class 선택자
요소에 구애받지 않고 스타일 규칙을 적용할 수 있는 가장 일반적인 방법은 class 선택자를 활용하는 것입니다.
class 선택자를 사용하기 위해서는 HTML을 수정해 class 속성을 추가해야 합니다.
class 속성은 글로벌 속성이므로 어느 태그에서도 사용할 수 있습니다.
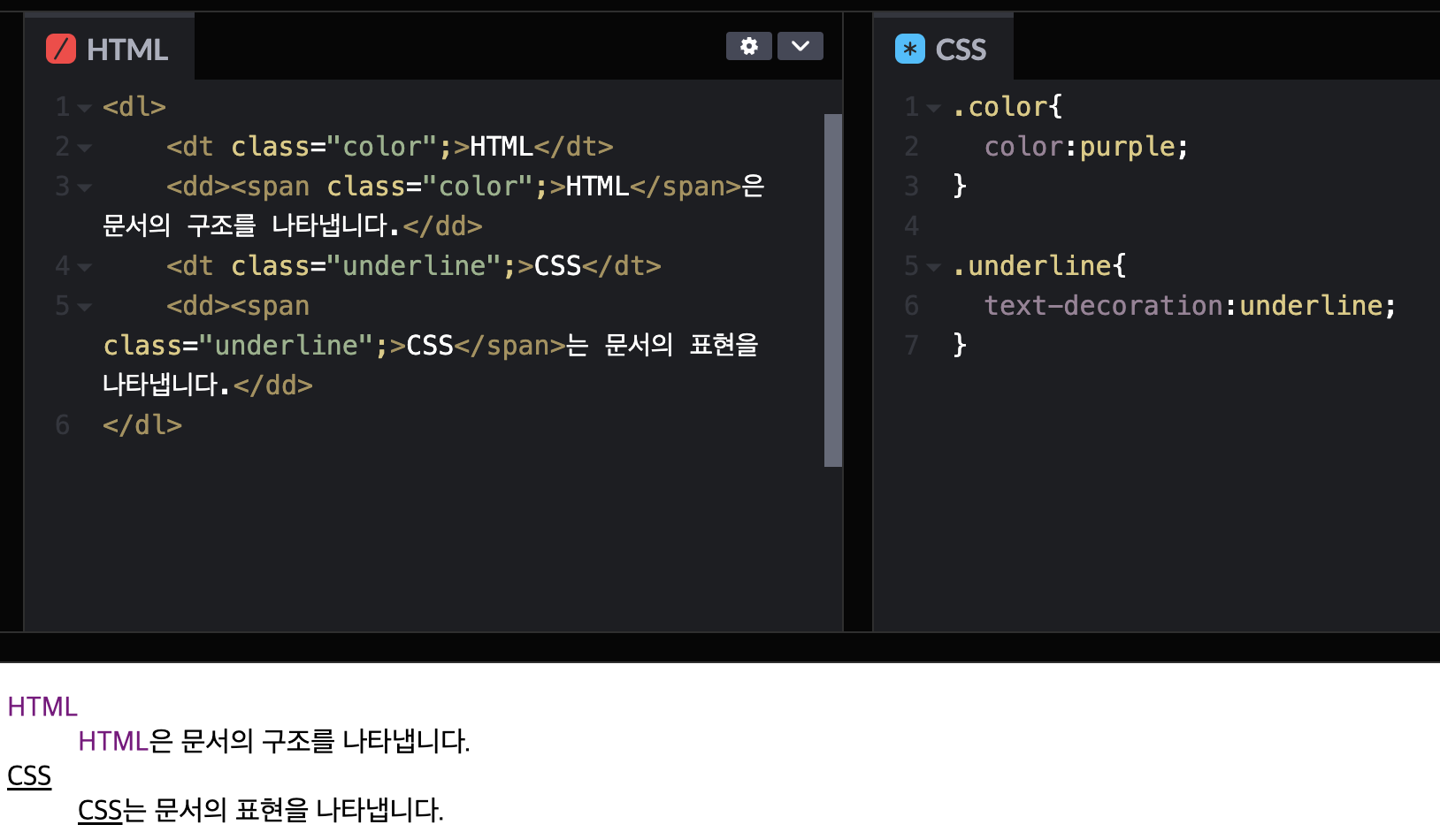
css
.smile { font-size: 30px; }
html
<p class="smile"> ... </p>
위 코드처럼 <p>의 class 속성의 값으로 "smile"라는 값을 넣었다면, CSS에서
그 값("smile")을 선택자로 지정하면 됩니다.
클래스 선택자를 쓸 때는, 맨 앞에 .(마침표)를 찍어야한다.
이렇게 되면 어느 요소든지 class 속성값이 "smile"로 선언된 요소가 있다면 해당 스타일 규칙을 적용받게 됩니다.


다중 class
class 속성은 공백으로 구분하여 여러 개의 class 값을 넣을 수 있다.
css
.co { font-size: 30px; }
.mit { color: blue; }
html
<p class="co mit"> ... </p>이 <p>에는 2개의 규칙이 모두 적용이 됩니다.
id 선택자
id 선택자는 class 선택자와 비슷하다.
선택자를 쓸 때는, .(마침표) 기호 대신 #(해시) 기호를 써주시면 되고,
요소에는 class 속성 대신 id 속성만 써주면 됩니다.
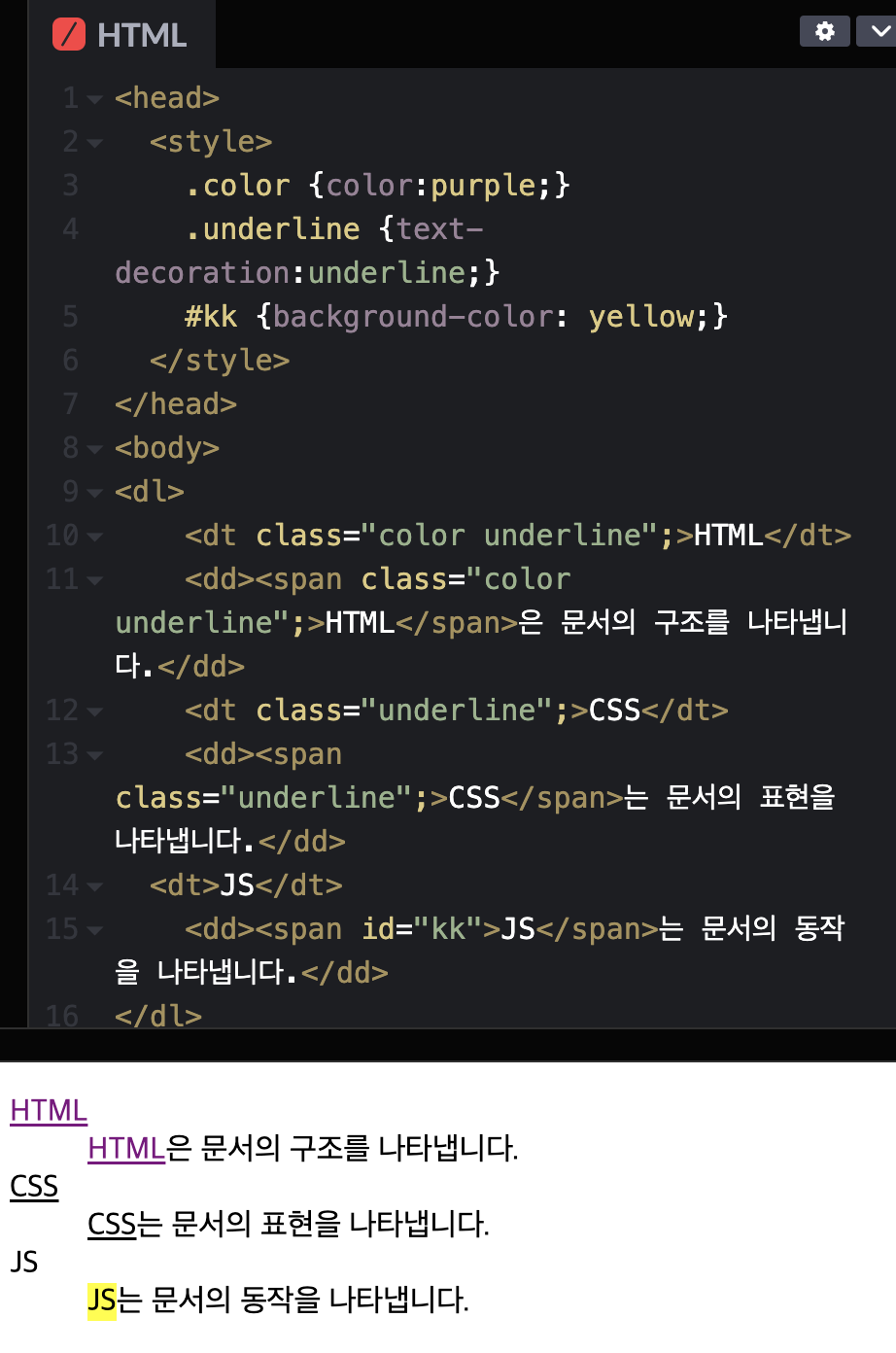
css
#bar { background-color: yellow; }html
<p id="bar"> ... </p>

class 선택자와의 차이점
- .기호가 아닌 #기호 사용
- 태그의 class 속성이 아닌 id 속성을 참조
- 문서 내에 유일한 요소에 사용 (단 한번만 사용 가능)
- 구체성
가장 큰 차이점은 class와 달리 id는 문서 내에서 유일해야 한다는 점!
클래스 선택자는 여러 요소에 같은 클래스를 넣고 같은 규칙을 적용 할 수 있었고, 그것이 클래스 선택자의 장점!
하지만 id 속성값은 문서 내에 유일하게 사용이 되어야 합니다.
결국, id 선택자로 규칙을 적용할 수 있는 요소는 단 하나뿐입니다.
그리고 마지막으로 구체성의 값이 다릅니다. (이에 대한 자세한 설명은 이후 구체성 수업에서 다룹니다.)
'📌Language > HTML & CSS' 카테고리의 다른 글
| CSS 부모와 자식, 조상, 형제 관계 정리 (0) | 2022.04.17 |
|---|---|
| CSS 속성 선택자에 대해 공부해보자 (0) | 2022.04.17 |
| CSS 기본 문법, CSS 요소 선택자 전체 선택자, 그룹화 (0) | 2022.04.16 |
| CSS 란, CSS과 HTML 연결하기, css 기본 문법 (0) | 2022.04.16 |
| 검색 엔진 최적화 방법, 시멘틱 마크업 하는 방법, HTML5에서 새로 생긴 Sematic 요소 (0) | 2022.04.16 |
