
최적화 (Optimization) 란?
주어진 상황에서 원하는 가장 알맞은 결과를 얻을 수 있도록 처리하는 과정이다.
최적화를 잘 해놓은 앱일수록 더 빠르게 함수를 호출한다. => 앱이 더 빠른 속도로 구동되면서 유저에게 좋은 UX를 준다.
여러 분야에서 최적화의 의미가 다르지만, 웹 개발에서의 최적화란, 주어진 조건 아래에서 최대한 빠르게 화면을 표시하도록 하는 것이다.
왜 최적화를 해야할까??
1. 이탈률 감소
웹 개발에서의 최적화는 화면을 최대한 빠른 속도로 표시하는 것인데, 만약 최적화가 잘되지 않은 웹이라면 화면 로딩시간이 오래 걸린다는 뜻이다. 이는 사용자가 페이지를 이탈할 확률이 높아진다는 뜻이다.
=> 웹 사이트의 성능 최적화를 통해 페이지 로딩 속도를 줄이면, 사용자의 이탈률을 효과적으로 줄여보자!
2. 전환율 증가
전환율이란, 웹 사이트를 방문한 사용자 중 회원가입, 상품 구매, 게시글 조회, 다운로드 등의 행위를 한 방문자의 비율을 의미한다.
3. 수익 증대
이탈률 감소, 전환율 증가는 트래픽 증대 및 회원 수 증가로 이어지고, 이는 곧 수익 증대로 이어진다.
(로딩 속도가 1초 빨랐을 때, 아마존 판매량은 1%, 구글 검색량은 0.2%, 월마트의 전환율은 2% 증가했다.
이 수치를 돈으로 환산하면 각각 68억 달러, 4억 5천만 달러, 2억 4천 400만 달러이다. )
4. 사용자 경험 (UX) 향상
페이지 로딩이 빠를수록 UX는 향상되기 때문에 최적화를 통해 UX가 더욱 향상할 수 있다.
로딩이 오래 걸릴 경우, 스피너, 스켈레톤과 같이 로딩 중임을 알려주는 UI를 표시하는 방법도 있다.

하지만 이 방법보다 최적화를 통해 페이지 로드 속도 자체를 최대한 빠르게 하는 것이 더 좋다.
1. HTML & CSS 최적화 하기
HTML파일은 DOM트리를, CSS파일은 CSSOM 트리를 만들고 두 트리를 결합해서 렌더링한다.
이때 트리의 크기가 크고 복잡할수록 더 많은 계산이 필요하기 때문에 리렌더링에 소모되는 시간도 길어진다.
따라서 HTML, CSS 코드를 최적화하여 렌더링 성능을 향상시킬 수 있다.
✔️ HTML 최적화 하기
1. DOM 트리 가볍게 만들기
DOM 트리가 깊고, 자식 요소가 많을수록 DOM 트리의 복잡도는 커진다. 복잡도가 커질수록 DOM 트리가 변경되었을때 계산해야 하는 것도 많아진다. 그래서 불필요한 요소가 있으면 삭제하기!
2. 인라인 스타일 사용하지 않기
인라인 스타일은 리플로우를 계속 발생시켜서 렌더링 완료 시점을 늦추게 된다.
따라서 CSS 파일을 따로 작성해서 스타일 속성 중복도 없애고, 한번의 리플로우를 발생시키자!
(애초에 인라인 스타일은 웹 표준에 맞지 않음.)
✔️ CSS 최적화 하기
1. 사용하지 않은 CSS 제거하기
CSS 파일의 모든 코드의 분석이 끝난 후에 CSSOM 트리가 생성되는데, 불필요한 CSS 코드가 있으면 그만큼 CSSOM 트리의 완성이 늦어진다.
따라서 불필요한 CSS 코드는 삭제하고, 요소를 삭제할 일이 생기면, CSS 코드도 같이 삭제하는 습관을 기르자!
2. 간결한 셀렉터 사용하기
셀렉터가 복잡할수록 스타일 계산과 레이아웃에 시간 소요가 되므로, 최대한 간결한 CSS 셀렉터를 사용하자!
2. 리소스 로딩 최적화 하기
HTML 파일에서 JS 파일을 불러올 때는 <script> 요소를, CSS 파일을 불러올 때는 <link> 요소를 사용한다.
이때 파일을 불러오는 위치가 어디인가에 따라서 렌더링 완료 시점이 달라질 수 있다.
✔️ CSS 파일 불러오기
화면을 렌더링할 때, DOM 트리와 CSSOM 트리가 필요하다.
DOM 트리는 HTML 코드를 한줄 한줄 읽으면서 순차적으로 구성할 수 있고,
CSSOM 트리의 경우, CSS 코드를 모두 해석해야 구성할 수 있다.
👉 그래서 CSSOM 트리를 빠르게 구성할 수 있도록 HTML 문서의 상단에 배치한다. (<head> 요소 안에 불러오기)
✔️ JS 파일 불러오기
JS는 DOM 트리와 CSSOM 트리를 동적으로 변경할 수 있다.
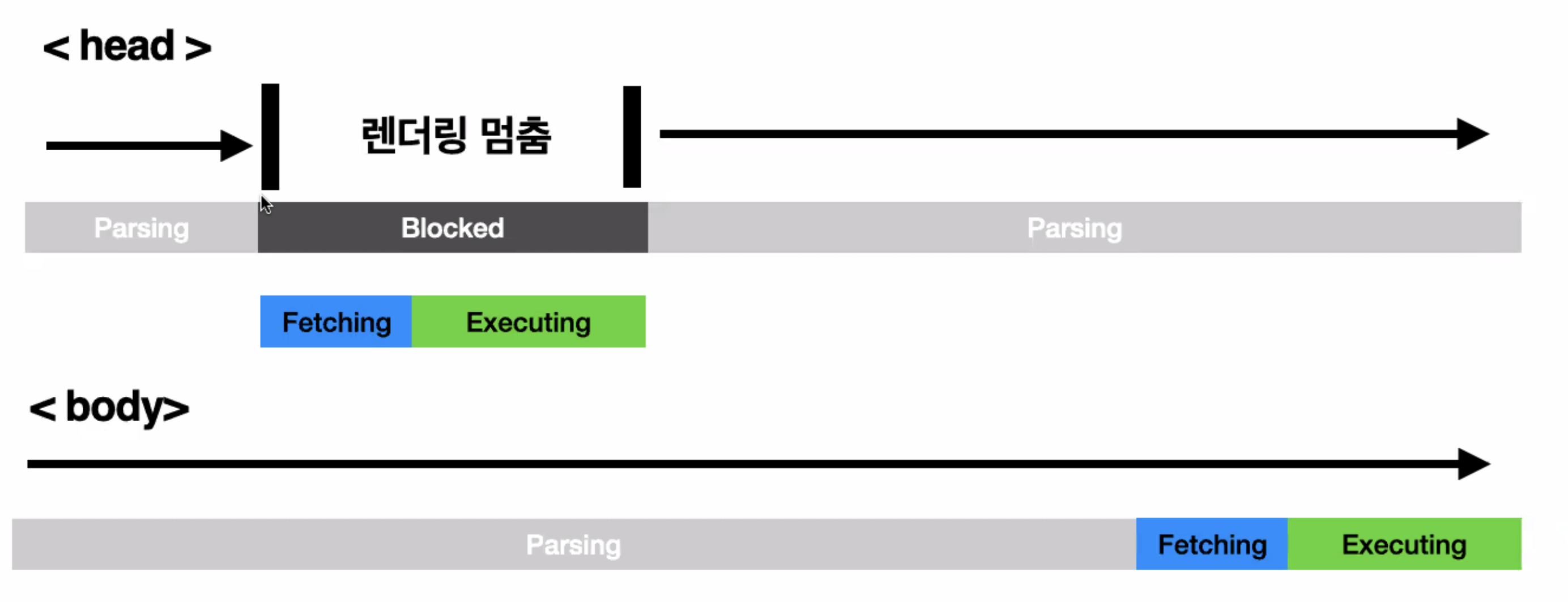
HTML 코드 파싱 중에 <script> 요소를 만나면 해당 <script>가 실행되고, 1. <script> 요소 이전까지 생성된 DOM까지만 접근할 수 있다. 그래서 <script>를 HTML 중간에 넣으면 해당 요소 이후에 생성될 DOM을 수정하는 코드가 있는 경우에는 화면이 의도한대로 표시되지 않게 된다.
2. <script> 실행이 완료되기 전까지 DOM 트리 생성이 중단되는데 이 시간만큼 렌더링 완료 시간이 늦춰진다.
👉 그래서 JS 파일은 DOM 트리 생성이 완료되는 시점인 HTML 문서 하단에 배치한다.


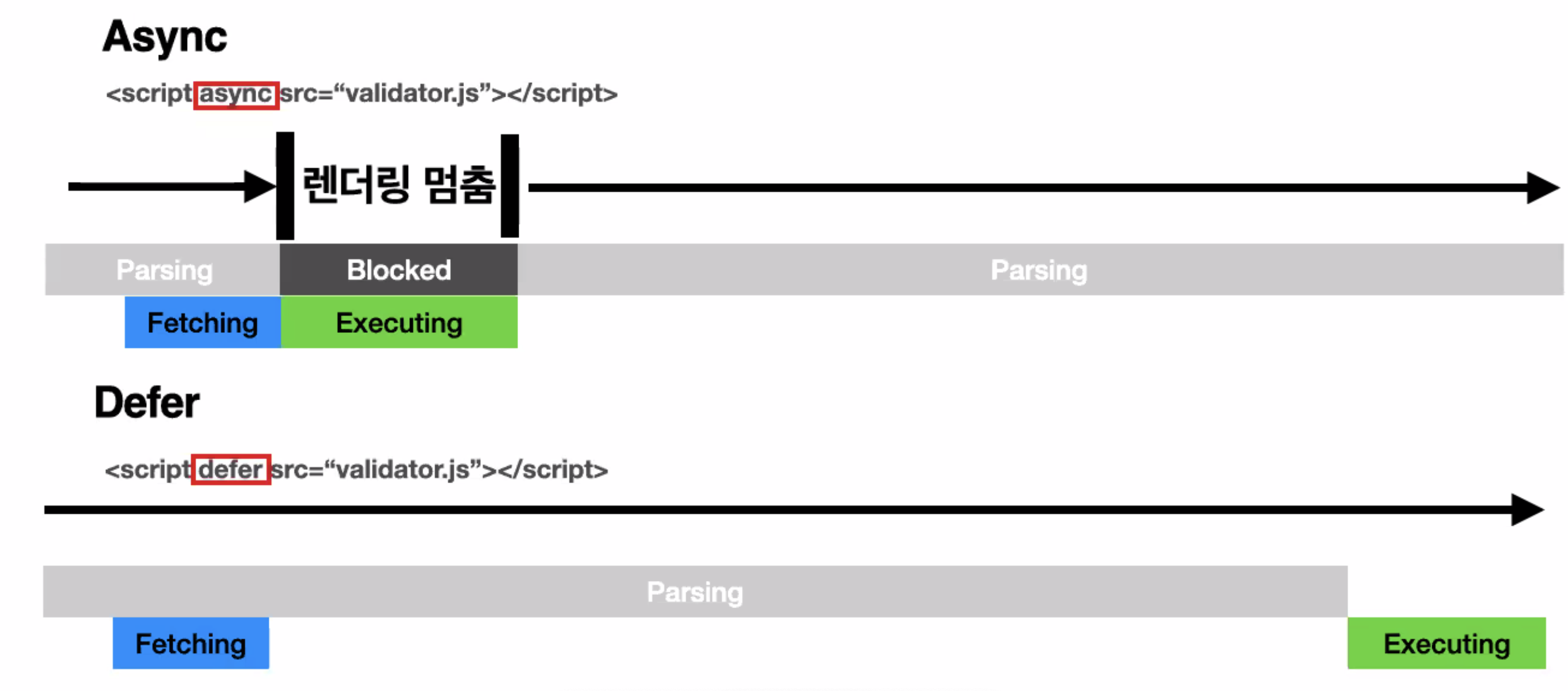
async
파일 불러오자마자 실행시킨다.
defer
파일 불러오고 파싱 후에 실행시킨다.
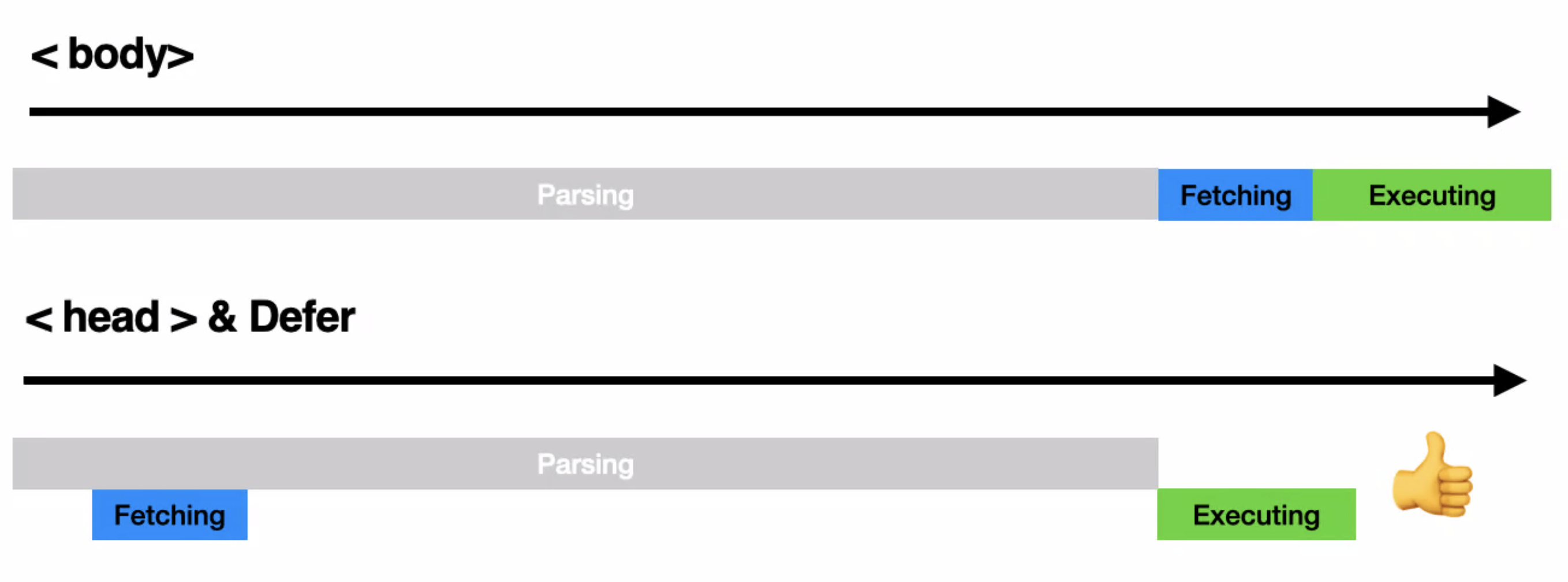
사용방법

defer 속성을 추가한다면, 일단 빨리 불러온다음에 실행시키는게 좋다.
head 태그에 하는게 좋다.
3. 브라우저 이미지 최적화하기
페이지의 대부분 용량은 HTML/ CSS / JS 와 같은 코드 데이터가 아닌, 이미지 파일이 차지한다.
이미지 용량을 줄이거나, 수를 줄이면 UX 개선이 더욱 효율적이게 된다.
✔️ 이미지 스프라이트
클라이언트에서 서버 요청이 증가할수록 로딩 시간이 늘어나는데, 서버 요청 수를 줄이기 위해서 스프라이트 기법을 사용해보자!
* 이미지 스프라이트란
여러 개의 이미지를 하나의 이미지로 합쳐서 관리하는 것으로, CSS의 background-position 속성을 사용해서 이미지의 일정 부분만 클래스 등으로 구분하여 사용할 수 있다.
* background-position는 -(마이너스) 속성 기준으로 움직인다.
이미지 스프라이트를 사용하면 한번의 이미지 요청으로 개별 이미지를 사용할 수 있기 때문에 네트워크 로딩 시간을 줄일 수 있다.
✔️ 아이콘 폰트 사용하기
Font Awesome이나 React Icons 사용하기
👇 CDN으로 사용하기 👇
Font Awesome가입시 키트를 발급해주는데, 이를 HTML의 <head> 요소에 넣어주고, 사용할 아이콘을 찾아서 사용할 환경에 맞는 코드를 복사하고 붙여넣으면 된다.
👇 Font Awesome 모듈 설치하는 방법 👇
2022.07.11 - [HTML & CSS] - 리액트 fontawesome 사용방법
✔️ WebP 또는 AVIF 이미지 포맷 사용하기
JPEG, PNG 형식보다 용량을 감소시킬 수 있는 새롭게 등장한 이미지 포맷!!
최근에 등장한 포맷이기 때문에, 아직 모든 브라우저에서 호환되지 않는다는 단점이 있다.
하지만, 각 브라우저의 이미지 호환성을 파악해서 이미지 파일을 분기할 필요없이 HTML의 <picture>태그*를 이용하면 된다.
* img 요소의 다중 이미지 리소를 위한 컨테이너로 사용
<picture>
<source srcset="logo.webp" type="image/webp">
<img src="logo.png" alt="logo">
</picture>➥ 만약 접속한 브라우저에서 <source>태그 내의 srcset에 정의한 WebP 포맷을 지원하지 않는다면 해당 <source> 태그는 무시된다.
4. 캐시 사용하기
캐시는 다운로드 받은 데이터나 값을 미리 복사해 놓는 임시 장소이고, 데이터에 접근하는 시간이 오래 걸리는 경우나 값을 다시 계산하는 시간을 절약하고 싶은 경우에 사용한다.
캐시를 사용하면 리소스를 매번 다운로드받을 필요없이 캐시에서 꺼내와서 재사용하면 되니까 로딩 시간을 줄일 수 있다.
=> 프로트엔드에서 캐시를 사용하기 위해서는 HTTP 요청을 보낼 때 조건부 요청 헤더를 작성해서 캐시를 재사용해도 되는지 확인한다.
- If-Modified-Since : 캐시된 리소스의 Last-Modified 값 이후에 서버 리소스가 수정되었는지 확인하고, 수정되지 않았다면 캐시된 리소스를 사용한다.
- If-None-Match : 캐시된 리소스의 ETag 값과 현재 서버 리소스의 ETag 값이 같은지 확인하고, 같으면 캐시된 리소스를 사용한다.
👆 두 종류의 헤더를 동시에 사용한다.
(둘 중 하나만 사용했다가 매칭되는 응답 헤더가 없는 경우에는 재사용할 수 있는 경우에도 리소스를 다시 받아와야 하는 경우가 생길 수 있기 때문이다.)
5. CDN 사용하기 (content delivery network)
네트워크 지연은 유저와 호스팅 서버간의 물리적 거리의 한계가 존재하기 때문에 발생할 수 밖에 없다.
CDN은 이를 해결하고자 세계 곳곳에 있는 서버에 콘텐츠를 저장한다.
CDN은 유저가 가까운 곳에 위치한 데이터 센터의 데이터를 가져온다. 그래서 데이터가 전달되기 위해 거쳐야하는 서버의 갯수가 줄기 때문에 로딩 속도가 빨라진다.
😃 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장에 큰 도움이 됩니다🤓
'🖥FrontEnd > 프론트엔드' 카테고리의 다른 글
| 프로젝트 완성도 높이는 방법 4가지 (0) | 2022.11.21 |
|---|---|
| MVC란? MVC를 지키면서 코딩하는 방법 (0) | 2022.11.20 |
| TIL) 효율적인 개발 프로세스 CI/CD, CI/CD를 위한 다양한 Tools (0) | 2022.08.08 |
| Lighthouse란, Lighthouse 사용하기, Lighthouse 분석해보기 (0) | 2022.08.04 |
| TIL) 번들링이란, Webpack의 필요성, 웹팩을 이용하는 방법 (0) | 2022.07.25 |
