
프로젝트 마무리 단계에서나 배포하기 전에 확인하면 좋을 내용을 간단히 정리합니다.
1. 웹 페이지 Title에는 React App 또는 Vite + React app가 아니라 파비콘과 앱 이름이 정확히 적혀 있어야 합니다.
저는 프로젝트에서 Vite라는 빌드 도구를 사용했습니다. 아무런 설정을 하지 않으면 아래와 같이 웹 탭이 생성이 되는데, 프로젝트를 배포할 때에는 꼭 설정을 해서 완성도를 높여야 합니다.


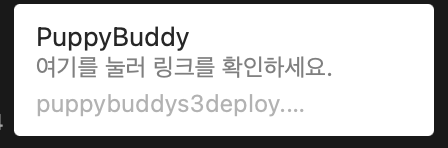
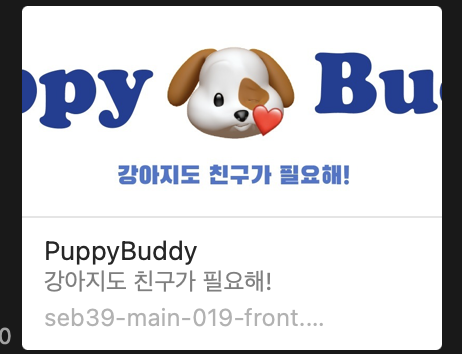
2. SNS로 다른 사람에게 링크로 공유시 og 카드는 제대로 나와야 합니다. (Open Graph태그 설정하기)
'og 카드'라는 단어가 생소해도 위의 캡쳐본을 보면 한눈에 알겠죠?

og 카드는 SNS미리보기 화면이라고 생각하면 되고, SNS에 게시되는데 최적화된 데이터를 가질 수 있도록 설정하는 것입니다.


index.html 파일 안에 head 태그 안에 설정해줍니다.
<meta property="og:title" content=""/> ⇒ 제목
<meta property="og:url" content=""/> ⇒ URL
<meta property="og:image" content=""/> ⇒ 이미지
<meta property="og:description" content=""/> ⇒ 부가설명
👇👇Open Graph와 SEO에 대해서 더 알아보기👇👇
2022.07.08 - [분류 전체보기] - SEO란? SEO가 왜 필요한가요? 오픈 그래프 실습해보기
SEO란? SEO가 왜 필요한가요? 오픈 그래프 실습해보기
SEO가 무엇인지 SEO의 종류 SEO가 왜 필요한지 SEO에 영향을 미치는 요소의 종류와 각 요소의 작성 방법 SEO란? 검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업 SEO를 통해 검색 엔진에
shinystarforever.tistory.com
3. github readme에는 제대로된 내용이 적혀있어야 합니다.
깃헙에서 readme는 중요한 역할을 합니다.
Github Repository에 들어간다면, 가장 먼저 확인하는 것이 README 파일이기 때문입니다.

👉 README 파일이 없다면 위 캡쳐본처럼 README 파일을 추가하라고 메세지가 나옵니다.
다른 사람들이 나의 프로젝트에 대한 정보를 얻기 위해서 그리고 나중에 내가 프로젝트를 다시 열었을 때 내용을 떠올리기 쉽게 하기 위해서
README를 잘 작성해 둘 필요가 있습니다.

👇 README 작성 예시👇
My Todo App
Todo 관리를 위한 웹 애플리케이션입니다.
Features
편리한 UI로 Todo를 쉽게 생성하고 삭제할 수 있습니다.
Todo에 기한과 카테고리를 설정할 수 있습니다.
create-react-app으로 간편한 번들링과 배포가 가능합니다.
Spring Boot로 쉽게 서버 배포를 할 수 있습니다.
Contributors
FE: 김코딩, 박해커
BE: 나서버, 최디비
Project Wiki
프로젝트 팀 정보, 기획, 아키텍쳐에 대한 자세한 안내입니다. (링크)
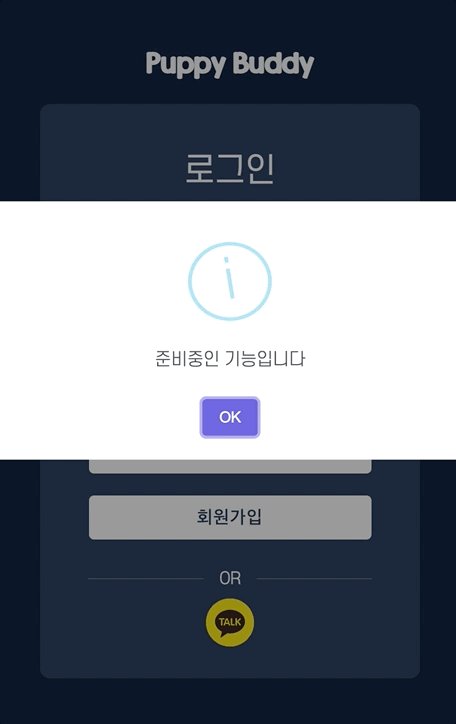
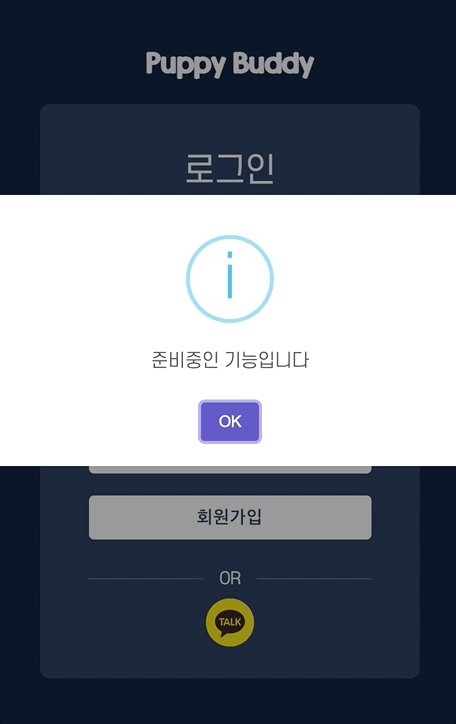
4. 버튼이 있는 경우에는 클릭을 하면 최소 "준비중인 기능입니다." 라는 메시지는 띄워줍니다.
PuppyBuddy 프로젝트의 경우 카카오 로그인 기능을 구현하고 싶었지만 프로젝트 기간 내에 완성할 수 없어서 아래와 같이 '준비중인 기능입니다'라는 알림창이 나오도록 했습니다.
메세지가 나오지 않는다면 유저 입장에서는 여러번 클릭해보다가 아 안되는구나라고 알겠죠?!

'🖥FrontEnd > 프론트엔드' 카테고리의 다른 글
| 웹 사이트 성능 최적화와 브라우저 렌더링 과정 (0) | 2024.07.26 |
|---|---|
| MVC란? MVC를 지키면서 코딩하는 방법 (0) | 2022.11.20 |
| 최적화 (Optimization), 최적화 기법 (0) | 2022.08.09 |
| TIL) 효율적인 개발 프로세스 CI/CD, CI/CD를 위한 다양한 Tools (0) | 2022.08.08 |
| Lighthouse란, Lighthouse 사용하기, Lighthouse 분석해보기 (0) | 2022.08.04 |
