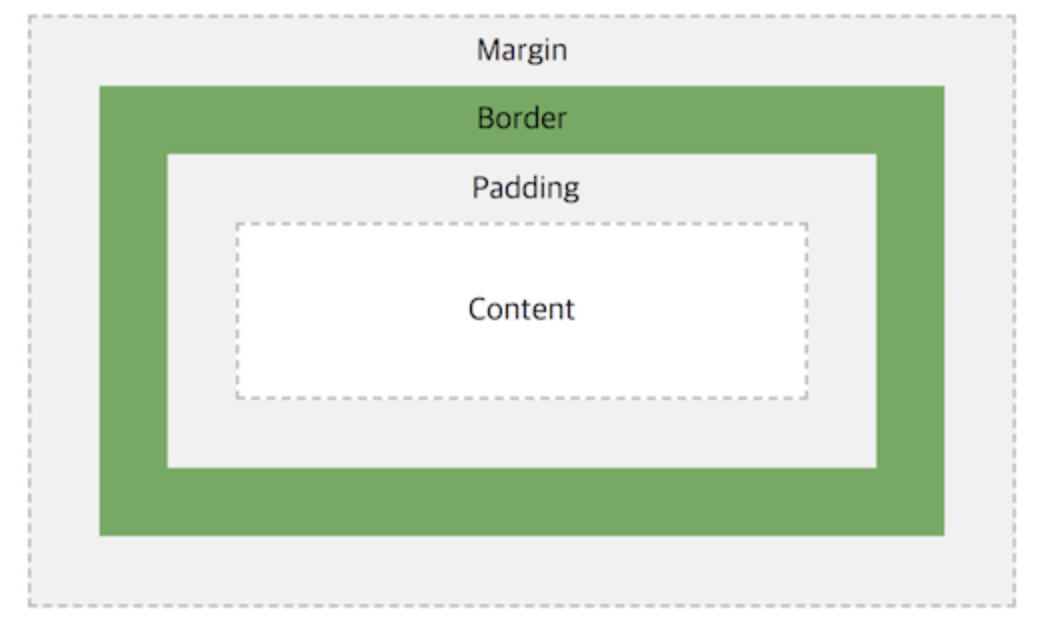
HTML의 모든 요소는 사각형의 박스 형태로 만들어집니다.
박스는 총 4가지의 세분된 영역으로 구성되어있으며 영역마다 다양한 스타일을 적용할 수 있습니다.
이 4가지 영역을 통틀어서 박스모델이라고 합니다.

- Content 영역
요소의 실제 내용을 포함하는 영역입니다. 따라서 크기는 내용의 너비 및 높이를 나타냅니다.
- Border 영역
content 영역을 감싸는 테두리 선을 border라고 합니다. - Padding 영역
content 영역과 테두리 사이의 여백을 padding이라고 합니다.
content 영역이 배경, 색 또는 이미지가 있을 때 패딩 영역까지 영향을 미칩니다.
이에 따라 padding을 content의 연장으로 볼 수도 있습니다.
- Margin 영역
border 바깥쪽의 영역을 margin이라고 합니다.
border 영역을 다른 요소와 구별하기 위해 쓰이는 빈 영역입니다.
즉, 주변 요소와의 여백(간격)을 margin을 이용해 지정할 수 있습니다.
See the Pen Untitled by HelloHailie (@hellohailie) on CodePen.
border 관련 속성
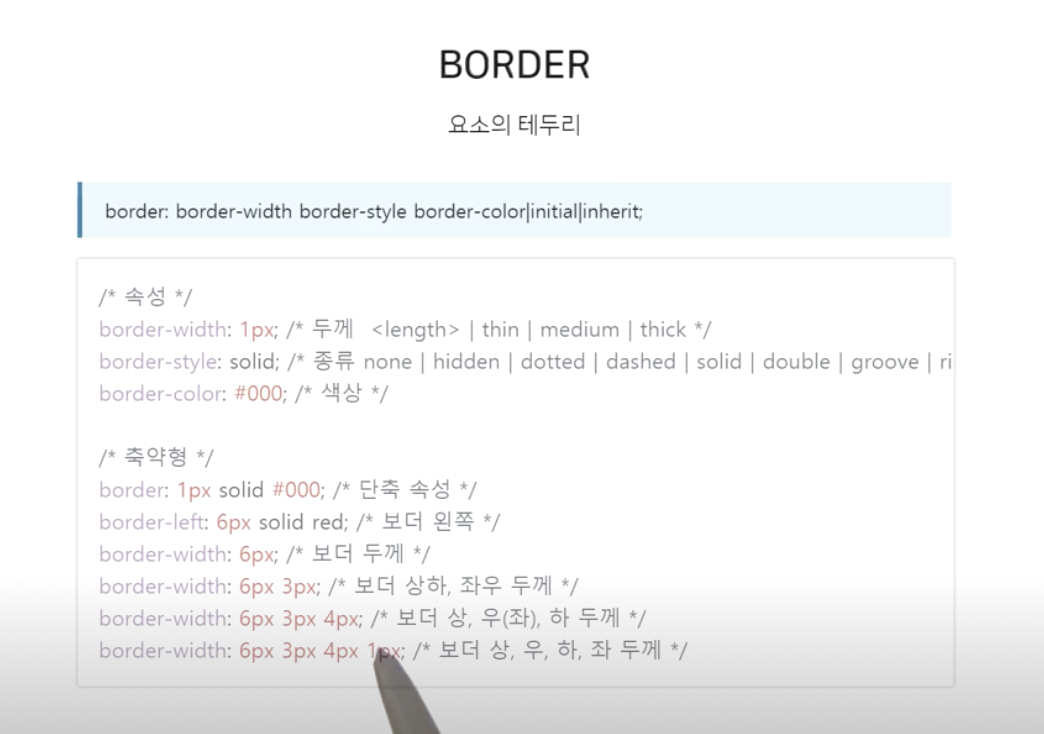
- border-width
기본 값 : medium 선의 굵기를 지정하는 속성입니다. border-top-width, border-bottom-width, border-right-width, border-left-width를 이용하여 상하좌우 선의 굵기를 다르게 표현할 수 있다.
< 속성 값 >
| 키워드 | thin, medium, thick |
| 단위 | px, em, rem ... ( % , 정수 단위 사용불가 ) |
border-width: [top] [right] [bottom] [left];- border-style 기본 값 : none 선의 모양을 지정하는 속성입니다. border-top-style, border-bottom-style, border-right-style, border-left-style을 이용하여 상하좌우 선의 모양을 다르게 표현할 수 있습니다.
축약하여 공백을 이용해 각 방향에 대한 스타일을 지정할 수도 있습니다.
< 속성 값 >
| none | border를 표시 하지 않습니다. |
| solid | border를 실선 모양으로 나타냅니다. |
| double | border를 이중 실선 모양으로 나타냅니다. |
| dotted | border를 점선 모양으로 나타냅니다. |
그 밖에도 dashed, double, groove, ridge, inset, outset 등의 다양한 스타일이 있다.
border-style: [top] [right] [bottom] [left];
- border- color 기본 값 : currentColor 선의 색상을 지정하는 속성입니다. border-top-color, border-bottom-color, border-right-color, border-left-color를 이용하여 상하좌우 선의 색상을 다르게 표현할 수 있습니다.
vborder-color: [top] [right] [bottom] [left];또한, 위처럼 축약하여 공백을 이용해 각 방향의 색상을 지정할 수도 있습니다. 색상은 일반적인 CSS 색상 값 사용 방식과 같습니다.
- border 축약
border: [-width] [-style] [-color];위와 같이 공백으로 구분해 축약하여 사용할 수 있고, 정의되지 않은 속성값에 대해서는 기본값이 적용됩니다.

See the Pen Untitled by HelloHailie (@hellohailie) on CodePen.
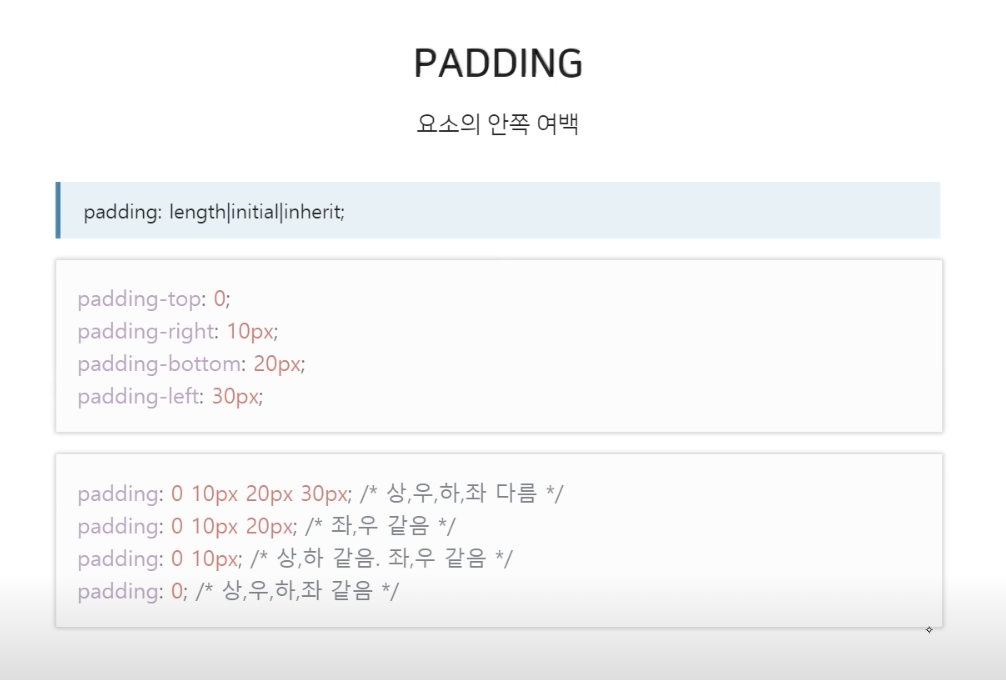
padding 속성 / 요소의 안쪽 여백
기본 값 : 0

< 속성 값 >
| length | 고정값으로 지정합니다. (ex. px, em ....) |
| percent | 요소의 width에 상대적인 크기를 지정합니다. |
padding-top content 영역의 위쪽 여백을 지정합니다.
padding-right content 영역의 오른쪽 여백을 지정합니다.
padding-bottom content 영역의 아래쪽 여백을 지정합니다.
padding-left content 영역의 왼쪽 여백을 지정합니다.
시계방향으로 축약형으로 사용가능!
padding: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */
- padding : 20px 30px 40px 30px 일 때, 좌우의 패딩 값이 같을 때 padding : 20px 30px 40px 와 같이 함축하여 사용할 수 있습니다.
- padding : 20px 30px 20px 일 때, 좌우 패딩과 마찬가지로 상하의 패딩 값이 같을 때 padding : 20px 30px 와 같이 함축하여 사용 할 수 있습니다.
- padding : 20px 20px ( = 20px, 20px, 20px, 20px )일 때, 상하좌우 패딩 값이 모두 같을 때 padding : 20px 와 같이 하나의 값으로 함축하여 사용할 수 있습니다.
* 참고 : CSS에서 0 값에 대해서는 단위를 따로 적지 않습니다.
0px = 0% = 0em = 0pt... => " 0 "
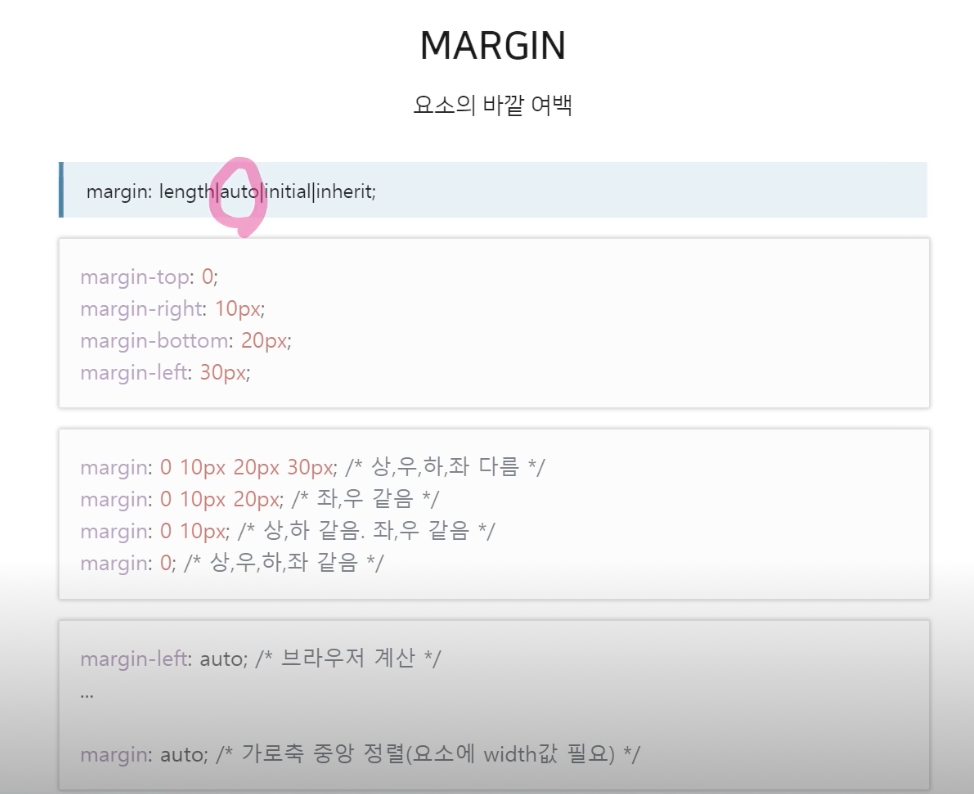
margin 속성

기본 값 : 0
< 속성 값 >
| length | 고정값으로 지정합니다. (ex. px, em ....) |
| percent | 요소의 width에 상대적인 크기를 지정합니다. |
| auto | 브라우저에 의해 계산된 값이 적용 된다. (가로축을 기준으로! 그래서 width 를 가지고 있는 요소에만 사용가능! |
- margin-top border 영역의 위쪽 여백을 지정합니다.
- margin-right border 영역의 오른쪽 여백을 지정합니다.
- margin-bottom border 영역의 아래쪽 여백을 지정합니다.
- margin-left border 영역의 왼쪽 여백을 지정합니다.
margin: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */
padding과 마찬가지로 축약하여 사용할 수 있고, 상하, 좌우에 대해서 값이 같으면 하나로 합하여 사용할 수 있습니다.
margin에서는 수치 이외에 사용할 수 있는 'auto' 값이 있습니다.
- margin auto 기본적으로 브라우저에 의해 계산이 이루어지는데, 대부분의 경우 0(기본값) 또는 요소의 해당 측면에서 사용 가능한 공간과 같은 값을 가집니다. 이를 활용하여 수평 중앙 정렬을 할 수 있습니다.
margin-left: auto;
margin-right: auto;좌우의 margin이 모두 auto로 적용 되었다면, 브라우저는 요소가 가질수 있는 가로 영역에서 자신의 width를 제외한 나머지 여백에 크기에 대해 균등 분할 하여 적용합니다. 이에 따라 요소는 수평 중앙 정렬이 됩니다. 상하의 경우 수직 중앙 정렬이 되지 않으며, 기본적인 플로우를 벗어나는 상황에 대해서 적용된다.
margin collapse(마진 병합)
마진 병합은 인접한 두 개 이상의 수직 방향 박스의 마진이 하나로 합쳐지는 것을 의미합니다.
마진 병합이 다음 세가지의 경우에 일어납니다.
- 두 요소가 상하로 인접한 경우: 위 요소의 하단 마진과 아래 요소의 상단 마진의 병합이 일어납니다.
- 부모 요소와 첫 번째 자식 요소 또는 마지막 자식 요소
- 부모 요소의 상단 마진과 첫 번째 자식 요소의 상단 마진 병합이 일어납니다.
- 부모 요소의 하단 마진과 마지막 자식 요소의 하단 마진 병합이 일어납니다.
- 내용이 없는 빈 요소의 경우: 해당 요소의 상단 마진과 하단 마진의 병합이 일어납니다.
마진 병합은 수직 방향으로만 이루어지며, 좌우에 대해서는 일어나지 않는다.
마진 병합은 마진이 반드시 맞닿아야 발생하기 때문에 2,3번째의 경우 패딩 및 보더가 없어야 합니다.
마진 병합을 활용하여 첫 번째와 두 번째 컴포넌트의 조합이 다양한 경우 여백을 다르게 사용 할 수 있다.
padding과 margin 두 속성 모두 여백이 필요로 할 때 적용하는 속성이기 때문에,
border의 경계가 명확하게 표시되지 않으면 어떤 속성으로 필요한 여백을 표현할지 헷갈릴 수도 있습니다.
그럴 때 자신이 원하는 속성을 이용해서 여백을 표현하여도 상관은 없지만 엄연히 다른 속성이기 때문에 두 속성의 차이를 명확히 알고 사용할 수 있어야 한다.
margin과 padding의 비교
| + | - | auto | 단위 | |
| margin | o | o | o | px, % ... |
| padding | o | x | x |
px, % ... |
- 음수값 사용 가능 여부! 왜 margin은 음수 값 적용이 가능하고, padding은 적용되지 않을까요? 예를 들어 생각해보자면, padding은 뼈와 우리 피부 사이의 지방이라고 생각하고, margin은 사람과 사람 사이의 간격이라고 생각하면 쉽습니다. 지방은 아무리 뺀다고 해서 피부가 뼈보다 밑으로 갈 수 없을 뿐만 아니라, 0 이하가 될 수 없으므로 양수만 된다고 생각하면 됩니다. 그러나 사람과 사람 사이는 멀리 떨어질 수도 있지만, 서로 겹쳐서 서 있을 수도 있으므로 음수 값이 가능하다고 생각하면 됩니다.
- %값의 사용과 기준점 css 속성을 사용하면서 어떤 값을 적용할 때 이 단위를 적용 할 수 있을까? 라는 생각을 가지고 코딩하는 자세는 매우 중요합니다. margin과 padding은 px과 같은 고정적인 단위 외에도 %라는 상대적인 단위를 사용 할 수 있습니다. %는 요소의 크기를 기준으로 상대적인 값을 결정짓게 됩니다. 얼핏 생각하면, 상하는 height 값에 대해 좌우는 width 값에 대해 크기가 계산될 거 같지만 그렇지 않습니다. %는 상하좌우의 방향에 관계없이 모두 요소의 width 값을 기준으로 값이 결정 됩니다.
'📌Language > HTML & CSS' 카테고리의 다른 글
| css font를 알아보자 (0) | 2022.04.19 |
|---|---|
| css 속성 공부, width, height, boxmodel (0) | 2022.04.19 |
| css 속성 배경, background (0) | 2022.04.19 |
| css 단위, px, pt, em, % / Color 속성, 투명도 설정 (0) | 2022.04.19 |
| css 속성, syntax 확인하는 방법, 개발자라면 꼭 알아야하는 사이트 (0) | 2022.04.19 |
