✔️ 3주차 과제에서 피드백 받은 내용과 배운 내용
■ 처음 랜더링이 되고나서 해당되는 데이터가 어느 데이터인지 색으로 표시해야한다.
해결방법 => 서버에 보내주는 데이터가 index 0부터 시작하니까 서버에 요청하는 데이터 역시 index 0부터 시작해야한다.
■ input 태그에서 value와 defaultValue의 차이
역할은 같다.
value는 값이 변하지 않을 때 사용. value를 사용한다면 readOnly 속성을 true로 설정하면 된다.
defaultValue는 값이 변할 때 사용
■ 문장 분석 부분에서 회사명에 따라 바탕색을 변경해야한다.
배경색을 설정해주는 함수를 넣으면 된다.
전체 회사명 데이터 중에서 찾고 싶은 데이터를 indexOf로 인덱스를 부여하고, 색 데이터 배열에서 인덱스로 설정해주면 된다.
여기서 까다로웠던 점이 서버에서 받아오는 데이터에서 전체 회사명 데이터를 추려내는 것이었다.
데이터 구조는 배열 안의 배열이 (이중 배열) 객체를 감싸고 있는 형태였다.
Todo 1..
배열 arr에서 모든 name을 중복없이 구하는데, score이 높은 순서대로 구하기
const arr= [
[{name:'C', score:10},{name:'B', score:30}],
[{name:'A', score:90},{name:'E', score:70}],
[{name:'D', score:70},{name:'A', score:90}],
[{name:'E', score:30},{name:'F', score:60}],
[{name:'D', score:90},{name:'C', score:20}]
]
내가 푼 방법
arr.flat().sort((a,b) => b.score - a.score).map(data => data.name).reduce((acc, cur) => acc.includes(cur) ? acc : [...acc, cur], [])
하나씩 톺아보기
1. console.log(arr.flat())
// 중첩된 배열 구조를 하나로 합친다. ex) [{},{},{},{},,,]
// [{name: 'C', score: 10}, {name: 'B', score: 30}, {name: 'A', score: 90}, {name: 'E', score: 70}, {name: 'D', score: 70}, ...]
2. console.log(arr.flat().sort((a,b) => b.score - a.score).map(data => data.name))
// score이 높은 순서대로 name을 출력한다.
// ['A', 'A', 'D', 'E', 'D', 'F', 'B', 'E', 'C', 'C']
3. console.log(arr.flat().sort((a,b) => b.score - a.score).map(data => data.name).reduce((acc, cur) => acc.includes(cur) ? acc : [...acc, cur], []))
// 중복을 없앤다.
// ['A', 'D', 'E', 'F', 'B', 'C']
Todo 2..
전체 회사명 데이터 중에서 찾고 싶은 데이터를 indexOf로 인덱스를 부여하고, 색 데이터 배열에서 인덱스로 설정해주면 된다.
const setBackGroundColorFn = (stockName) => {
const BackGroundColor = [
"rgba(101, 119, 152, 0.15)",
"rgba(98, 218, 171, 0.15)",
"rgba(99, 149, 249, 0.15)",
"rgba(327, 120, 345, 0.15)",
"rgba(49, 320, 45, 0.15)",
];
if (stockName === undefined) {
return "rgb(245, 245, 245)";
}
const index = stockList.indexOf(stockName.stock);
return BackGroundColor[index];
};
setBackGroundColorFn라는 함수를 만들어서 회사명에 따라 항상 같은 색상이 리턴되도록 하였다.
setBackGroundColorFn의 파라미터에는 데이터의 회사명을 넣으면 된다.
(여기서 stockList는 위에서 따로 만들어주었던 전체 회사명임. )✔️ 4주차 실무 PT 주제
백엔드와 소통하기 위한 기본 개념과 프론트엔드 심화
✔️ 이번 주 수업을 통해서 배운 점
■ CORS 정책 (cross origin resource sharing)
(여기서 origin은 프로토콜, 도메인, 포트를 포함한 개념이다.)
CORS = 서로 다른 origin 간의 리소스 교환
SOP(Same-Origin Policy)정책 (동일 출처 정책) = 웹 브라우저의 보안을 위해 같은 origin의 서버로만 리소스를 주고 받도록 상호작용을 제한하는 보안 방식
CORS 정책 = 호출이 허용된 출처를 서버가 명시해놓으면, 비록 출처가 다르더라도 요청과 응답을 주고 받을 수 있게 허용한 정책
→CORS ERROR는 CORS 정책을 지키지 않았을 때 발생하는 에러이다.
브라우저는 요청의 Origin 헤더에 담긴 출처 정보가 응답의 Access-Control-Allow-Origin 헤더에 담겨있으면
해당 요청을 안전하다고 간주하고 응답을 가져온다.
만약 그렇지 않다면, 브라우저가 해당 응답을 임의로 파기하고 자바스크립트로 응답의 내용을 전달하지 않는다.
-> 서버에서 허용하지 않은 주소로부터 요청이 들어오면 브라우저가 에러를 내뿜는 것이다!!
CORS 에러 해결법
(cors 에러는 백엔드에서 해주는게 이상적이긴 하다고 말씀하심 )
1. Access-Control-Allow-Origin 전체 허용 (CORS 정책의 본질을 흐린다)
백엔드에서 모든 주소를 Access-Control-Allow-Origin : * 로 설정
이 경우 브라우저가 CORS 방어를 해줄 수 있는 최소한의 안전 장치도 날려버린 셈이기 때문에 보안에 취약하다.
2. 프록시 서버 사용
CORS에러는 브라우저가 만드는 에러로, 서버 간의 데이터 교환 시에는 발생하지 않는다. 따라서 프록시 서버를 생성 하여, 서버끼리 소통하는 형태로 만들면 CORS 에러를 해결할 수 있다.
우회할 수 있는 상용서버 → (https://cors-anywhere/herokuapp.com/ + '우리가 보낸 API요청 주소')
단, 배포할 때는 쓰지 못함
실무에서는 회사에서 프록시 서버를 구축해서 CORS 에러를 제어하고 있는 경우가 많다고 함.
3. Chrome 확장 프로그램 이용 (가장 간단한 방법)
Chrome에서는 CORS 문제를 해결하기 위한 확장 프로그램을 제공하고 있다.
로컬 환경에서 API 테스트 시, CORS 문제를 해결할 수 있어 서버 테스트 환경에서 고민하지 않고 CORS를 해결 가능하다.
■ 자주 나타나는 에러 핸들링 방법
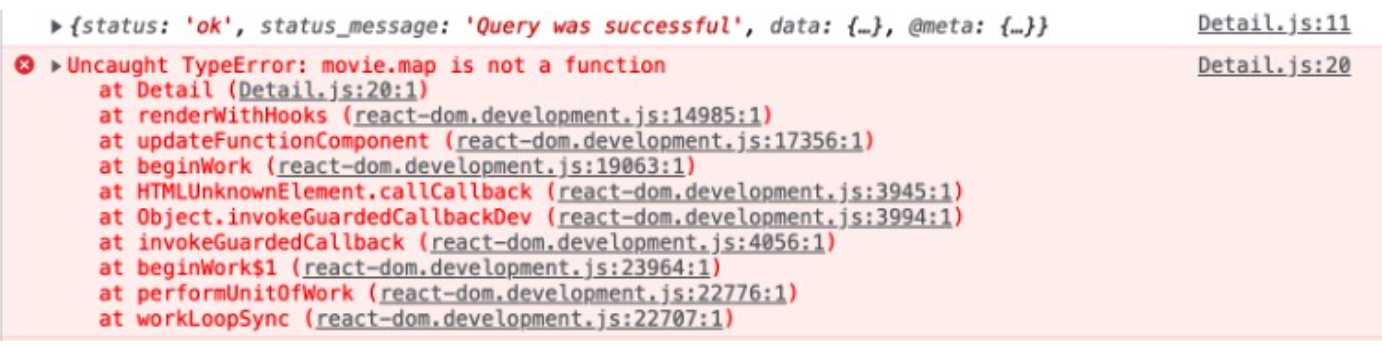
1. ~~ is not a function

원인 : 함수를 찾을 수 없는 경우, 즉 함수 내에 오류가 발생하는 코드가 있다면 발생한다.
해결 : 함수명을 겹치지 않게 사용하거나, 함수 내에서 어디서 오류가 뜨는지 console.log로 출력해보며 확인하는 수 밖에!!
원인은 코드와 상황마다 다양하지만, 현재 이미지로 파악할 수 있는 원인은 movie가 객체여서 map함수 사용 불가
2. Undefined error

원인: 리액트의 컴포넌트들은 기본적으로 그려주고 싶은 UI를 리턴하고 만약 UI를 그릴 당시에 보여주고자하는 값이 없다면 에러 -> 랜더링되는 시점에는 undefined여서 발생하는 에러
해결:
1) State의 초기값에서 들어올 데이터 타입을 미리 넣어두기 (타입 잘 확인하기⭐️)
2) 조건부렌더링 && 연산자와 조건문을 활용하여 원하는 데이터, 조건일때 렌더링 되도록 하는 방법 사용하기
조건부 렌더링 예시
{
Object.keys(result).length && result.sentence.map((sentence, idx) => {
return (
<div key={idx} className="sentenceReport2" style={{backgroundColor: setColor(!!sent.condition.length ? sent.condition[0].stock : '없음', 0.1)}}>
<p className="sentence">{sent.sentence}</p>
<p className="percent" >
<span> {!!sent.condition.length ? sent.condition[0].stock : '없음'} </span>
<span style={{color: setColor(!!sent.condition.length ? sent.condition[0].stock : '없음', 1), fontWeight: 'bold', opacity: "1"}}>{!!sent.condition.length ? Math.floor(sent.condition[0].score*100) : 0}%</span>
</p>
</div>
)
})
}
result.sentence가 없을 경우를 대비해서 앞에 'Object.keys(result).length &&' 를 통해서 안전장치를 만든거다.
참고로 result의 초기값이 빈객체이다.
그래서 Object.keys(result)는 [] 빈 배열이 나오고, 빈배열의 길이는 0은 falsy니까 이때는 실행이 안되고, 뭐라도 값이 하나라도 있을때 실행이 되는 코드이다.
보통 데이터는 JSON 형태로 많이 받기 때문에 'Object.keys(result).length &&' 이런 방법이 많이 쓰인다고 한다.
3. Key error

원인 :map함수를 사용하여 태그를 반복할 때 key속성이 없어서 나타나는 콘솔 에러이다.
-> 각 고유 원소에 key 가 있어야만 배열이 업데이트 될 때 효율적으로 렌더링 될 수 있기 때문이다.
해결 : 가장 상위 태그에 key={유일한 값}을 지정하면 된다.
✔️ 신경쓰면서 개발할 점
데이터를 접근하는 방법
데이터가 undefined일 때를 미리 고려하기
데이터 타입에 대해 공부하기
성과를 만드는 현직자의 실무 노하우 ㅣ 코멘토
내 실무에 적용하며 성과내는, 진짜 실무 퍼스널 트레이닝!
comento.kr
'🥸Review > 강의 리뷰' 카테고리의 다른 글
| CampCON) 십수년째 고군분투, 프론트엔드 개발자 생존 매뉴얼 (0) | 2024.07.30 |
|---|---|
| 채용 불황에도 개발자 중고신입으로 취업하는 법 (0) | 2024.06.25 |
| 코멘토 실무PT 후기 챌린지_리액트 강의 3주차 후기 (0) | 2023.02.09 |
| 코멘토 실무PT 후기 챌린지_리액트 강의 2주차 후기 (2) | 2023.01.29 |
| 코멘토 실무PT 후기 챌린지_리액트 강의 1주차 후기 (0) | 2023.01.21 |
