반응형

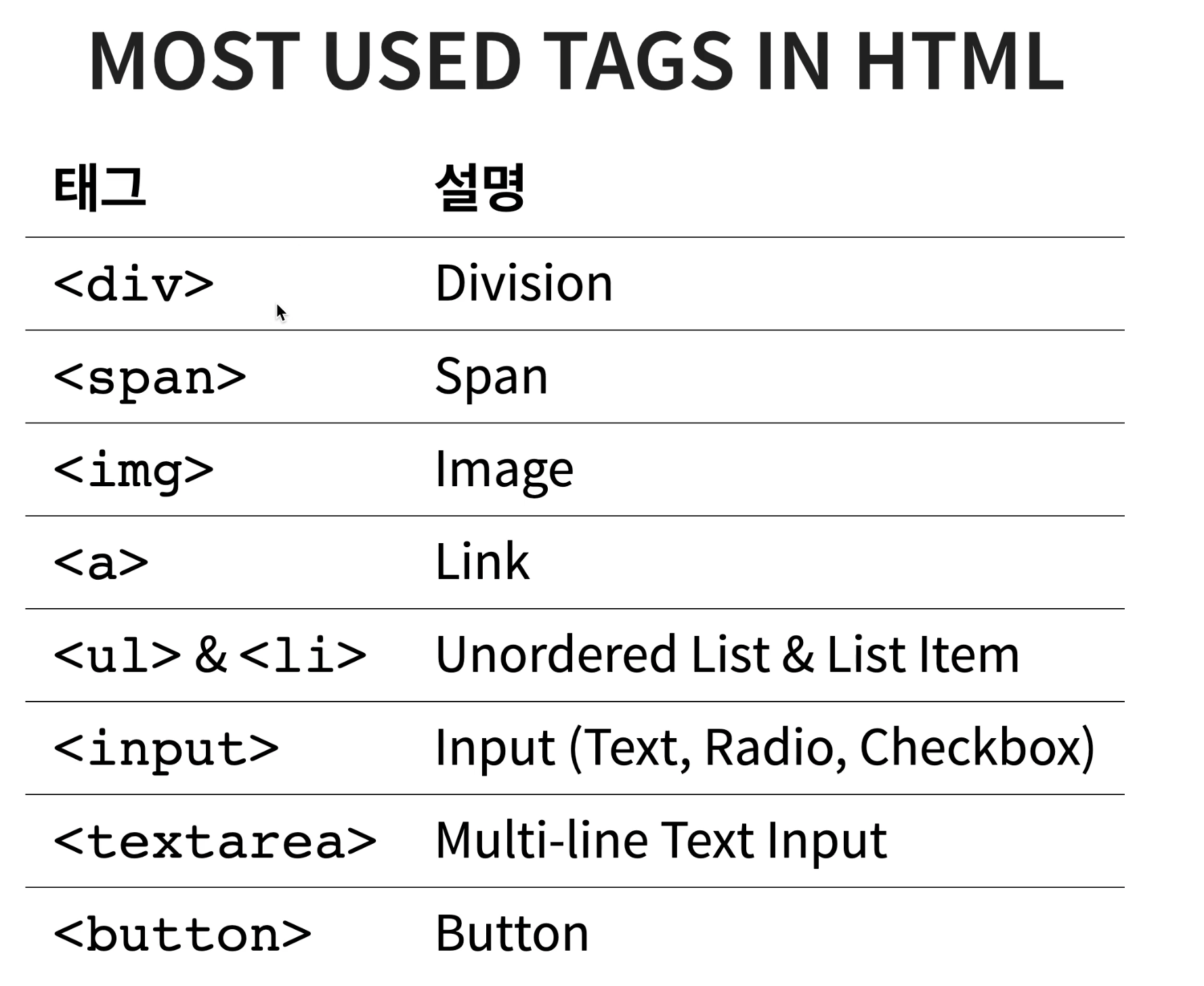
HTML = 웹페이지 구조를 담당하는 마크업 언어, tag들의 집합 (*tag = 부등호<>로 묶인 html의 기본요소)
CSS = 디자인 요소를 시각화하는 스타일시트 언어
Javascript = 단순한 웹페이지를 프로그램으로 만들어 유저와 상호작용할 수 있게 해주는 프로그래밍 언어

<div> = 한 줄 모두 차지
<span> = 컨텐츠 크기만큼 차지
이미지 삽입하기
<img src="이미지 주소">
**이미지 주소는 마우스 우클릭 후 따올 수 있다. (크롬 기준)
링크 삽입하기
<a href="주소"></a>
리스트화 시키기
ul - il (unordered)/ 순서가 없는 리스트를 작성할 때 사용
<ul>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
</ul>- 리스트1
- 리스트2
- 리스트3
ol - il (ordered) / 순서가 있는 리스트를 작성할 때 사용
<ol>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
</ol>- 리스트1
- 리스트2
- 리스트3
input tag
See the Pen Untitled by HelloHailie (@hellohailie) on CodePen.
button 만들기
<button>submit</button>
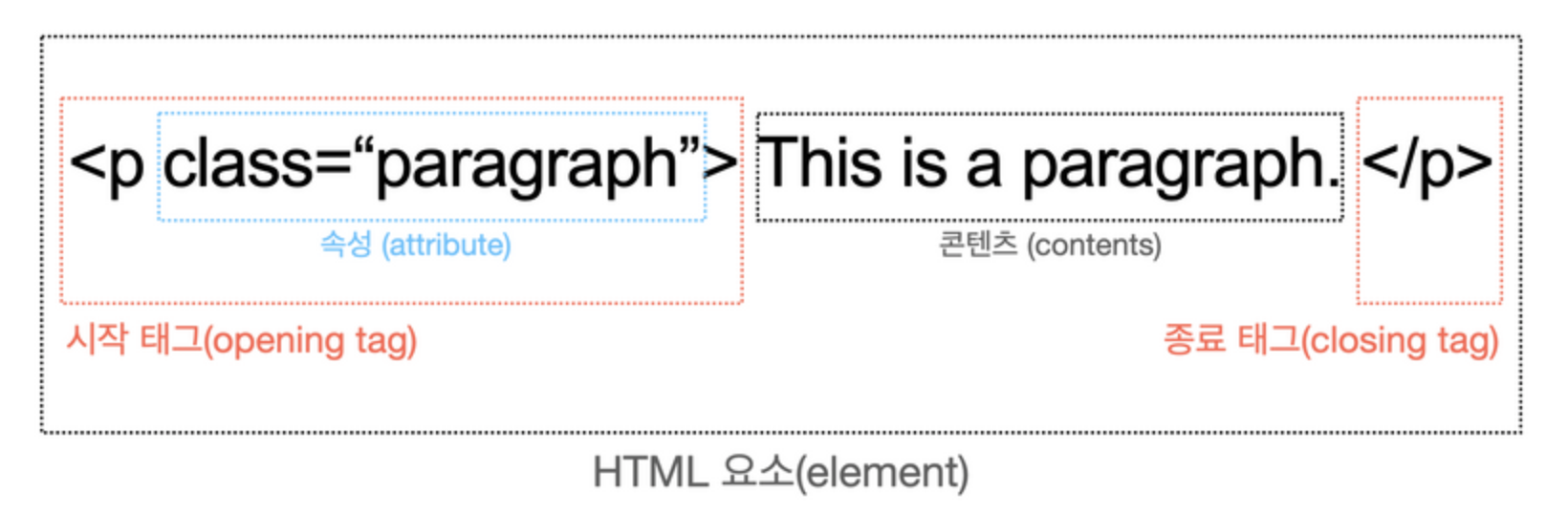
html 의 요소

속성 이름(name): class
속성 값 (value): paragraph
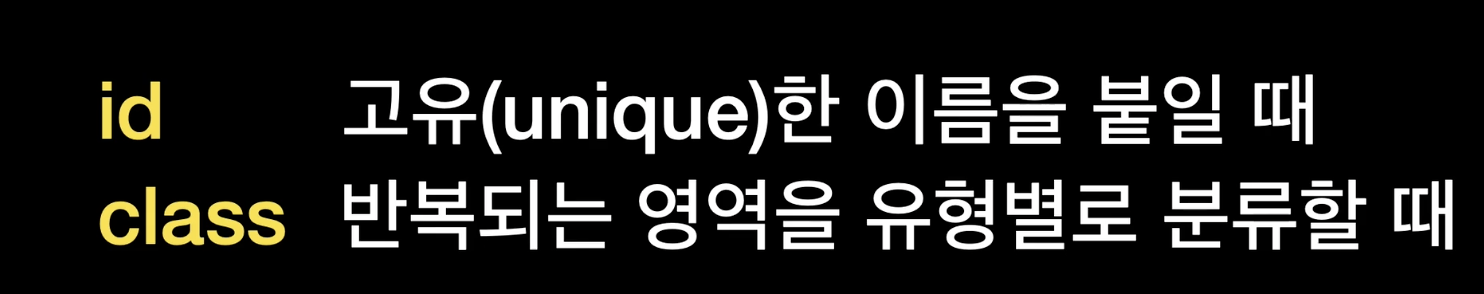
id & class

id는 고유한 이름을 붙일때
class는 반복되는 영역을 유형별로 분류할 때 사용한다.

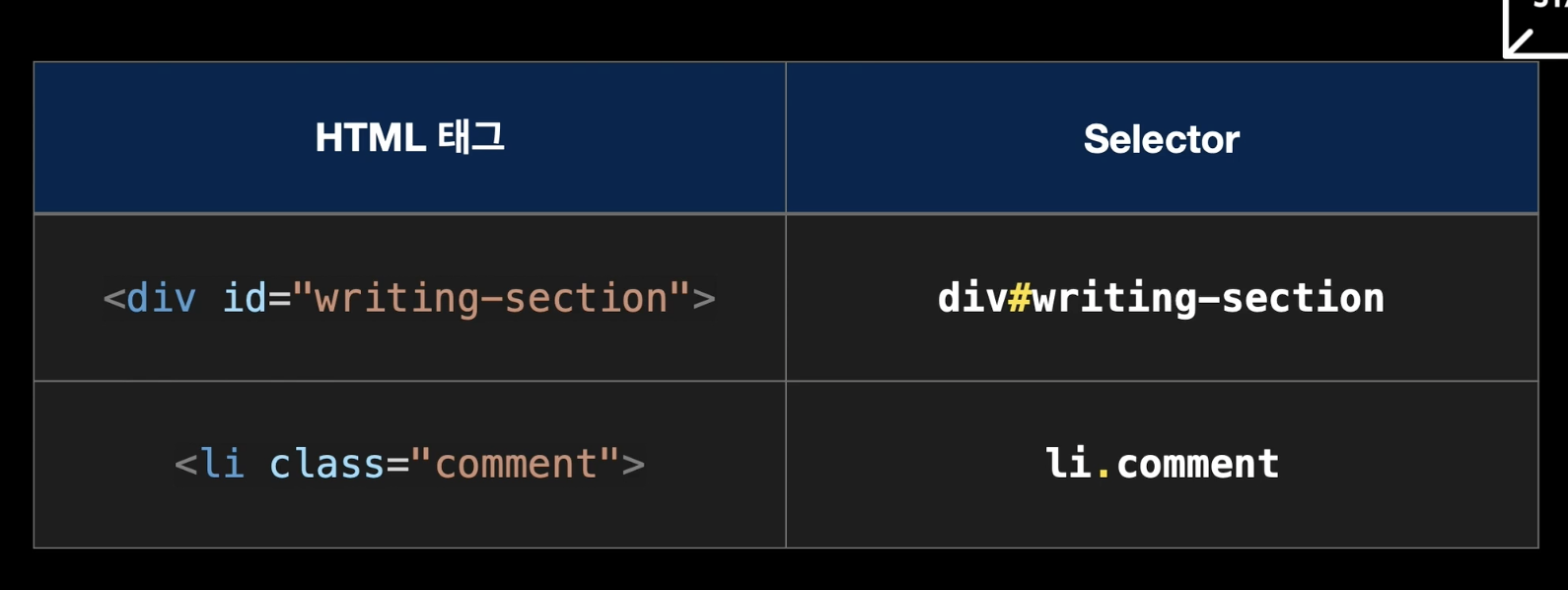
id 는 #, class는 . 을 사용한다.
반응형
'📌Language > HTML & CSS' 카테고리의 다른 글
| TIL) CSS 레이아웃, Flexbox, flex : 1? (0) | 2022.05.03 |
|---|---|
| TIL) 프론트엔드 개발자와 CSS, block&inline, 컨텐츠가 박스를 벗어난다면? 레이아웃 디자인 쉽게하기, 셀렉터, 게임으로 css 배우기 (0) | 2022.05.02 |
| HTML 기초 개념 (0) | 2022.04.26 |
| 미디어쿼리로 만드는 반응형 웹 만들기 / 웹 디스플레이 크기별 색 바꾸기 (0) | 2022.04.20 |
| 미디어쿼리와 반응형 웹 (0) | 2022.04.20 |
