반응형

👇 오류난 코드
{/* TODO : 하나의 트윗이 아니라, 주어진 트윗 목록(dummyTweets) 갯수에 맞게 보여줘야 합니다. */}
{newTweet.map((tweet) => {
return <Tweet tweet={tweet} key={tweet.id} />;
})}
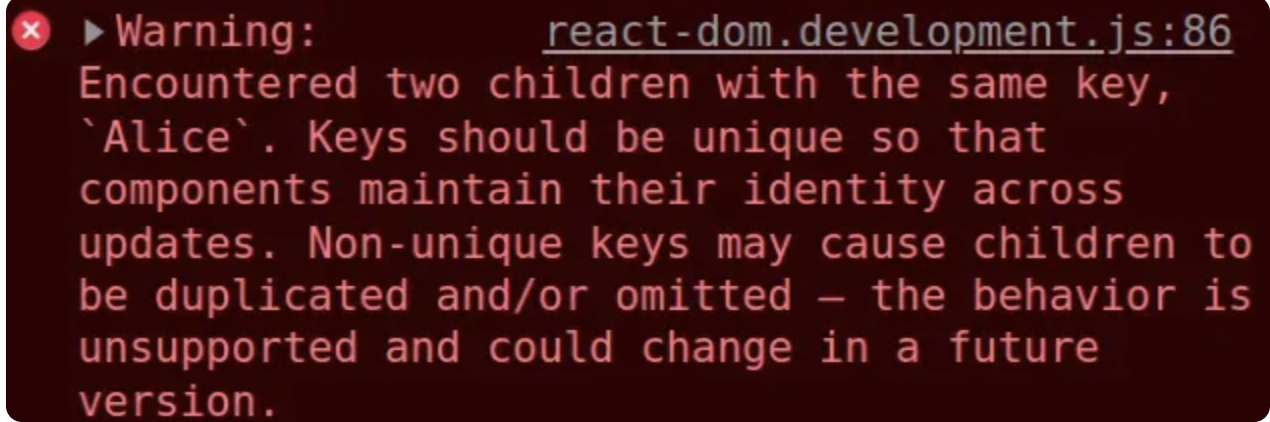
주어진 트윗 목록인 dummyTweets에는 고유한 id값이 있어서 key값에 tweet.id를 설정했지만, 속성이 모든 개체에서 고유하지 않다고 오류가 났다.
id라는 고유한 값이 있어서 문제가 없을거라고 생각했지만, 왜인지 모르게 오류가 났다.
😄오류해결 방법
map() 화살표 함수에 두 번째 매개변수인 index 를 사용하는 것이다.
👇 해결한 코드
{/* TODO : 하나의 트윗이 아니라, 주어진 트윗 목록(dummyTweets) 갯수에 맞게 보여줘야 합니다. */}
{newTweet.map((tweet, index) => {
return <Tweet tweet={tweet} key={index} />;
})}
😃혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장에 큰 도움이 됩니다🤓
반응형
'❗️Error > 오류를 해결하자!' 카테고리의 다른 글
| [next.js]port 3000 is already in use, 사용중인 포트 찾아서 Kill 하기! (0) | 2022.06.14 |
|---|---|
| 리액트) contains an input of type text with both value and defaultValue props (0) | 2022.06.09 |
| 깃헙에서 .DS_store가 자꾸 말썽을 피울때, gitignore (0) | 2022.06.07 |
| Uncaught SyntaxError: Illegal return statement (0) | 2022.05.16 |
| Node.js / ENOENT: no such file or directory, open ... (0) | 2022.05.10 |
