font-family는 상속되기 때문에 기본적으로 대표 폰트를 선언하고, 특정 폰트가 필요한 부분에서 재정의해서 사용한다.
font-family 속성
글꼴을 지정하는 속성입니다.
font-family: family-name | generic-family ( | initial | inherit );
- family-name: 사용할 폰트의 이름을 나타내며 ' , ' 로 구분하여 여러 개 선언 할 수 있습니다. 먼저 선언된 순서대로 우선순위가 결정됩니다. 이름 중간에 공백이 있거나, 한글일 경우 홑따옴표로 묶어서 선언합니다.
- generic-family: family-name으로 지정된 글꼴을 사용할 수 없을 경우를 대비해, 브라우저가 대체할 수 있는 폰트가 필요한 경우 선택할 수 있게 해줍니다. font-family 속성의 맨 마지막에 선언해야 하며, 키워드이기 때문에 따옴표 등의 인용부호로 묶지 않는 것이 원칙입니다. 예를 들면 아래와 같이 선언하여 사용할 수 있습니다.
font-family: Helvetica, Dotum, '돋움', Apple SD Gothic Neo, sans-serif;
가장 먼저 Helvetica를 사용하고, 이를 사용할 수 없을 때 Dotum을 사용하는 방식으로 우선순위에 따라 차례대로 적용된다. 만약 "abc 가나다 123" 이라는 글자가 있다면, "abc"와 "123"은 Helvetica로 표현이 되고, "가나다"는 Dotum으로 표현이 됩니다.
"가나다"가 Dotum으로 표현된 이유는 Helvetica는 한글을 지원하는 폰트가 아니기 때문이다.
한글을 지원하지 않는 디바이스일 경우 해당 한글 폰트를 불러올 수 없으므로 영문명으로도 선언해 주어야하고, 마지막에는 반드시 generic-family를 선언 해주어야한다. 그 이유는 선언된 모든 서체를 사용할 수 있다는 보장이 없기 때문입니다. 이때 generic-family를 선언해주면, 시스템 폰트 내에서 사용자가 의도한 스타일과 유사한 서체로 적용되기 때문입니다. 또한, 자식 요소에서 font-family를 재선언하면 부모에 generic-family가 선언되어있어도 다시 선언해주어야한다.
Generic-Family에는 대표적인 서체로 serif(삐침 있음), sans-serif(삐침 없음)가 있습니다. serif는 삐침이라는 뜻이고, sans는 프랑스어로 '~이 없이'라는 의미가 있습니다. serif는 글자 획에 삐침이 있는 폰트로 대표적으로 명조체가 있으며, sans-serif는 획에 삐침이 없는 폰트로 대표적으로 돋움체가 있습니다.
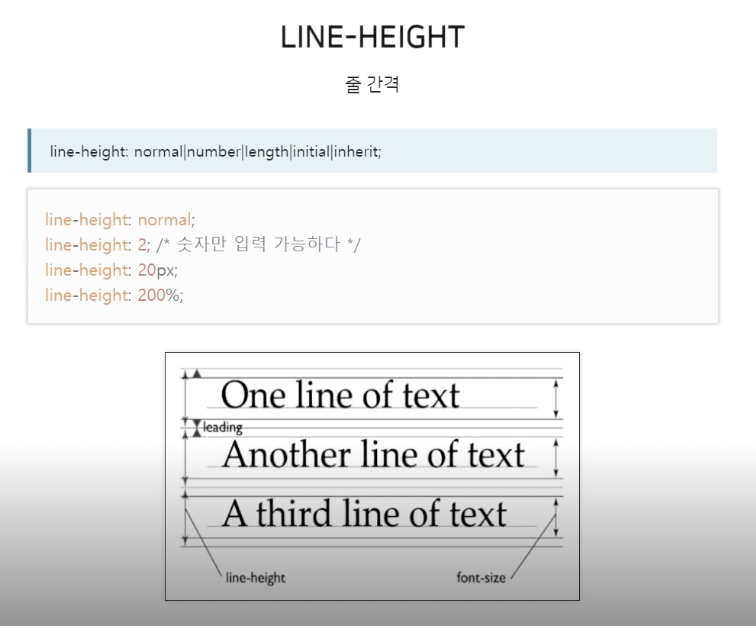
line-height 속성
line-height는 텍스트 라인의 높이를 의미하는 것으로 주로 행간을 제어할 때 사용됩니다.
기본 값 : normal

line-height: normal | number | length | initial | inherit ;
행간을 제어할 때 사용하는 속성이라 해서 줄 간격으로 생각해 오해하기 쉬울 수가 있다.
줄 바꿈이 되었을 때, 윗줄의 텍스트 하단과 아랫줄의 텍스트 상단까지의 간격이라고 생각할 수도 있지만,
line-height로 제어되는 부분을 line-box라고도 하며 이는 타이포그래피 구조에서 배웠던 [em 박스] + [상하단의 여백]까지를 의미합니다.
< 속성 값 >
| normal | 기본값으로 브라우저의 기본 속성을 따릅니다. 폰트에 따라 브라우저에 따라 다르지만 보통 1.2 정도로 할당되어 있습니다. |
| number | font-size를 기준으로 설정한 숫자만큼 배율로 적용합니다. |
| length | px, em 등 고정 수치로 할당할 수 있습니다. |
| % | font-size를 기준으로 설정한 퍼센트만큼 배율로 적용합니다. |
주의할 점은, line-height의 값으로 number를 선언할 때와 %로 선언할 때의 차이입니다.
두 값 모두 font-size를 기준으로 동작하기 때문에 1이나 100%를 같은 것이라고 오해할 수 있습니다.
하지만 두 값은 큰 차이가 있습니다. 바로 line-height의 값이 자식 요소로 상속되었을 때의 계산 방식입니다.
- number 부모 요소의 숫자 값이 그대로 상속됩니다. 즉, 자식 요소에서도 또 한 번 자식 요소의 font-size를 기준으로 계산된 값을 가집니다.
- % 부모 요소에서 %값이 그대로 상속되는 것이 아니고, %에 의해 이미 계산된 px값이 상속됩니다.
font-size 속성
글꼴의 크기를 지정하는 속성입니다.
기본 값 : medium
font-size: keyword | length | initial | inherit ;
기본 값 미지정 시 글꼴의 기본크기는 16px (1em)
**실무상 고정값은 잘 쓰지 않는다. **
< 속성 값 >
| keyword | medium(기본 값), xx-small, x-small, small, large, x-large, xx-large, smaller, larger |
| length | px, em 등 고정 수치로 지정합니다. |
| % | 부모 요소의 font-size 기준의 퍼센트로 지정합니다. |
- absolute size (keyword) 기본 값인 medium에 대한 상대적인 크기로, 브라우저마다 사이즈가 다르게 정의되어있습니다.
- relative size (keyword) 부모 요소의 font-size 크기에 대해 상대적입니다. smaller는 0.8배, larger는 1.2배입니다.
- length px, em, rem 등의 단위를 이용하여 고정된 크기를 지정할 수 있습니다. - em : 부모 요소의 font-size에 em 값을 곱한 크기 - rem : 루트의 font-size에 rem 값을 곱한 크기
- percent (%) 부모 요소의 font-size를 기준으로 백분율 계산된 값을 지정할 수 있습니다.
- viewport units vw, vh 단위로 뷰포트를 기준으로 하여, 유동적인 font-size를 지정할 수 있습니다. vw는 뷰포트 width의 1%, vh는 뷰포트 height의 1% 값을 가집니다.
font-weight 속성
글꼴의 굵기를 지정하는 속성입니다.
기본 값 : normal
font-weight: normal | bold | bolder | lighter | number | initial | inherit ;
< 속성 값 >
| normal | 기본 값 (400) |
| bold | 굵게 표현(700) |
| bolder | 부모 요소 보다 두껍게 표현 |
| lighter | 부모 요소 보다 얇게 표현 |
| number | 100, 200, 300, 400, 500, 600, 700, 800, 900 (클수록 더 두껍게 표현) |
실무에서는 normal과 bold를 많이 사용하고, 부모 요소에 영향이 있는 bolder와 lighter는 사용을 될 수 있으면 지양하는 편입니다.
물론 상속 관계에서 바뀌어야 하는 스펙이라면 당연히 유용하게 사용될 수 있지만, 그 외의 경우에는 사용에 있어 신중해야 합니다.
font-weight는 normal, bold와 같은 키워드 외에 숫자로도 그 굵기를 표현할 수 있습니다.
100~900까지 100단위로 값을 지정하여 사용할 수 있고 숫자가 커질수록 더욱 굵게 표현됩니다.
기본적으로 400은 normal과 같고, 700은 bold와 같습니다
그러나 수치를 이용한 font-weight는 폰트 자체에서 지원을 해야 표현할 수 있습니다.
폰트에 따라 font-weight를 적용해도 굵기에 변화가 없을 수도 있으며,
normal과 bold만 지원하는 폰트일 경우에는 100~500까지는 normal로, 600~900까지는 bold로 표현됩니다.
font-style 속성
글꼴의 스타일을 지정하는 속성입니다.
기본 값 : normal
font-style: normal | italic | oblique | initial | inherit;em 태그를 사용했을 때, 글꼴이 기울어지는 것을 보셨을 겁니다.
em 태그는 기본적으로 font-style 속성에 italic이라는 값을 가지고 있어 기울임꼴로 표시된다.
font-variant 속성
글꼴의 형태를 변형하는 속성으로 소문자를 작은 대문자로 변환할 수 있습니다.
기본 값 : normal
font-variant: normal | small-caps | initial | inherit ;< 속성 값 >
| normal | 기본 값 |
| small-caps | 소문자를 작은 대문자로 변형합니다. |
@font-face
웹에 있는 글꼴을 사용자의 로컬 환경(컴퓨터)으로 다운로드하여 적용하는 속성입니다.
기본 값 : 없음
< 속성 값 >
| font-family(필수) | 글꼴의 이름을 지정 |
| src(필수) | 다운로드 받을 글꼴의 경로(URL) |
| font-style(옵션) | 글꼴의 스타일 지정, 기본 값은 normal |
| font-weight(옵션) | 글꼴의 굵기 지정, 기본 값은 normal |
웹 폰트의 경우 제네릭 패밀리가 없다!
vertical-align 속성
요소의 수직 정렬을 지정하는 속성입니다.
기본 값 : baseline
< 속성 값 >
| length | 요소를 지정한 길이만큼 올리거나 내림. 음수 허용 |
| % | 요소를 line-height를 기준으로 올리거나 내림. 음수 허용 |
| keyword | baseline(기본 값), sub, super, top, text-top, middle, bottom, text-bottom |
인라인 레벨에만 선언할 수 있기 때문에 인라인 요소 또는 테이블 셀 상자의 수직정렬을 지정한다.
대부분 부모요소에 상대적으로 정렬된다. 따라서 버티컬 얼라인은 <div>에다가 선언했을 때 <div>가 디스클레이 블록 그대로 갖고 있는 경우에는 아무런 영향이 없다.
text-align 속성
텍스트의 정렬을 지정하는 속성입니다.
기본 값 : left (Right to Left 언어일 경우는 right)
text-align: left | right | center | justify | initial | inherit ;
text-align과 display의 관계
- text-align은 inline-level에 적용
- text-align은 block-level에 적용할 수 없음
그렇다면 block 요소를 가운데 정렬 하고자 한다면?? 👇
박스모델 챕터에서 다룬 margin의 auto 값을 이용해서 하면 된다.
- 가운데 정렬 인라인 요소 : text-align (center) 블럭 요소 : margin (0, auto);
text-indent 속성
텍스트의 들여쓰기를 지정하는 속성입니다.
기본 값 : 0
text-indent: length | initial | inherit;em, px, % 사용 가능
text-decoration 속성
텍스트의 장식을 지정하는 속성입니다. 아래 속성들의 단축 속성으로, 기본 값은 차례대로 아래 3가지 속성의 값입니다.
기본 값 : none currentColor solid
text-decoration: text-decoration-line text-decoration-color text-decoration-style | initial | inherit;- text-decoration-line 텍스트 꾸밈의 종류를 지정하는 속성입니다.
- 기본 값 : none
< 속성 값 >
| none | 텍스트 꾸밈을 생성하지 않음 ( 기본값 ) |
| underline | 밑줄로 꾸밈을 설정 |
| overline | 윗줄로 꾸밈을 설정 |
| line-through | 중간을 지나는 줄로 꾸밈을 설정 |
- text-decoration-color
- 텍스트 꾸밈의 색상을 지정하는 속성입니다.
- 기본 값 : currentColor
- 색상 값을 사용하여 원하는 색상을 지정할 수 있습니다.
- text-decoration-style 꾸밈에 사용되는 선의 스타일을 지정하는 속성입니다.
- 기본 값 : solid
< 속성 값 >
| solid | 한줄 스타일 ( 기본 값 ) |
| double | 이중선 스타일 |
| dotted | 점선 스타일 |
| dashed | 파선 스타일 |
| wavy | 물결 스타일 |
white-space nowrap을 선언하는 경우 공백이 무시되면서 한 줄로 쭉 넘쳐흐른다.
👇👇외우는 것보다 아래 사이트에서 보면서 적용하자👇👇
https://www.w3schools.com/cssref/pr_font_font.asp
CSS font property
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'📌Language > HTML & CSS' 카테고리의 다른 글
| css visibility 속성 (0) | 2022.04.19 |
|---|---|
| display 속성 (0) | 2022.04.19 |
| css 속성 공부, width, height, boxmodel (0) | 2022.04.19 |
| css boxmodel, Border영역, Padding 영역, Margin 영역 (0) | 2022.04.19 |
| css 속성 배경, background (0) | 2022.04.19 |
