선택자 중에는 문서의 구조를 이용하여 요소를 선택하는 선택자도 있습니다.
문맥이나 요소의 구조를 기반으로 하여 선택자를 조합하는 것을 "조합자" 또는 "결정자" 라고 부릅니다.
이 조합자를 이용하면 문서 구조를 이용해 좀 더 유연하게 요소를 선택하고 스타일을 적용할 수 있습니다.
문서 구조의 이해
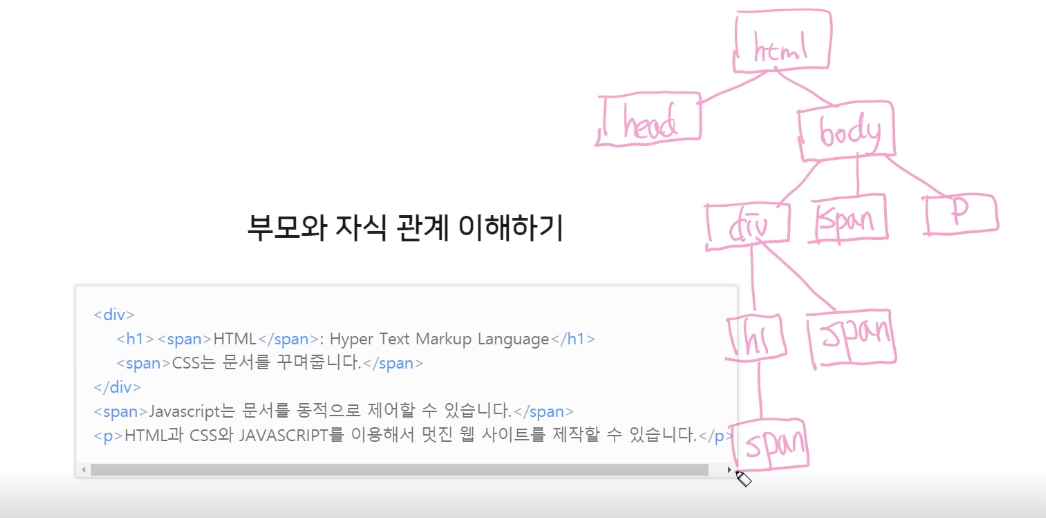
선택자와 문서의 관계를 이해하기 위해 먼저 어떻게 문서가 구조화되는지를 다시 한 번 살펴보겠습니다

부모와 자식
조상과 자손
형제 - 같은 부모를 가지고 있는 요소들은 서로 형제 관계에 있습니다.
문서 구조 관련 선택자
문서 구조를 이용한 선택자는 3가지 있습니다.
자손 선택자와 자식 선택자 그리고 인접 선택자입니다.
문서 구조를 잘 이해하셨다면 쉽게 예측할 수 있습니다.
자손 선택자
<head>
<style>
div span { color: red; }
</style>
</head>
<body>
<div>
<h1><span>Hello<span>, everyone </h1>
<span>please press enter.</span>
</div>
<span>please press r button.</span>
<p>please press s button.</p>
</body>
Hello, everyone
please press enter.please press s button.
자손 선택자는 선택자 사이에 아무 기호없이 그냥 공백으로 구분을 합니다.
이 선택자는 <div>의 자손 요소인 <span>를 선택하는 선택자 입니다.
자식 선택자
<head>
<style>
div > span { color: red; }
</style>
</head>
<body>
<div>
<h1><span>Hello<span>, everyone </h1>
<span>please press enter.</span>
</div>
<span>please press r button.</span>
<p>please press s button.</p>
</body>Hello, everyone
please press enter.please press s button.
자식 선택자는 선택자 사이에 닫는 꺽쇠 기호(>)를 넣습니다.
꺽쇠 기호와 선택자 기호 사이에는 공백은 있거나 없어도 상관이 없습니다.
이 선택자는 <div>의 자식 요소인 <h1>를 선택하는 선택자 입니다.
인접 형제 선택자
<head>
<style>
div + span { color: red; }
</style>
</head>
<body>
<div>
<h1><span>Hello<span>, everyone </h1>
<span>please press enter.</span>
</div>
<span>please press r button.</span>
<p>please press s button.</p>
</body>
Hello, everyone
please press enter.please press s button.
인접 형제 선택자는 선택자 사이에 + 기호를 넣습니다.
자식 선택자와 마찬가지로 공백은 있거나 없어도 상관이 없습니다.
인접 형제 선택자는 형제 관계이면서 바로 뒤에 인접해 있는 요소를 선택하는 선택자입니다.
응용
/* body 요소의 자식인 div 요소의 자손인 table 요소 바로 뒤에 인접한 ul 요소 선택! */
body > div table + ul { ... }
요소들이 많이 나열되어 있더라도 제일 우측에 있는 요소가 실제 선택되는 요소라는 것입니다.
'📌Language > HTML & CSS' 카테고리의 다른 글
| 가상 요소 종류, 반드시 기억해야하는 css 선택자 (0) | 2022.04.18 |
|---|---|
| 가상 클래스 (pseudo class) first-child (0) | 2022.04.17 |
| CSS 속성 선택자에 대해 공부해보자 (0) | 2022.04.17 |
| css class 와 id 차이점 (0) | 2022.04.17 |
| CSS 기본 문법, CSS 요소 선택자 전체 선택자, 그룹화 (0) | 2022.04.16 |
