반응형
float 속성
요소를 float(요소를 보통의 흐름에서 벗어나게 함) 시킬지 지정하는 속성입니다.
레이아웃을 만들 때 영역을 좌우로 분할할 때 사용하는 용도로 선언한다.
기본 값 : none
float: none | left | right | initial | inherit;< 속성 값 >
| none | float 시키지 않음(기본값) |
| left | 좌측으로 float 시킴 |
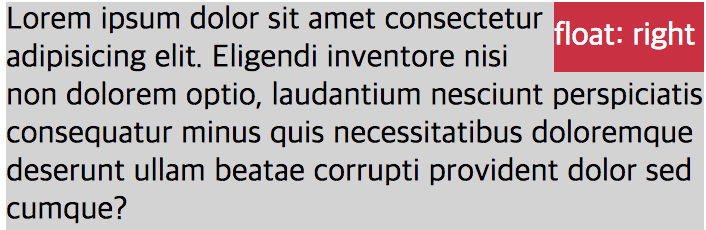
| right | 우측으로 float 시킴 |
- 요소를 보통의 흐름에서 벗어나 띄어지게 함
- 주변 텍스트나 인라인 요소가 주위를 감싸는 특징이 있음

- 대부분 요소의 display 값을 block으로 변경함 (display 값 변경 예외: inline-table, flex 등)

clear 속성
요소를 floating 된 요소의 영향에서 벗어나게 하는 속성입니다.
기본 값 : none
clear: none | left | right | both | initial | inherit;< 속성 값 >
| none | 양쪽으로 floating 요소를 허용(기본값) |
| left | 왼쪽으로 floating 요소를 허용하지 않음 |
| right | 오른쪽으로 floating 요소를 허용하지 않음 |
| both | 양쪽으로 floating 요소를 허용하지 않음 |
See the Pen Untitled by HelloHailie (@hellohailie) on CodePen.
반응형
'📌Language > HTML & CSS' 카테고리의 다른 글
| z-index, 쌓임 순서, 툴팁 박스 (tool tip) (0) | 2022.04.19 |
|---|---|
| css position & offset / static, relative, absolute, fixed / css 공부할 때 보면 좋은 사이트 (0) | 2022.04.19 |
| css visibility 속성 (0) | 2022.04.19 |
| display 속성 (0) | 2022.04.19 |
| css font를 알아보자 (0) | 2022.04.19 |
