
목표
스코프의 의미와 적용 범위를 이해한다.
스코프의 주요 규칙을 이해한다.
전역 스코프와 지역 스코프의 차이를 이해한다.
block scope와 function scope의 차이를 이해한다.
변수 선언 키워드(let, const, var)와 스코프와의 관계를 설명할 수 있다.
전역 객체가 무엇인지 설명할 수 있다.

스코프란?
스코프의 정의: 변수 접근 규칙에 따른 유효 범위
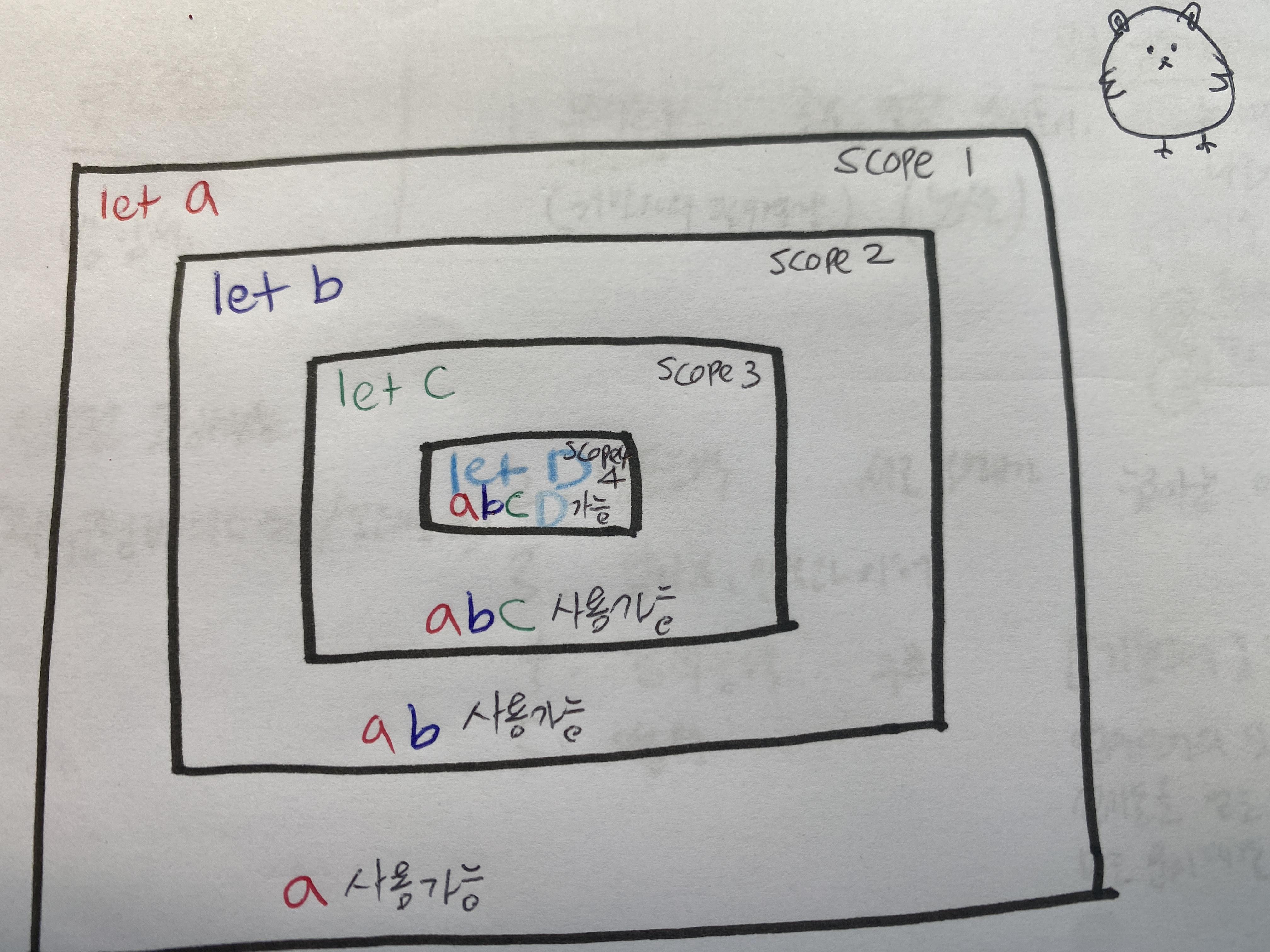
범위가 중괄호(블록) 또는 함수에 의해 나누어지고, 그 범위를 스코프라고 부른다.
규칙1.
바깥쪽 스코프에서 선언한 변수는 안쪽 스코프에서 사용 가능
안쪽 스코프에서 선언한 변수는 바깥쪽 스코프에서 사용 불가능
규칙2.
스코프는 중첩이 가능하다.
규칙3.
가장 바깥의 스코프는 특별히 전역 스코프 (Global scope)라고 부른다. 위에서는 scope1이 전역 스코프이다.
나머지는 모두 지역 스코프(Local scope)라고 한다. 위에서는 scope2,3,4가 지역 스코프이다.
규칙4.
지역 스코프에서 선언한 변수는 지역 변수, 전역 스코프에서 선언한 변수는 전역 변수이다.
지역 변수는 전역 변수보다 더 높은 우선순위를 가진다.
let name = 'Hailie'; // 전역 변수
function showName() {
let name = 'frontendEngineer'; // 지역 변수
}
예제로 개념 잡기1
let name = 'Hailie'; // 전역 변수
function showName() {
let name = 'frontendEngineer'; // 지역 변수
console.log(name); // 출력시 'frontendEngineer' 변수 이름이 전역 변수와 똑같지만, 지역 변수가 전역 변수보다 우선순위가 높으니까
}
console.log(name); // 출력시 'Hailie'
showName();
console.log(name); // 출력시 'Hailie'
동일한 변수 이름으로 인해 바깥쪽 변수가 안쪽 변수에 의해 가려지는(shadow) 현상을 쉐도잉(variable shadowing)이라고 부른다.
예제로 개념 잡기2
let name = 'Hailie'; // 전역 변수
function showName() {
name = 'frontendEngineer'; // 지역 변수
console.log(name); // 출력시
}
console.log(name); // 출력시 'Hailie'
showName();
console.log(name); // 출력시 'frontendEngineer'
세 번째 줄에서 let 키워드를 사용한 선언하지 않았다. 이는, 'frontendEngineer'라는 값으로 할당하고 있는 name 변수는 전역에 선언된 name 변수를 그대로 사용하겠다는 의미다!
스코프의 종류
블록 스코프(block scope) : 중괄호를 기준으로 범위가 구분된다.
ex) 조건문, 반복문, 화살표 함수(유의)
함수 스코프(function scope)
ex) function 키워드가 등장하는 함수 선언식 및 함수 표현식
let getAge = user => {
return user.age;
} // 같은 함수여도, 화살표 함수를 사용하면 블록 스코프로 취급된다.
let getAge = function (user) {
return user.age;
} // function 키워드를 사용하면 함수 스코프
- let, const 키워드는 블록 스코프 따른다. 추가공부
- var 키워드로 정의한 변수는 블록 스코프를 무시하고, 함수 스코프만 따른다.그러나, 모든 블록 스코프를 무시하는 게 아니라, 화살표 함수의 블록 스코프는 무시하지 않는다.
var 키워드보다 let키워드를 권장하는 이유
1. 블록 단위로 스코프를 구분했을 때, 훨씬 더 예측이 가능한 코드를 작성할 수 있으므로, let 키워드 사용이 권장된다.
2. let 키워드는 재선언을 방지한다. (var 키워드는 재선언해도 에러나지 않는다. )
const 키워드는 언제 쓸까?
변하지 않는 값, 곧 상수(constant)를 정의할 때에는 const를 이용한다.
const는 값의 재할당이 불가능하다. 값을 재할당할 경우 TypeError를 내므로, 의도하지 않은 값의 변경을 막을 수 있다.
| let | const | var | |
| 유효 범위 | 블록 스코프 및 함수 스코프 | 블록 스코프 및 함수 스코프 | 함수 스코프 & 화살표 함수 |
| 값 재할당 | 가능 | 불가능 | 가능 |
| 재선언 | 불가능 | 불가능 | 가능 |
변수 사용시 주의사항
- 전역 변수 최소화하기
전역 변수가 편리한 대신, 다른 함수 혹은 로직에 의해 의도되지 않은 변경이 발생할 수 있다.
2. var로 선언한 변수는 window 객체에 속한 변수, 즉 전역 변수가 된다. 그래서 전역 변수를 var로 선언하는 것은 브라우저 내장 기능을 사용하지 못하게 만들 수 있다. // var로 선언한 전역 변수가 window 기능을 덮어씌워서 내장 기능을 사용할 수 없게 할수도 있기 때문이다.
(추가공부)
- Window 객체는 only 브라우저에만 존재하는 객체이다.
- 브라우저의 창(window)를 의미하는 객체이다.
- 그런데 별개로 전역 영역을 담고 있기도하다.
- 그래서 함수 선언식으로 함수를 선언하거나 var 키워드로 변수를 선언하면 window 객체에 속해진다.
3. 선언 없는 변수 할당 금지! // 값을 할당하면서 마치 var로 선언된 전역 변수처럼 작동한다.
팁)js 파일 상단에 'use strict' 입력하면 실수방지 가능!
4. 변수보다는 상수를 사용해 값의 변경을 억제하자. const
5. 변수 이름은 변수의 목적이나 의미를 파악할 수 있도록 네이밍하자.
가독성 좋은 코드가 좋은 코드다!
컴퓨터가 이해하는 코드는 어떤 바보도 쓸 수 있다. 하지만 훌륭한 프로그래머는 사람이 이해할 수 있는 코드를 쓴다.
by. Martin Fowler <리팩토링>의 저자
'📌Language > JavaScript' 카테고리의 다른 글
| 문제로 개념 잡는 스코프 (0) | 2022.05.14 |
|---|---|
| TIL) 자바스크립트 클로저 개념과 특징 (0) | 2022.05.14 |
| TIL) 원시 자료형과 참조 자료형, 차이점, reference란? (0) | 2022.05.12 |
| TIL) 객체, object 기본 개념 쉬운 설명, 자바스크립트 (0) | 2022.05.12 |
| TIL) 자바스크립트 splice 와 slice 차이 쉬운 설명 (0) | 2022.05.10 |
