반응형
1. 디스플레이 크기에 따른 body요소의 background-color 변경하기
<세부 조건>
0~767px 이면 : gold
768px~1024px 이면 : lightblue
1025px~ 이면 : lightpink
@media screen and (max-width: 767px) {
body {background-color: gold;}
}
@media screen and (min-width: 768px ) and (max-width: 1024px) {
body {background-color: lightblue;}
}
@media screen and (min-width: 1025px) {
body {background-color: lightpink;}
}

⬆️위 식처럼 정직하게 크기별로 3가지 색상에 대한 식을 쓸 수 있지만 더 깔끔하게 세우는 방법이 있다!
한가지 색을 기본 색으로 설정하는 방법이다!

⬆️위 식은 한 색을 기본색으로 설정해서 수식을 줄여서 써보았습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Media Queries</title>
<style>
/* @media screen and (max-width: 767px) {
body {background-color: gold;}
}
@media screen and (min-width: 768px ) and (max-width: 1024px) {
body {background-color: lightblue;}
}
@media screen and (min-width: 1025px) {
body {background-color: lightpink;}
} 일차원적으로 생각해서 풀기 */
body {background-color: gold;}
@media screen and (min-width: 768px ) and (max-width: 1024px) {
body {background-color: lightblue;}
}
@media screen and (min-width: 1025px) {
body {background-color: lightpink;}
}
/*코드 줄이기*/
</style>
</head>
<body>
<p>W3C는 <a href="https://www.w3.org/TR/css3-mediaqueries/">CSS3 미디어쿼리 문서</a>를 2012년 6월에 표준 권고안으로 제정하였습니다.</p>
<p>또한, 기존의 미디어쿼리 개선 작업을 진행 중이며, 2017년 9월에 <a href="https://www.w3.org/TR/mediaqueries-4/">미디어쿼리 레벨4</a>를 발표했습니다. 이 문서는 현재 유력 표준 권고안입니다.</p>
</body>
</html>
2. 웹 페이지를 인쇄하는 경우의 스타일 추가
<세부 조건>
앵커 요소의 url 출력
앵커 요소의 밑줄 제거
@media print {
a {text-decoration: none;}
a::after {
display: inline;
content: "("attr(href)")";
}
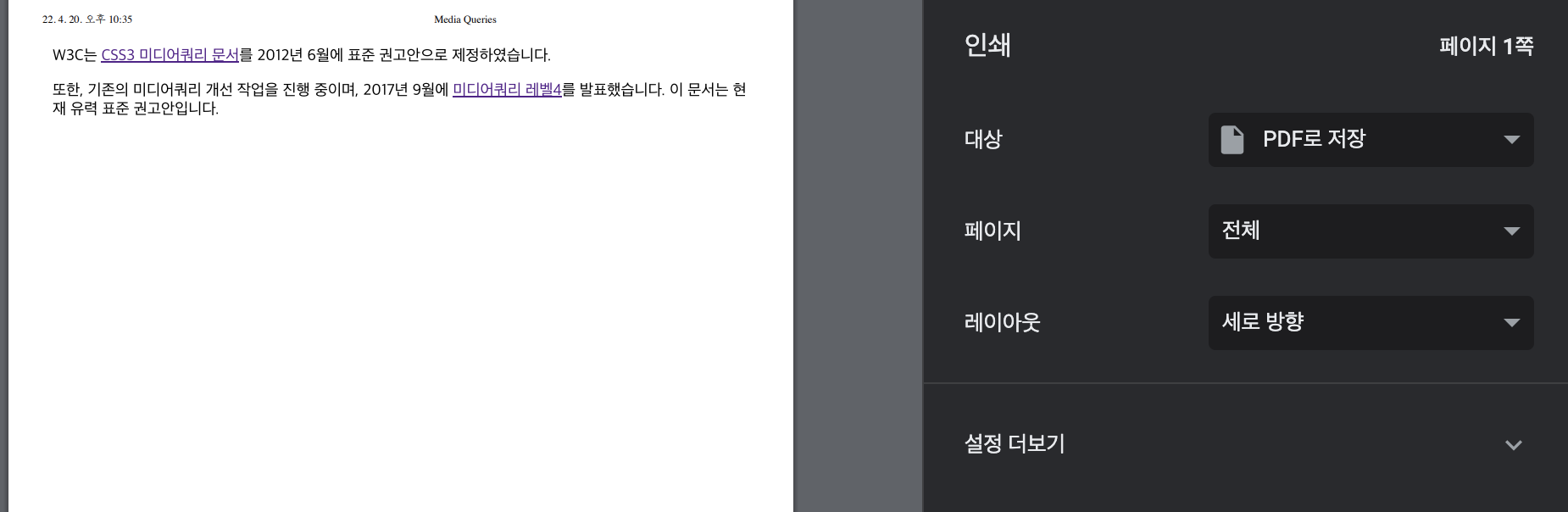
<기존의 프린트 화면>
👇 웹주소가 있기 때문에 자동적으로 색, 밑줄이 쳐져 있습니다.



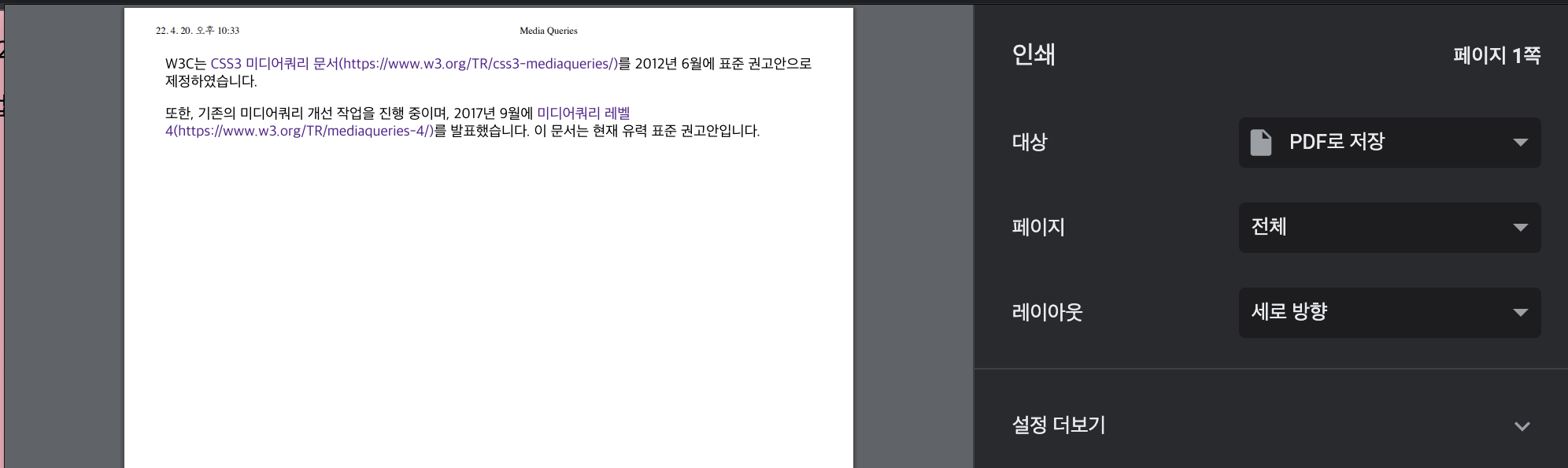
⬆️ 원하는대로 문자 바로 뒤에 웹페이지 주소가 나오고, 밑줄이 사라졌습니다.
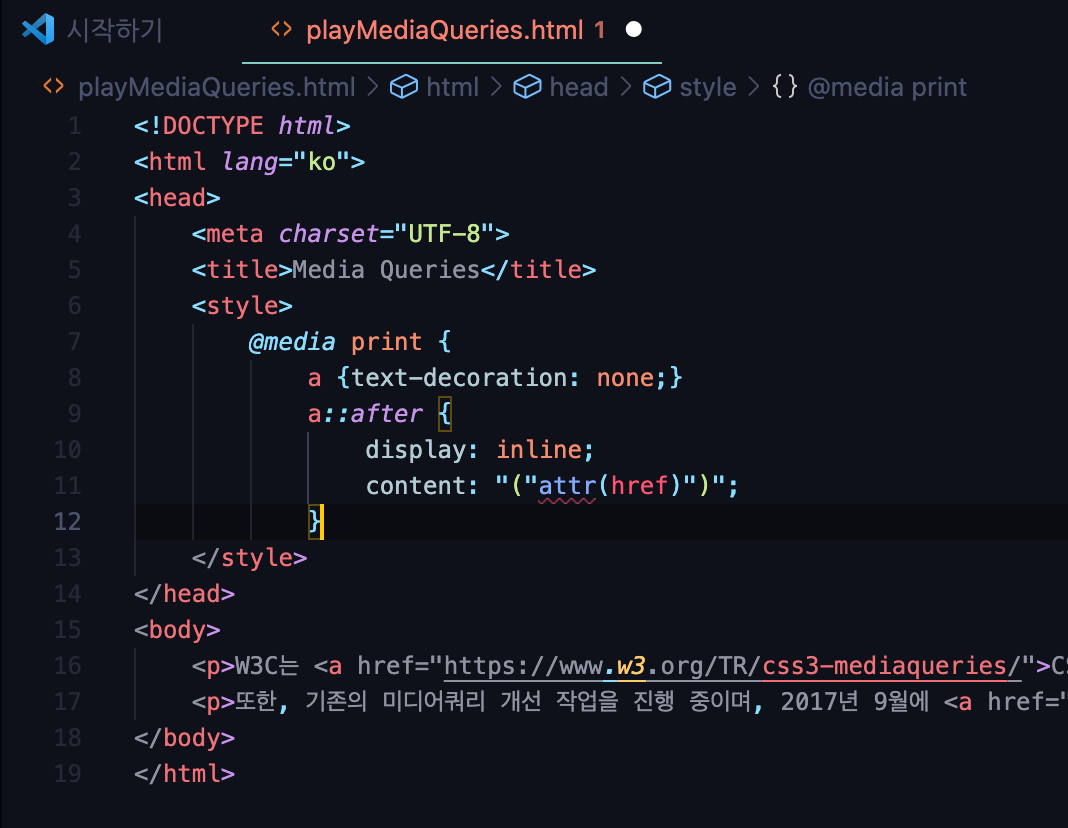
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Media Queries</title>
<style>
@media print {
a {text-decoration: none;}
a::after {
display: inline;
content: "("attr(href)")";
}
</style>
</head>
<body>
<p>W3C는 <a href="https://www.w3.org/TR/css3-mediaqueries/">CSS3 미디어쿼리 문서</a>를 2012년 6월에 표준 권고안으로 제정하였습니다.</p>
<p>또한, 기존의 미디어쿼리 개선 작업을 진행 중이며, 2017년 9월에 <a href="https://www.w3.org/TR/mediaqueries-4/">미디어쿼리 레벨4</a>를 발표했습니다. 이 문서는 현재 유력 표준 권고안입니다.</p>
</body>
</html>반응형
'📌Language > HTML & CSS' 카테고리의 다른 글
| TIL) HTML 기본 태그 정리, id 와 class, html 의 요소 (0) | 2022.05.01 |
|---|---|
| HTML 기초 개념 (0) | 2022.04.26 |
| 미디어쿼리와 반응형 웹 (0) | 2022.04.20 |
| HTML/CSS 유효성 검사 사이트 (0) | 2022.04.19 |
| z-index, 쌓임 순서, 툴팁 박스 (tool tip) (0) | 2022.04.19 |
