반응형
문제사항
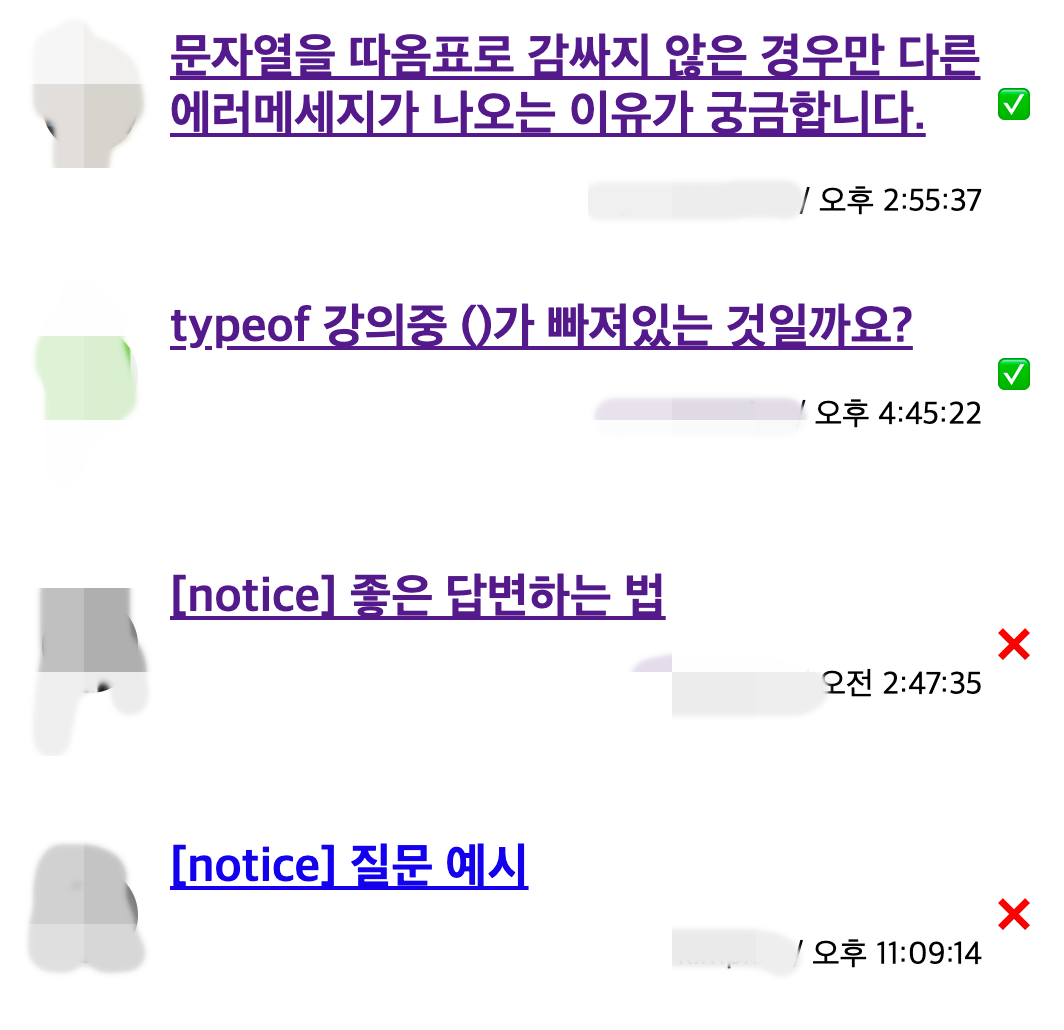
아래 표에서 사진 - 내용 - 체크표시를 담고 있는 전체 영역의 justify-content 를 space-between으로 설정했다.
그랬더니 가운데의 내용 영역에 따라 가운데 배열이 되서 전체적으로 깔끔하지 못한 인상을 주고 있다.

내가 만들고 싶은 것
가운데 내용 영역의 글자 길이에 영향을 받지 않고, 제목은 왼쪽에 붙이고, 아이디와 날짜는 오른쪽으로 붙이고 싶다!

해결과정
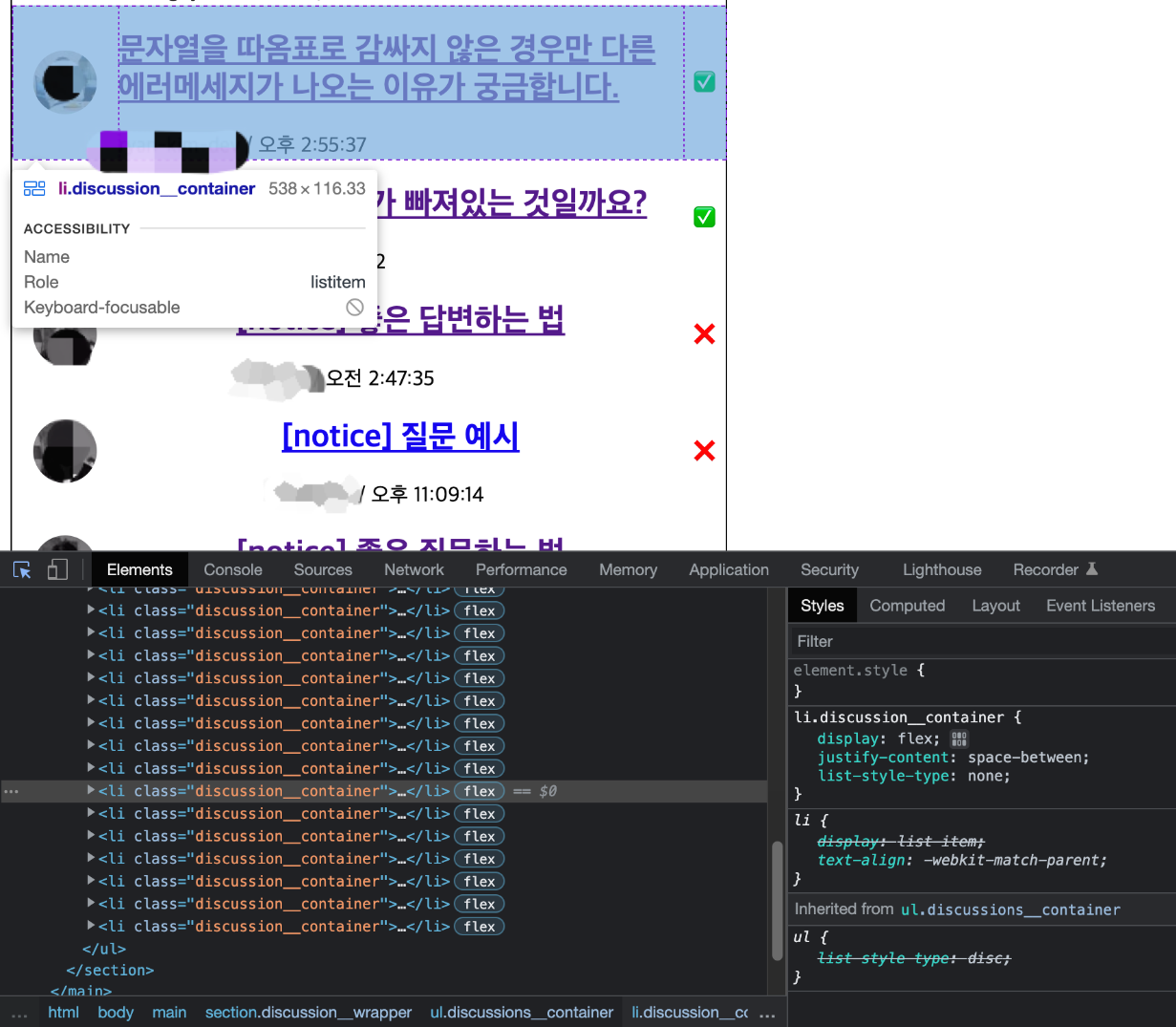
1. 개발자 도구에서 영역을 확인한다.


👇 내용이 1줄이 안되는 부분에는 보라색으로 빗금이 있다.
이 부분을 없앤다면 내가 원하는 대로 만들 수 있다는 것을 알았다!!
2. 사진 - 내용 - 체크표시를 담고 있는 전체 영역의 크기를 내가 임의로 설정해주자! (맨 위 사진에서 파랑색 영역)
width, heigh를 설정한다.
3. 이름과 날짜 영역을 display: flex 로 설정한 뒤, justify-content: flex-end로 설정한다. (맨 위 사진에서 주황색 영역)
결과
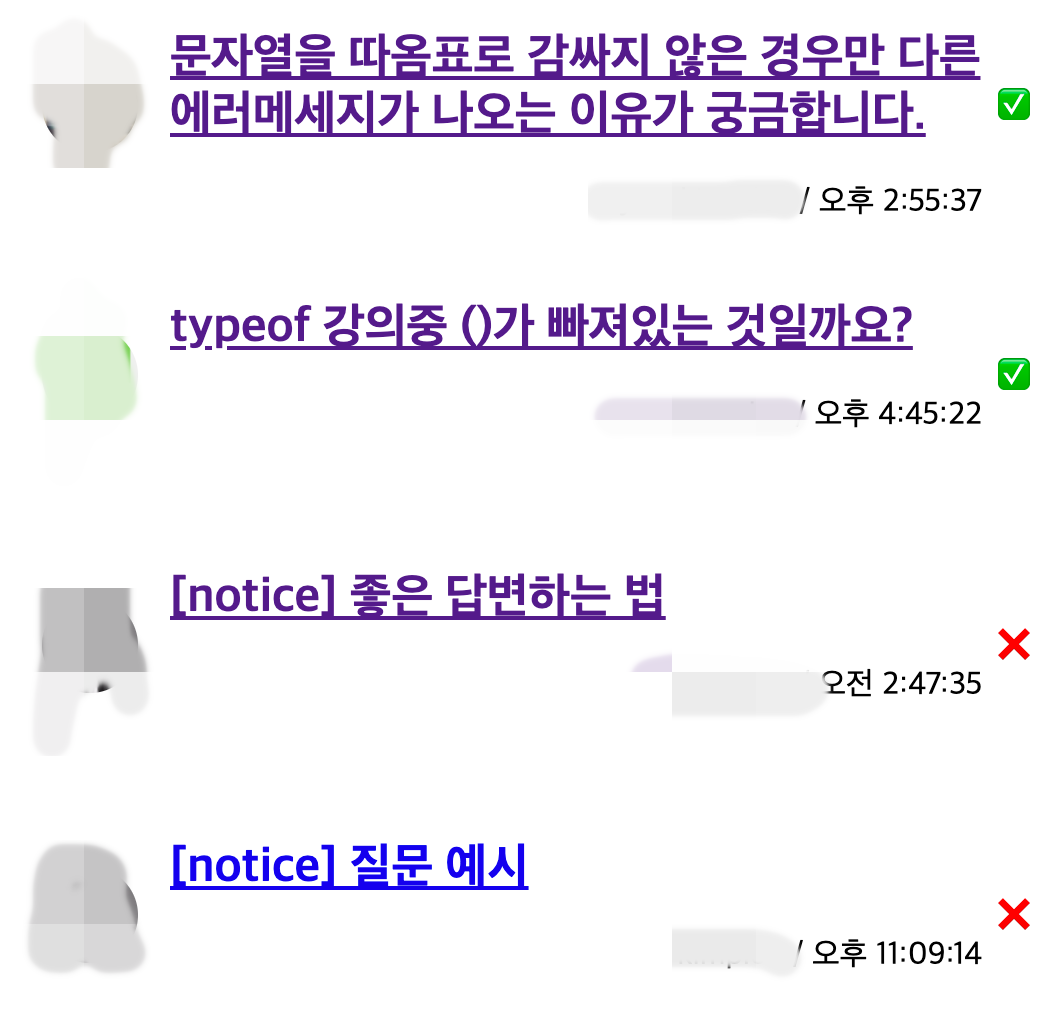
내가 원하는대로 제목은 왼쪽에 붙이고, 날짝 영역은 오른쪽으로 붙이기 성공!

반응형
'📌Language > HTML & CSS' 카테고리의 다른 글
| 리액트 fontawesome 사용방법 (0) | 2022.07.11 |
|---|---|
| TIL) id 속성과 class 속성의 차이에 대해서 설명해주세요. (0) | 2022.05.23 |
| TIL) CSS 레이아웃, Flexbox, flex : 1? (0) | 2022.05.03 |
| TIL) 프론트엔드 개발자와 CSS, block&inline, 컨텐츠가 박스를 벗어난다면? 레이아웃 디자인 쉽게하기, 셀렉터, 게임으로 css 배우기 (0) | 2022.05.02 |
| TIL) HTML 기본 태그 정리, id 와 class, html 의 요소 (0) | 2022.05.01 |
