
✔️ 이번 정독을 통해 알게 된 것
파싱이 무엇인가요?
렌더링이 무엇인가요?
브라우저의 렌더링 과정?
script 태그를 body 태그 최하단에 추가하는 이유
<답 미리보기>
🤔 파싱이 무엇인가요?
🤓 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽고 실행하기 위해 토큰으로 분해하고 토큰에 문법적 의미와 구조를 반영하여 트리 구조의 자료구조인 파스 트리를 생성하는 과정을 말합니다.
🤔 렌더링이 무엇인가요?
🤓 HTML, CSS, JS로 작성된 문서를 파싱해서 브라우저에 시각적으로 출력하는 것을 말합니다.
🤔 브라우저의 렌더링 과정?
🤓
- 브라우저는 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받습니다.
- 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML, CSS를 파싱하여 DOM과 CSSOM을 생성하고, 이를 결합하여 렌더 트리를 생성합니다.
- 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST(abstract syntax tree)*를 생성하고 바이트코드로 변환하여 실행합니다. 그리고 자바스크립트는 DOM API를 통해 DOM이나 CSSOM를 변경하고, 변경된 DOM과 CSSOM은 다시 렌더트리로 결합됩니다.
- 렌더 트리를 기반으로 HTML 요소의 레이아웃을 계산하고 브라우저 화면에 HTML 요소를 페인팅합니다.
🤔 script 태그를 body 태그 최하단에 추가하는 이유
🤓 브라우저는 위에서 아래방향으로 순차적으로 HTML, CSS, JS를 파싱하고 실행하는데 script 태그를 body 태그 최하단에 추가하면 DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러가 날 수 있는데 이를 방지합니다. 또한 자바스크립트가 실행되기 전에 DOM 생성이 완성되어 렌더링되므로 페이지 로딩 시간이 단축됩니다.
✔️ 브라우저의 파싱과 렌더링 과정
- 파싱 parsing
프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽고 실행하기 위해 토큰으로 분해하고 토큰에 문법적 의미와 구조를 반영하여 트리 구조의 자료구조인 파스 트리를 생성하는 과정을 말한다.
(바이트 → 문자 → 토큰 → 노드 → tree 구조)
- 렌더링 rendering
HTML, CSS, JS로 작성된 문서를 파싱해서 브라우저에 시각적으로 출력하는 것을 말한다.
- 브라우저는 HTML, CSS, JS, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
- 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML, CSS를 파싱하여 DOM과 CSSOM을 생성하고, 이를 결합하여 렌더 트리를 생성한다.
- 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST(abstract syntax tree)*를 생성하고 바이트코드로 변환하여 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM를 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더트리로 결합된다.
- 렌더 트리를 기반으로 HTML 요소의 레이아웃을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
*프로그래밍 언어의 문법에 따라 소스 코드 구조를 표시하는 계층적 프로그램 표현 (respresentation) 입니다.
토큰에 문법적 의미와 구조를 반영한 트리 구조의 자료구조.
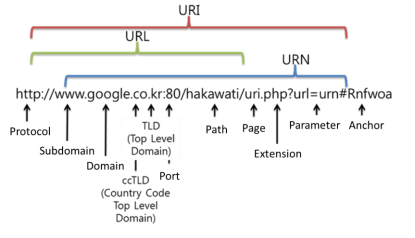
✔️ 요청과 응답
유저가 주소창에 url을 입력하고 엔터를 누른다.
url의 호스트 이름이 DNS를 통해 IP 주소로 변환되고, 이 IP 주소를 갖는 서버에게 요청을 전송한다.

- 스킴과 호스트만으로 구성된 uri를 입력해도 암묵적으로 index.html을 응답하도록 기본 설정되어 있다.
그런데 막상 응답 리소스를 보면 html 파일 뿐만 아니라 css, js, 이미지,폰트 파일들도 응답되어 있다.
왜냐면 브라우저의 렌더링 엔진이 html을 파싱하는 도중에 외부 리소스를 로드하는 태그 (link 태그, img 태그, script 태그 등을 만나면 html 파싱을 일시중단하고 해당 리소스 파일을 서버로 요청하기 때문이다.)
✔️ HTTP란?
hyperText transfer Protocol은 웹에서 브라우저와 서버가 통신하기 위한 프로토콜(규약)이다.
✔️ 렌더트리
렌더트리는 렌더링을 위한 트리 구조의 자료구조이다.
브라우저 화면에 렌더링되는 노드들로 구성되어 있다.
(meta 태그 or script 태그)와 CSS에 의해 비표시(display:none)되는 노드들은 포함하지 않는다.
완성된 렌더트리는 레이아웃 계산, 페인팅 처리에 사용된다.
레이아웃 : 각 html 요소의 위치와 크기 계산
페인팅 : 브라우저 화면에 픽셀을 렌더링
★ 레이아웃 계산과 페인팅을 다시 실행하는 리렌더링은 비용이 많이 들고, 성능에 악영향을 주기 때문에 가급적 리렌더링이 빈번하게 발생하지 않도록 주의해야한다.
✔️ 자바스크립트 파싱과 실행
자바스크립트 파싱과 실행은 브라우저의 렌더링 엔진이 아니라 자바스크립트 엔진이 처리한다.
자바스크립트 엔진은 자바스크립트 코드를 파싱해서 CPU가 이해할 수 있는 저수준 언어로 변환하고 실행하는 역할을 한다.
AST (abstract syntax tree) 추상적 구문 트리를 생성하고 이를 기반으로 바이트코드를 생성하고 실행한다.
(자바스크립트 엔진 종류 : 구글 크롬, v8, spidermonkey 등등 -> 모두 ECMAScript 를 준수함)
✔️ 리플로우와 리페인트
DOM API로 인해 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저 화면에 다시 렌더링한다.
리플로우 = 레이아웃 계산을 다시 하는 것.
리페인트 = 재결합된 렌더 트리를 기반으로 다시 페인트(브라우저 화면에 픽셀을 렌더링)하는 것.
✔️ script 태그를 body 태그 최하단에 추가하는 이유
브라우저는 위에서 아래방향으로 순차적으로 (동기적으로) HTML, CSS, JS를 파싱하고 실행합니다.
그래서 DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러가 날 수 있는데 이를 방지합니다.
자바스크립트가 실행되기 전에 DOM 생성이 완성되어 렌더링되므로 페이지 로딩 시간이 단축됩니다.
✔️ script 태그의 async/defer 어트리뷰트
자바스크립트 파싱에 의해 DOM 생성이 중단되는 문제를 근본적으로 해결하기 위해 script 태그에 async/defer를 추가할 수 있습니다.
async/defer 어트리뷰트는 src 어트리뷰트를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용할 수 있습니다.
<script async src="index.js"></script>
<script defer src="index.js"></script>- async 어트리뷰트
HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행되고, 이때 html의 파싱이 중단된다.
(로드 완료된 자바스크립트부터 먼저 실행되기 때문에 순서 보장 x)
- defer 어트리뷰트
HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
자바스크립트의 파싱과 실행은 html의 파싱이 완료된 직후 (DOM 생성 후) 진행된다.
👩💻 모던 자바스크립트 Deep Dive를 정독하고 제가 이해한 내용을 정리한 글입니다 👩💻
'📌Language > JavaScript' 카테고리의 다른 글
| [Deep Dive] REST API가 무엇인가요? (0) | 2022.12.16 |
|---|---|
| [Deep Dive] DOM과 노드 (0) | 2022.12.15 |
| [Deep Dive] 클로저와 렉시컬스코프 (0) | 2022.12.12 |
| [Deep Dive] this (0) | 2022.12.07 |
| [Deep Dive] var, let, const 키워드를 파헤쳐보자 (0) | 2022.12.07 |
