
CSS (Cascading Style Sheets)란?
웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어이다.
CSS는 웹사이트 사용자가 HTML 문서에 작성된 콘텐츠를 잘 이해할 수 있도록 돕는 역할을 한다. 즉, 웹 애플리케이션에 접근할 수 있는 사용자 인터페이스(user interface)를 만든다.
직관적이고 쉬운 UI 제작은 (user interface: 사용자 인터페이스) 프론트엔드 개발자의 기본 소양이다.
웹 프론트엔드 개바자는 웹 개발 기술을 기반으로 사용자와 소통할 수 있는 웹 페이지 제작을 담당한다. 그래서 애플리케이션과 소통에 필요한 UI제작은 프론트엔드 개발자의 기본 소양이다. 버튼을 만들고, 콘텐츠가 더욱 잘 보이게 레이아웃을 적절히 디자인하는 것 모두 프론트엔드 개발자가 해야할 일이다.
좋은 사용자 경험 (UX; user experience)은 직관적이고 쉬운 UI에서 나온다.
복잡한 내용을 단순하게 구분 짓고, 페이지를 나누어 사용자가 한 페이지에서 볼 수 있는 내용을 제한하는 것이 사용자가 하나의 내용에 집중할 수 있도록 UX를 고려해서 리디자인하는 것이다.
프론트엔드 개발자가 되려면...
그래서 프론트엔드 개발자가 되려면 지금까지 다룬 여러 내용을 실제 만들어서 웹 페이지로 만들 수 있는 능력이 필요합니다. 웹 페이지 제작을 위해서는 아래 역량이 필요합니다.
- 컴포넌트 기능별로 묶어서 제작
- 화면의 구성이나 배치 (레이아웃 디자인)
- 굵은 글씨와 같은 타이포그래피와 색상을 적용하는 일 등
그리고 아래의 내용은 프론트엔드 개발자에게 있으면 좋고, 없어도 크게 상관없는 부분입니다.
- 정렬이나 배색에 대한 감각
- UX에 대하여 고민해 보고, UX가 잘 적용된 웹이나 앱을 분석해 본 경험

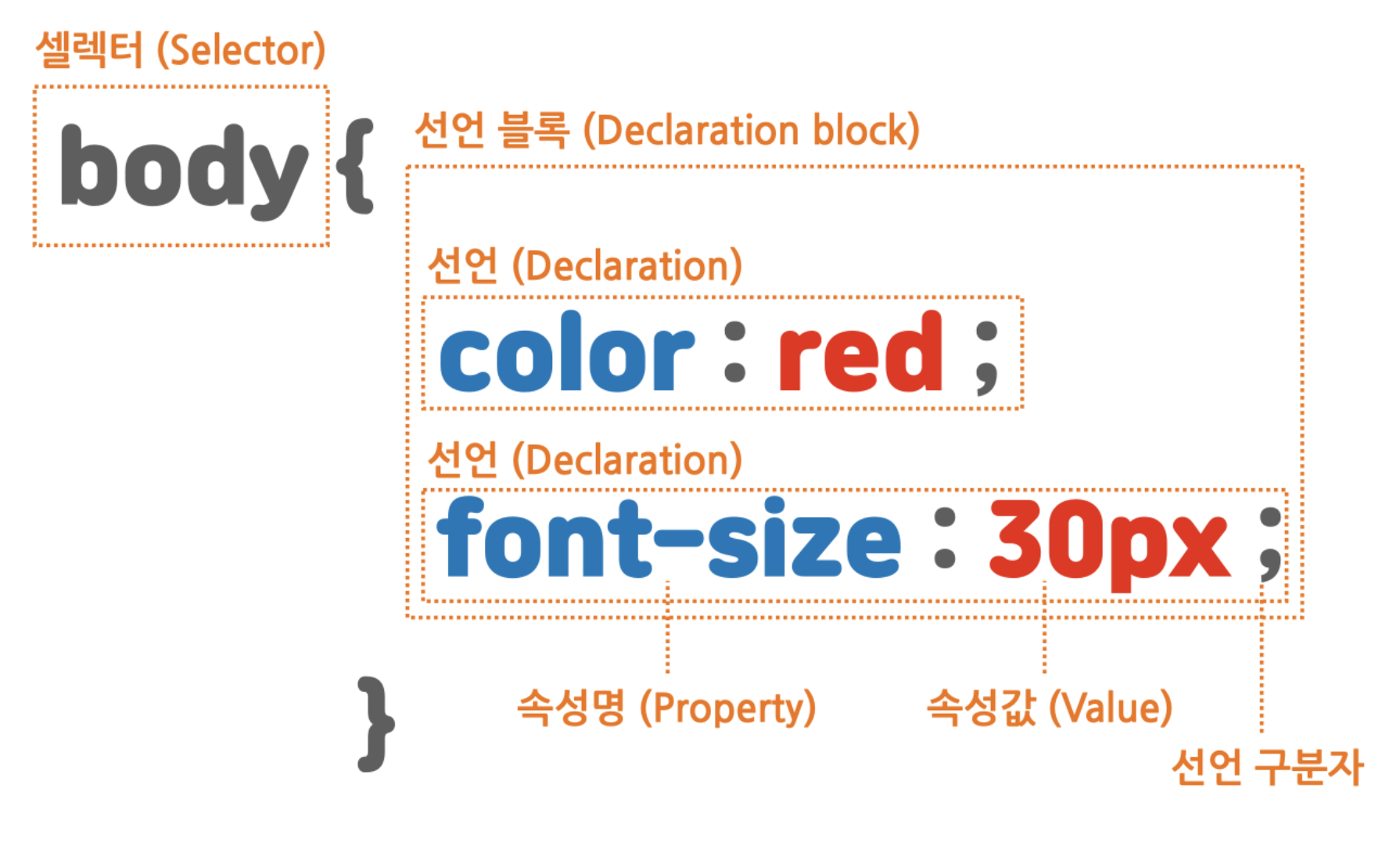
셀렉터는 요소 이름이나 id, 또는 클래스를 선택한다.
셀렉터로 특정 요소를 선택했다면, 중괄호 안에서 이 요소에 적용할 내용을 작성한다.
요소에 적용할 수 있는 내용을 속성이라고 합니다.
HTML 파일의 head에 아래 태그를 삽입해야만 css를 적용할 수 있다.
href 뒤에는 css파일명이 온다.
<link rel="stylesheet" href="index.css" />

- 절대 단위: px, pt 등
- 상대 단위: %, em, rem, ch, vw, vh 등
반응형 웹을 만들때 크롬 브라우저에서 디바이스 너비와 높이를 조절해가며 어떻게 보이는지 테스트해볼 수 있다.
화면 너비나 높이에 따른 상대적인 크기가 중요한 경우, vw, vh를 사용!

block level 요소 : 줄바꿈이 된다. <h1>, <p>
inline level 요소 : 줄바꿈이 되지 않는다. <span>


박스를 벗어나는 콘텐츠가 있다면
css에서 👇를 추가하자! (스크롤을 표시한다.)
overflow: auto;
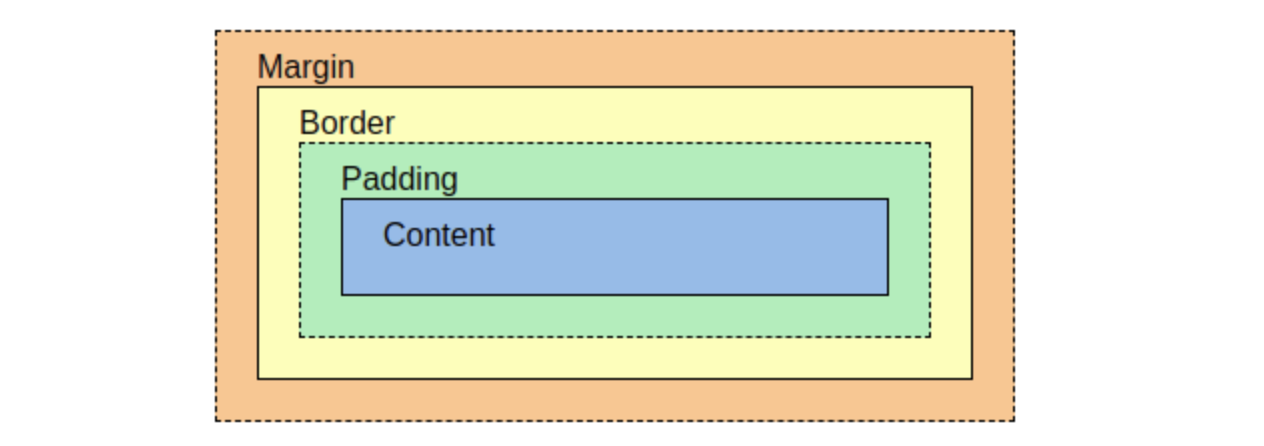
레이아웃 디자인 쉽게하기: 여백과 테두리 두께를 포함해서 박스 크기 계산하기
* {
box-sizing: border-box;
}

자식 셀렉터 (<span> 요소의 자식인 <p> 요소는 선택되지 않는다.)
header > p { }<header>
<p> <!-- 선택 -->
<span>
<p></p>
</span>
</p>
<p> <!-- 선택 -->
<span>
<p></p>
</span>
</p>
</header>
후손 셀렉터 (<header> 요소의 자식인 <p> 요소를 뿐 아니라, <header> 요소의 자식의 자식인 있는 <p> 요소까지 모두 선택)
header p {}<header>
<p><!-- 선택 -->
<span>
<p><!-- !!선택!! -->
</p>
</span>
</p>
<p><!-- 선택 -->
<span>
<p><!-- !!선택!! -->
</p>
</span>
</p>
</header>
일반 형제 셀렉터 (셀렉터A의 형제 요소 중 셀렉터A 뒤에 위치하는 셀렉터B 요소를 모두 선택)
셀렉터A ~ 셀렉터B { }<body>
<div>A div element.</div>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<p>The first paragraph.</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<h2>Another list</h2>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
</body>See the Pen Untitled by HelloHailie (@hellohailie) on CodePen.
인접 형제 셀렉터 (셀렉터A의 형제 요소 중 셀렉터A 바로 뒤에 위치하는 셀렉터B 요소를 선택한다. A와 B 사이에 다른 요소가 존재하면 선택되지 않는다.)
셀렉터A + 셀렉터B {}
<body>
<div>A div element.</div>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<p>The first paragraph.</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<h2>Another list</h2>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
</body>
See the Pen Untitled by HelloHailie (@hellohailie) on CodePen.
👇게임으로 배우는 css👇
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
'📌Language > HTML & CSS' 카테고리의 다른 글
| CSS 간격을 맞추고 싶은데 안됩니다..! css 보라색 부분 없애기 (0) | 2022.05.20 |
|---|---|
| TIL) CSS 레이아웃, Flexbox, flex : 1? (0) | 2022.05.03 |
| TIL) HTML 기본 태그 정리, id 와 class, html 의 요소 (0) | 2022.05.01 |
| HTML 기초 개념 (0) | 2022.04.26 |
| 미디어쿼리로 만드는 반응형 웹 만들기 / 웹 디스플레이 크기별 색 바꾸기 (0) | 2022.04.20 |
