니다.
임베디드 모델들은 모두 프레이징 모델이라고도 할 수 있다.
7. Interacitve Content
" a, audio[controls], button, details, embed, iframe, img[usemap], input, keygen, label, menu,
object[usemap], select, textarea, video[controls] "
Interactive에는 사용자와 상호작용을 하는 요소들이 포함되며 대표적으로 form 요소들이 이에 해당합니다.
콘텐츠 모델은 사실 나중에 좀 더 복잡하게 분류된 것이고, 그 이전에는 요소들을 크게 블록 레벨과 인라인 레벨로 구분했었습니다.
블록 레벨 요소와 인라인 레벨 요소는 시각적으로 차이가 아주 명확하므로 지금도 두 가지로 많이 구분합니다.
블록 레벨 요소 Block Level
부모 요소의 가로 영역에 맞게 꽉 채워져 표현되는 요소입니다.
양옆으로 다른 요소가 배치되지 않게 박스를 생성하므로 박스의 위아래로 줄 바꿈이 생기게 됩니다.
블록 레벨 요소는 일반적인 모든 요소(블록, 인라인 레벨 등)를 포함할 수 있습니다.
" div, h1~h6, p, ul, li, table ..."
인라인 레벨 요소 Inline Level
하나의 라인 안에서 자신의 내용만큼의 박스를 만드는 요소입니다.
라인의 흐름을 끊지 않고 요소 앞 뒤로도 줄 바꿈이 되지 않아 다른 인라인 요소들이 자리할 수 있습니다.
인라인 레벨 요소는 블록 레벨 요소의 자식으로 분류되기 때문에 자손으로 블록 레벨 요소를 가질 수 없습니다.
즉, 인라인 레벨 요소는 블록 레벨 요소를 포함할 수 없습니다.
" span, i, img, em, strong, a ..."
다만, HTML5 버전에서 생겨난 한가지 예외 경우가 있는데 <a>는 인라인 레벨 요소지만
자손으로 블록 레벨 요소를 가질 수 있습니다.
'📌Language > HTML & CSS' 카테고리의 다른 글
| CSS 란, CSS과 HTML 연결하기, css 기본 문법 (0) | 2022.04.16 |
|---|---|
| 검색 엔진 최적화 방법, 시멘틱 마크업 하는 방법, HTML5에서 새로 생긴 Sematic 요소 (0) | 2022.04.16 |
| html 폼 요소의 종류 <label>, <fieldset>, <legend>, <form> 예시 (0) | 2022.04.16 |
| html로 선택 목록 상자 (콤보박스), 글 상자 만들기 (0) | 2022.04.16 |
| input type 종류 알아보기, 사용방법 (0) | 2022.04.16 |
